微信小程序构架分析及实例
- 伊谢尔伦原创
- 2017-01-24 11:24:444148浏览
微信小程序的公测掀起了学习小程序开发的浪潮,天生跨平台,即用即走、媲美原生体验、完善的文档、高效的开发框架,小程序给开发者带来了很多惊喜。通过这篇文章和大家一起分析小程序的架构,分享开发经验。
小程序特点:

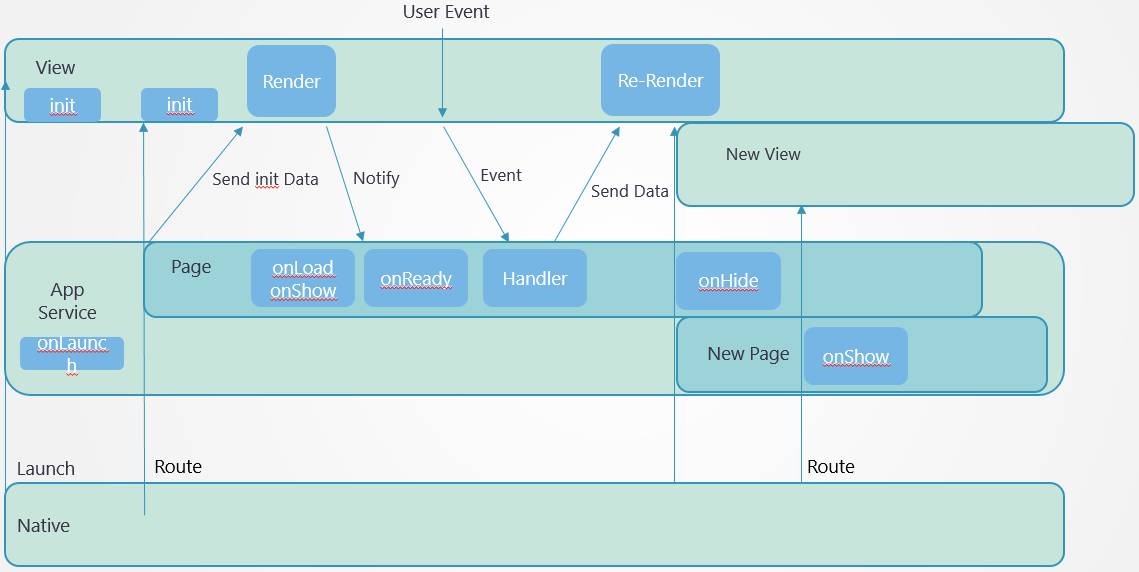
小程序架构
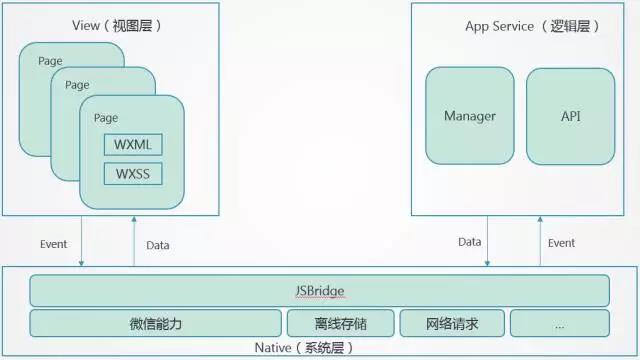
微信小程序的框架包含两部分View视图层、App Service逻辑层,View层用来渲染页面结构,AppService层用来逻辑处理、数据请求、接口调用,它们在两个线程里运行。
视图层使用WebView渲染,逻辑层使用JSCore运行。
视图层和逻辑层通过系统层的JSBridage进行通信,逻辑层把数据变化通知到视图层,触发视图层页面更新,视图层把触发的事件通知到逻辑层进行业务处理。

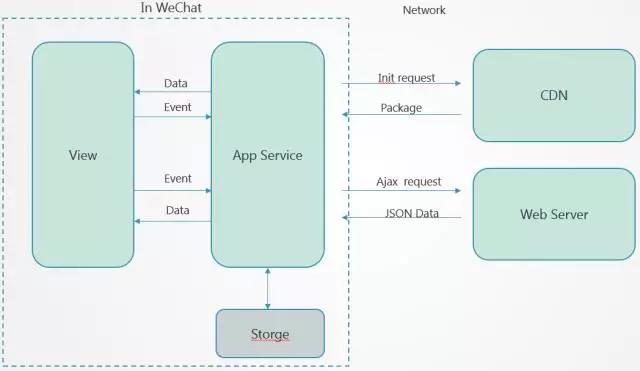
小程序启动时会从CDN下载小程序的完整包

View (页面视图)
视图层由 WXML 与 WXSS 编写,由组件来进行展示。
将逻辑层的数据反应成视图,同时将视图层的事件发送给逻辑层。
1、View - WXML
WXML(WeiXin Markup Language)
支持数据绑定
支持逻辑算术、运算
支持模板、引用
支持添加事件(bindtap)
wxml编译器:wcc 把wxml文件 转为 js 执行方式:wcc index.wxml
2、View - WXSS
WXSS(WeiXin Style Sheets)
支持大部分CSS特性
添加尺寸单位rpx,可根据屏幕宽度自适应
使用@import语句可以导入外联样式表
不支持多层选择器-避免被组件内结构破坏

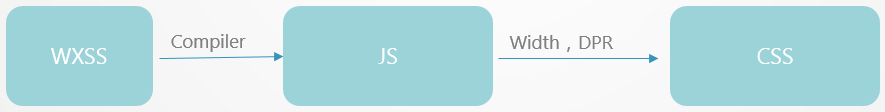
wxss编译器:wcsc 把wxss文件转化为 js 执行方式: wcsc index.wxss
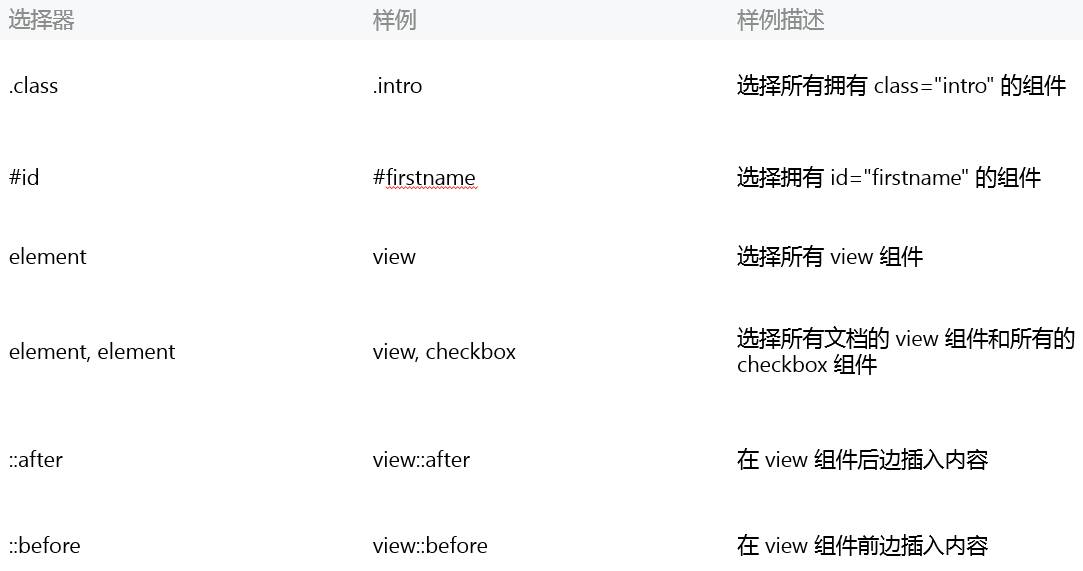
3、View – WXSS Selectors
WXSS目前支持如下选择器:

4、View - Component
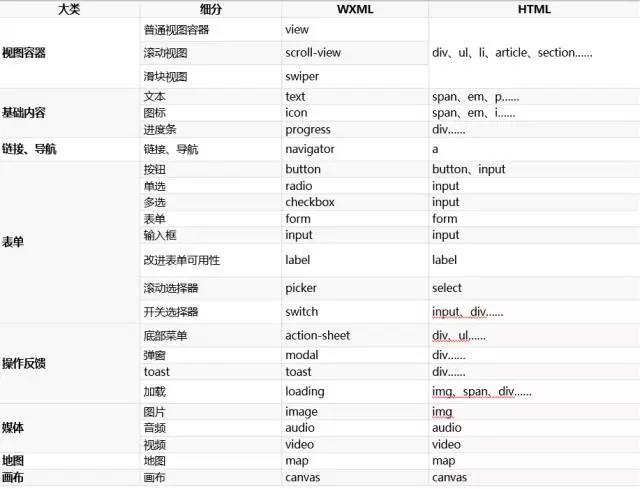
小程序提供了一系列组件用于开发业务功能,按照功能与HTML5的标签进行对比如下:

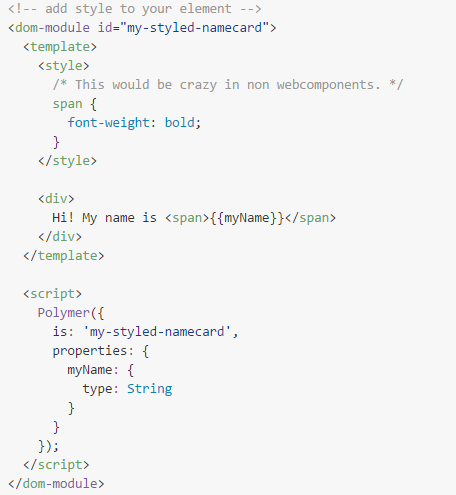
小程序的组件基于Web Component标准
使用Polymer框架实现Web Component

5、View - Native Component
目前Native实现的组件有 9eb6a00f944b38c7333d032ed32cee03 70633c9b67785beb88584f07e348a383 41464bccfbe093fd3d3401d5a8dcfc12 43d7dfa79a91949688a1bed28448d8e3
Native组件层在WebView层之上

App Service(逻辑层)
逻辑层将数据进行处理后发送给视图层,同时接受视图层的事件反馈
1、App( ) 小程序的入口;Page( ) 页面的入口
3、提供丰富的 API,如微信用户数据,扫一扫,支付等微信特有能力。
4、每个页面有独立的作用域,并提供模块化能力。
5、数据绑定、事件分发、生命周期管理、路由管理
运行环境
IOS - JSCore
Android - X5 JS解析器
DevTool - nwjs Chrome 内核
1、App Service - Binding
数据绑定使用 Mustache 语法(双大括号)将变量包起来,动态数据均来自对应 Page 的 data,可以通过setData方法修改数据。
事件绑定的写法同组件的属性,以 key、value 的形式,key 以bind或catch开头,然后跟上事件的类型,如bindtap, catchtouchstart,value 是一个字符串,需要在对应的 Page 中定义同名的函数。


2、App Service - Life Cylce

3、App Service - API
API通过JSBridge和Native 进行通信

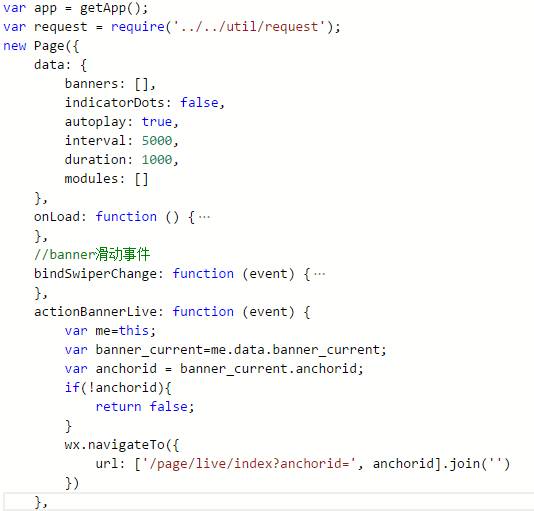
4、App Service - Router
navigateTo(OBJECT)
保留当前页面,跳转到应用内的某个页面,使用navigateBack可以返回到原页面。页面路径只能是五层
redirectTo(OBJECT)
关闭当前页面,跳转到应用内的某个页面。
navigateBack(OBJECT)
关闭当前页面,返回上一页面或多级页面。可通过 getCurrentPages()) 获取当前的页面栈,决定需要返回几层。
五、小程序开发经验
1、小程序存在的问题
小程序仍然使用WebView渲染,并非原生渲染
需要独立开发,不能在非微信环境运行 。
开发者不可以扩展新组件。
服务端接口返回的头无法执行,比如:Set-Cookie。
依赖浏览器环境的js库不能使用,因为是JSCore执行的,没有window、document对象。
WXSS中无法使用本地(图片、字体等)。
WXSS转化成js 而不是css,为了兼容rpx。
WXSS不支持级联选择器。
小程序无法打开页面,无法拉起APP。
小程序不能和公众号重名,于是小程序的名字就成了:自选股+、滴滴出行DiDi 。
2、小程序可以借鉴的优点
提前新建WebView,准备新页面渲染。
View层和逻辑层分离,通过数据驱动,不直接操作DOM。
使用Virtual DOM,进行局部更新。
全部使用https,确保传输中安全。
使用离线能力 。
前端组件化开发。
加入rpx单位,隔离设备尺寸,方便开发。
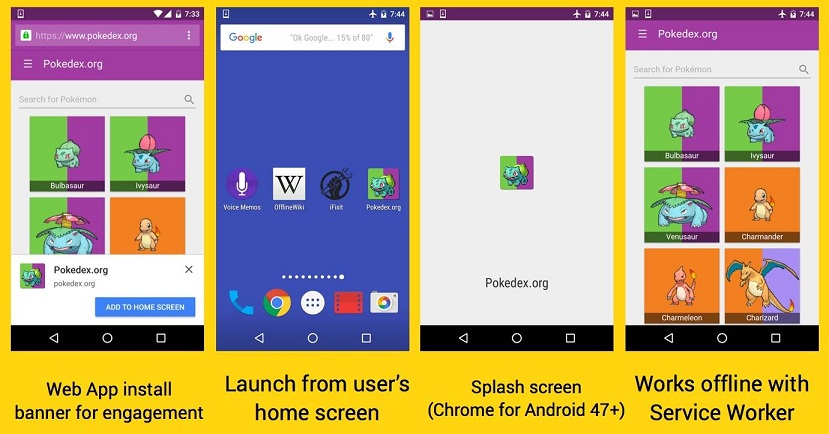
3、脱离微信的“小程序”:PWA 渐进式应用
PWA 全称是 Progressive Web Apps ,译成中文就是渐进式应用,是 Google 在 2015 年 6 月 15 日提出的概念。
Progressive Web Apps 是结合了 web 和 原生应用中最好功能的一种体验。对于首次访问的用户它是非常有利的, 用户可以直接在浏览器中进行访问,不需要安装应用。随着时间的推移当用户渐渐地和应用建立了联系,它将变得越来越强大。它能够快速地加载,即使在弱网络环境下,能够推送相关消息, 也可以像原生应用那样添加至主屏,能够有全屏浏览的体验。

PWA具有如下特点:
渐进增强 - 支持的新特性的浏览器获得更好的体验,不支持的保持原来的体验。
离线访问 - 通过 service workers 可以在离线或者网速差的环境下工作。
类原生应用 - 使用app shell model做到原生应用般的体验。
可安装 - 允许用户保留对他们有用的应用在主屏幕上,不需要通过应用商店。
容易分享 - 通过 URL 可以轻松分享应用。
持续更新 - 受益于 service worker 的更新进程,应用能够始终保持更新。
安全 - 通过 HTTPS 来提供服务来防止网络窥探,保证内容不被篡改。
可搜索 - 得益于 W3C manifests 元数据和 service worker 的登记,让搜索引擎能够找到 web 应用。
再次访问 - 通过消息推送等特性让用户再次访问变得容易。
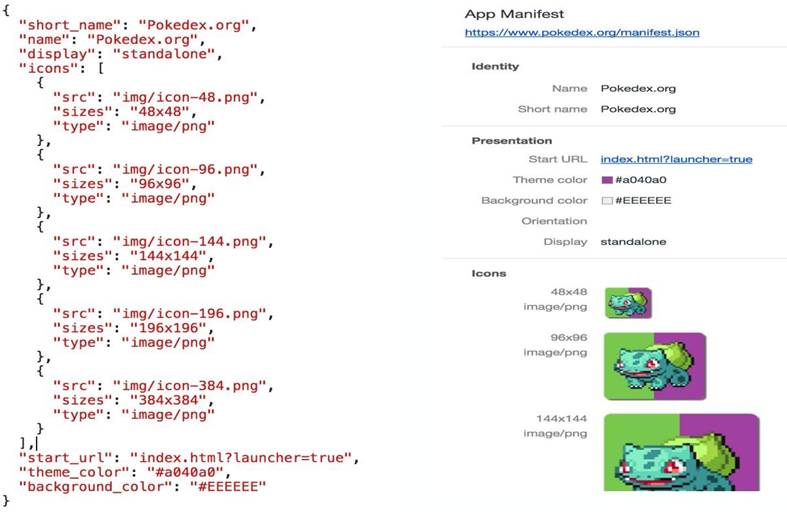
Web App Manifest使Web更像Native
Web App Manifest以JSON的格式定义Web应用的相关配置(应用名称、图标或图像连接、启动URL、自定义特性、启动默认配置、全屏设置等)。

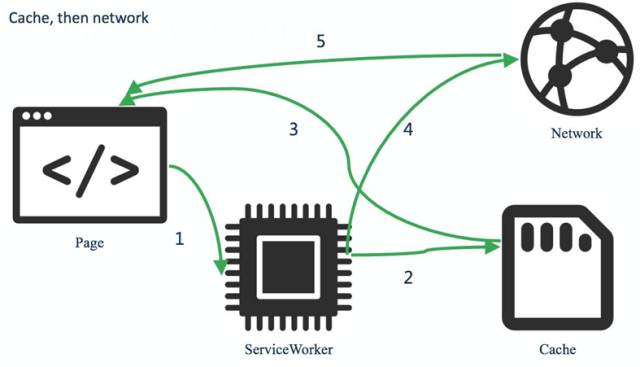
Service Workers增强Web能力
通过Service Works实现资源离线缓存和更新

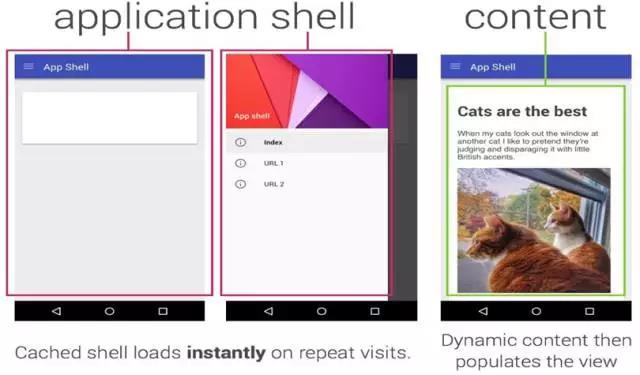
App Shell 提升显示效率
App Shell(应用外壳)是应用的用户界面所需的最基本的 HTML、CSS 和 JavaScript,首次加载后立刻被缓存下来,不需要每次使用时都被下载,而是只异步加载需要的数据,以达到UI保持本地化。

一个根据小程序的框架开发的todos app
下面来介绍下这个app开发的要点:
1. 这个app的目录结构以及配置等就不详细介绍了,这些在文档-框架部分都有很详细的描述。这个平台里面没有html和css,取而代之的是wxml和wxss。wxss跟css几乎没有区别,缺点就是不如css强大,支持的选择器有限。但是好处是由于只有微信这一个平台,所以几乎没有兼容性问题,能够使用标准的,更新的css技术。wxml里面只能用平台提供的那些组件的标签,html的标签不能直接用,各个组件的在wxml的使用方式,都可以在文档-组件这一部分找到说明的示例。所以实际上wxml跟wxss编写起来都没有什么难题。
2. wxml支持以下这些特性:
在todo app里面除了模板和引用没有用到之外,其它的都使用到了,不过没有使用到每个特性的各个细节,只根据app的需要选用合适的功能。前几天看到有文章说,微信小程序可能是基于vue框架来实现的,所以就看了下vue的文档。对于数据绑定,条件渲染,列表渲染,事件这几部分都详细看了vue的用法。对比下来,wxml提供的这些特性,跟vue的相关特性是还比较像,不过功能并没有那么多,所以也不能轻易地直接拿vue框架的特性用到小程序里面。最佳实践,还是基于官方文档中提供的说明来,如果官方文档中没有提到的功能,通过猜测的方式去用,肯定是行不通的。我通过打印的方式,查看一些对象的原型,也并没有发现比官方文档要多的一些实例方法,说明小程序的框架功能确实是有限的。
3. wxss其实是可以用less或者sass来写的,只要选择器满足框架的要求即可。由于时间原因,就没有在这个app里面去尝试了。
4. 没有双向绑定。在vue里面,一个vue实例就是一个view-model;view层对数据的更新,会实时反馈到model;model的更新,也会实时反馈的到view。在小程序里面,没有双向绑定,view的更新不会直接同步到model;需要在相关事件回调里面,直接从view层拿到数据,然后通过setData的方式,更新model,小程序内部会在setData之后重新渲染page。比如单个todo项,toggle的操作:
toggleTodo: function( e ) {
var id = this.getTodoId( e, 'todo-item-chk-' );
var value = e.detail.value[ 0 ];
var complete = !!value;
var todo = this.getTodo( id );
todo.complete = complete;
this.updateData( true );
this.updateStorage();
},以上代码中,通过e.detail.value[0]拿到单个todo项里面checkbox的值,通过该值来判断todo的complete状态。最后在updateData的内部,还会通过setData方法,刷新model的内容。只有这样,在toggle操作之后,app底部的统计信息才会更新。
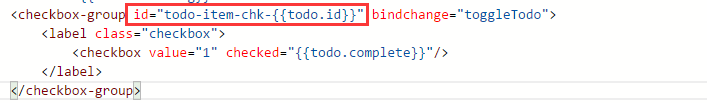
5. 事件绑定的时候,无法传递参数,只能传递一个event。比如上面那个toggle的操作,我其实很想在回调里面把当前todo的id传到这个回调里面,但是想尽办法都做不到,最后只能通过id的方式来处理:就是在wxml中绑定事件的组件上面,加一个id,这个id全page也不能重复,所以id得加前缀,然后在id最后加上todo的id值;当事件触发的时候,通过e.currentTarget.id就能拿到该组件的id,去掉相应的id前缀,就得到todo的id值了。这是目前用到的一个方法,我认为不是很优雅,希望后面能发现更好的办法来实现。

6. app中考虑到了loading的效果,要利用button组件的loading属性来实现。但是loading仅仅是一个样式的控制,它不会控制这个按钮是否能重复点击。所以还要利用buttong的disabled属性,防止重复点击。
剩下的实现细节,都在下面两个文件的源码中,欢迎大家指出其中的问题。
index.wxml的源码:
<!--list.wxml-->
<view class="container">
<view class="app-hd">
<view class="fx1">
<input class="new-todo-input" value="{{newTodoText}}" auto-focus bindinput="newTodoTextInput"/>
</view>
<button type="primary" size="mini" bindtap="addOne" loading="{{addOneLoading}}" disabled="{{addOneLoading}}">
+ Add
</button>
</view>
<view class="todos-list" >
<view class="todo-item {{index == 0 ? '' : 'todo-item-not-first'}} {{todo.complete ? 'todo-item-complete' : ''}}" wx:for="{{todos}}" wx:for-item="todo">
<view wx-if="{{!todo.editing}}">
<checkbox-group id="todo-item-chk-{{todo.id}}" bindchange="toggleTodo">
<label class="checkbox">
<checkbox value="1" checked="{{todo.complete}}"/>
</label>
</checkbox-group>
</view>
<view id="todo-item-txt-{{todo.id}}" class="todo-text" wx-if="{{!todo.editing}}" bindlongtap="startEdit">
<text>{{todo.text}}</text>
</view>
<view wx-if="{{!todo.editing}}">
<button id="btn-del-item-{{todo.id}}" bindtap="clearSingle" type="warn" size="mini" loading="{{todo.loading}}" disabled="{{todo.loading}}">
Clear
</button>
</view>
<input id="todo-item-edit-{{todo.id}}" class="todo-text-input" value="{{todo.text}}" auto-focus bindblur="endEditTodo" wx-if="{{todo.editing}}"/>
</view>
</view>
<view class="app-ft" wx:if="{{todos.length > 0}}">
<view class="fx1">
<checkbox-group bindchange="toggleAll">
<label class="checkbox">
<checkbox value="1" checked="{{todosOfUncomplted.length == 0}}"/>
</label>
</checkbox-group>
<text>{{todosOfUncomplted.length}} left.</text>
</view>
<view wx:if="{{todosOfComplted.length > 0}}">
<button type="warn" size="mini" bindtap="clearAll" loading="{{clearAllLoading}}" disabled="{{clearAllLoading}}">
Clear {{todosOfComplted.length}} of done.
</button>
</view>
</view>
<loading hidden="{{loadingHidden}}" bindchange="loadingChange">
{{loadingText}}
</loading>
<toast hidden="{{toastHidden}}" bindchange="toastChange">
{{toastText}}
</toast>
</view>index.js的源码:
var app = getApp();
Page( {
data: {
todos: [],
todosOfUncomplted: [],
todosOfComplted: [],
newTodoText: '',
addOneLoading: false,
loadingHidden: true,
loadingText: '',
toastHidden: true,
toastText: '',
clearAllLoading: false
},
updateData: function( resetTodos ) {
var data = {};
if( resetTodos ) {
data.todos = this.data.todos;
}
data.todosOfUncomplted = this.data.todos.filter( function( t ) {
return !t.complete;
});
data.todosOfComplted = this.data.todos.filter( function( t ) {
return t.complete;
});
this.setData( data );
},
updateStorage: function() {
var storage = [];
this.data.todos.forEach( function( t ) {
storage.push( {
id: t.id,
text: t.text,
complete: t.complete
})
});
wx.setStorageSync( 'todos', storage );
},
onLoad: function() {
this.setData( {
todos: wx.getStorageSync( 'todos' ) || []
});
this.updateData( false );
},
getTodo: function( id ) {
return this.data.todos.filter( function( t ) {
return id == t.id;
})[ 0 ];
},
getTodoId: function( e, prefix ) {
return e.currentTarget.id.substring( prefix.length );
},
toggleTodo: function( e ) {
var id = this.getTodoId( e, 'todo-item-chk-' );
var value = e.detail.value[ 0 ];
var complete = !!value;
var todo = this.getTodo( id );
todo.complete = complete;
this.updateData( true );
this.updateStorage();
},
toggleAll: function( e ) {
var value = e.detail.value[ 0 ];
var complete = !!value;
this.data.todos.forEach( function( t ) {
t.complete = complete;
});
this.updateData( true );
this.updateStorage();
},
clearTodo: function( id ) {
var targetIndex;
this.data.todos.forEach( function( t, i ) {
if( targetIndex !== undefined ) return;
if( t.id == id ) {
targetIndex = i;
}
});
this.data.todos.splice( targetIndex, 1 );
},
clearSingle: function( e ) {
var id = this.getTodoId( e, 'btn-del-item-' );
var todo = this.getTodo( id );
todo.loading = true;
this.updateData( true );
var that = this;
setTimeout( function() {
that.clearTodo( id );
that.updateData( true );
that.updateStorage();
}, 500 );
},
clearAll: function() {
this.setData( {
clearAllLoading: true
});
var that = this;
setTimeout( function() {
that.data.todosOfComplted.forEach( function( t ) {
that.clearTodo( t.id );
});
that.setData( {
clearAllLoading: false
});
that.updateData( true );
that.updateStorage();
that.setData( {
toastHidden: false,
toastText: 'Success'
});
}, 500 );
},
startEdit: function( e ) {
var id = this.getTodoId( e, 'todo-item-txt-' );
var todo = this.getTodo( id );
todo.editing = true;
this.updateData( true );
this.updateStorage();
},
newTodoTextInput: function( e ) {
this.setData( {
newTodoText: e.detail.value
});
},
endEditTodo: function( e ) {
var id = this.getTodoId( e, 'todo-item-edit-' );
var todo = this.getTodo( id );
todo.editing = false;
todo.text = e.detail.value;
this.updateData( true );
this.updateStorage();
},
addOne: function( e ) {
if( !this.data.newTodoText ) return;
this.setData( {
addOneLoading: true
});
//open loading
this.setData( {
loadingHidden: false,
loadingText: 'Waiting...'
});
var that = this;
setTimeout( function() {
//close loading and toggle button loading status
that.setData( {
loadingHidden: true,
addOneLoading: false,
loadingText: ''
});
that.data.todos.push( {
id: app.getId(),
text: that.data.newTodoText,
compelte: false
});
that.setData( {
newTodoText: ''
});
that.updateData( true );
that.updateStorage();
}, 500 );
},
loadingChange: function() {
this.setData( {
loadingHidden: true,
loadingText: ''
});
},
toastChange: function() {
this.setData( {
toastHidden: true,
toastText: ''
});
}
});最后需要补充的是,这个app在有限的时间内依据微信的官方文档进行开发,所以这里面的实现方式到底是不是合理的,我也不清楚。我也仅仅是通过这个app来了解小程序这个平台的用法。希望微信官方能够推出一些更全面、最好是项目性的demo,在代码层面,给我们这些开发者提供一个最佳实践规范。欢迎有其它的开发思路的朋友,帮我指出我以上实现中的问题。

