上一篇中我们介绍了关于Canvas的基础知识,用Canvas绘制各种图形和图片,在上一篇的基础上我们来做一个基于HTML5的坦克大战游戏,下面我们开始吧
一、用Canvas画出我们的坦克
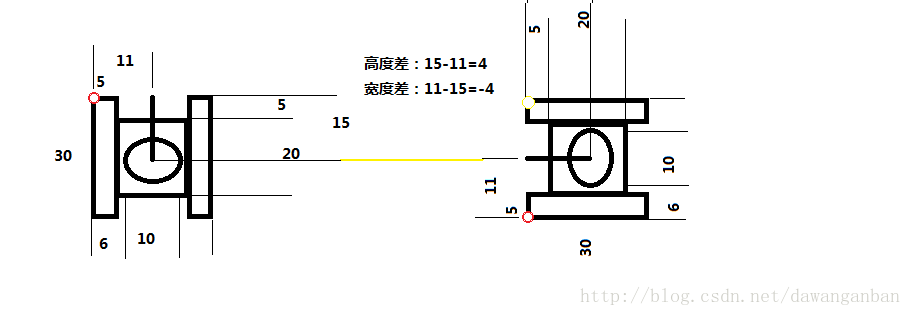
我们设计的坦克结构如下图所示,如果有的朋友有更好的设计,希望分享和交流一下。

如上图所示,我们的坦克基本上是由三个矩形和一个圆形一个线段组成,每个部件的尺寸进行了标记,单位为px,下面我们用上一篇中讲到的知识来画出我们的坦克,注意:我们在画坦克的时候应该选择一个参考点,这里我们选择的是坦克的左上角,如图所示。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
</head>
<body>
<h1>html5-坦克大战</h1>
<!--坦克大战的战场-->
<canvas id="tankMap" width="400px" height="300px" style="background-color:black"></canvas>
<script type="text/javascript">
//得到画布
var canvas1 = document.getElementById("tankMap");
//定义一个位置变量
var heroX = 80;
var heroY = 80;
//得到绘图上下文
var cxt = canvas1.getContext("2d");
//设置颜色
cxt.fillStyle="#BA9658";
//左边的矩形
cxt.fillRect(heroX,heroY,5,30);
//右边的矩形
cxt.fillRect(heroX+17,heroY,5,30);
//画中间的矩形
cxt.fillRect(heroX+6,heroY+5,10,20);
//画出坦克的盖子
cxt.fillStyle="#FEF26E";
cxt.arc(heroX+11,heroY+15,5,0,360,true);
cxt.fill();
//画出炮筒
cxt.strokeStyle="#FEF26E";
cxt.lineWidth=1.5;
cxt.beginPath();
cxt.moveTo(heroX+11,heroY+15);
cxt.lineTo(heroX+11,heroY);
cxt.closePath();
cxt.stroke();
</script>
</body>
</html>
二、怎么让坦克动起来?
在研究怎么让坦克动起来之前,我们先来研究一下怎么让一个小球通过键盘操作使其动起来。
首先我们给6c04bd5ca3fcae76e30b72ad730ca86d标签添加一个监听函数
<body onkeydown="test()">
监听函数
//现在按键盘上ASDW移动小球
//说明:当我们按下一个键,实际上触发了一个onkeydown事件
function test(){
var code = event.keyCode; //键盘上字幕的ASCII码
switch(code){
case 87:
ballY--;
break;
case 68:
ballX++;
break;
case 83:
ballY++;
break;
case 65:
ballX--;
break;
}
//重新绘制
drawBall();
}我们可以在外部定义两个全局的变量分别表示x轴和y轴的坐标,然后通过改变ballX和ballY的值来改变小球的位置,我们用键盘的WDSA键来控制,这样出来的效果非常奇怪,如下图:

我们在绘制的时候没有将以前位置的小球擦除掉,在每次重新绘制前应该先擦除一下,下面将全部代码贴出来:
<body onkeydown="test()">小球上下左右移动


