小强的HTML5移动开发之路(2)——HTML5的新特性
- 黄舟原创
- 2017-01-22 10:24:571270浏览
一、画布(Canvas)
画布是网页中的一块区域,可所以用JavaScript在上面绘图。下面我们来创建一个画布并在上面绘制一个坦克(后面将用HTML5做一个坦克大战游戏),代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
</head>
<body>
<h1>html5-坦克大战</h1>
<!--坦克大战的战场-->
<canvas id="tankMap" width="400px" height="300px" style="background-color:black"></canvas>
<script type="text/javascript">
//得到画布
var canvas1 = document.getElementById("tankMap");
//定义一个位置变量
var heroX = 80;
var heroY = 80;
//得到绘图上下文
var cxt = canvas1.getContext("2d");
//设置颜色
cxt.fillStyle="#BA9658";
//左边的矩形
cxt.fillRect(heroX,heroY,5,30);
//右边的矩形
cxt.fillRect(heroX+17,heroY,5,30);
//画中间的矩形
cxt.fillRect(heroX+6,heroY+5,10,20);
//画出坦克的盖子
cxt.fillStyle="#FEF26E";
cxt.arc(heroX+11,heroY+15,5,0,360,true);
cxt.fill();
//画出炮筒
cxt.strokeStyle="#FEF26E";
cxt.lineWidth=1.5;
cxt.beginPath();
cxt.moveTo(heroX+11,heroY+15);
cxt.lineTo(heroX+11,heroY);
cxt.closePath();
cxt.stroke();
</script>
</body>
</html>运行效果:

二、地理位置
Html5的地理位置特性可以返回网页访问者的地理位置。运行下面代码进行测试:
<!DOCTYPE html>
<html>
<body>
<p id="demo">点击这个按钮,获得您的位置:</p>
<button onclick="getLocation()">试一下</button>
<p id="mapholder"></p>
<script src="http://maps.google.com/maps/api/js?sensor=false"></script>
<script>
var x=document.getElementById("demo");
function getLocation()
{
if (navigator.geolocation)
{
navigator.geolocation.getCurrentPosition(showPosition,showError);
}
else{x.innerHTML="Geolocation is not supported by this browser.";}
}
function showPosition(position)
{
lat=position.coords.latitude;
lon=position.coords.longitude;
latlon=new google.maps.LatLng(lat, lon)
mapholder=document.getElementById('mapholder')
mapholder.style.height='250px';
mapholder.style.width='500px';
var myOptions={
center:latlon,zoom:14,
mapTypeId:google.maps.MapTypeId.ROADMAP,
mapTypeControl:false,
navigationControlOptions:{style:google.maps.NavigationControlStyle.SMALL}
};
var map=new google.maps.Map(document.getElementById("mapholder"),myOptions);
var marker=new google.maps.Marker({position:latlon,map:map,title:"You are here!"});
}
function showError(error)
{
switch(error.code)
{
case error.PERMISSION_DENIED:
x.innerHTML="User denied the request for Geolocation."
break;
case error.POSITION_UNAVAILABLE:
x.innerHTML="Location information is unavailable."
break;
case error.TIMEOUT:
x.innerHTML="The request to get user location timed out."
break;
case error.UNKNOWN_ERROR:
x.innerHTML="An unknown error occurred."
break;
}
}
</script>
</body>
</html>运行结果:

三、丰富强大的表单
HTML5提供了表单增强特性,这些功能是由复杂的JavaScript编写的,以便能在所有浏览器上工作.
四、本地存储
HTML5本地存储类似于cookies,但它支持存储的数据量更大,并且提供了一个本地数据库引擎,从而使保持和获取数据更加容易。这个特点可以很好的将数据分发给用户缓解与服务器的连接压力。另外可以使用JavaScript从本地Web页面中访问本地数据库,这意味着你可以将网页保存到你本地从公司回到家里不用连接互联网就能打开。
五、媒体
HTML5规范中最具亮点的部分也许就是HTML5浏览器内置的多媒体播放功能,不需要Flash、Microsoft Media Player等插件。
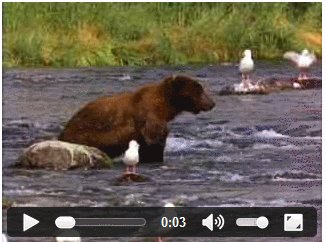
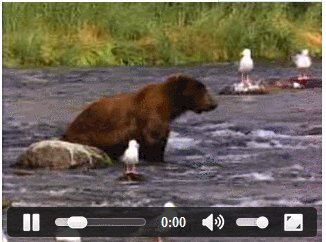
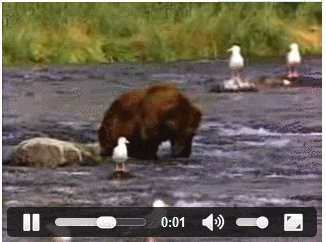
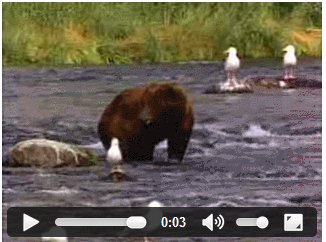
<!DOCTYPE HTML> <html> <body> <video src="/i/movie.ogg" controls="controls"> your browser does not support the video tag </video> </body> </html>

六、语音搜素功能:
大家现在可以在好多网站上看到语音搜素功能,HTML5提供了强大的语音搜素功能属性,只需要添加一个属性就可以实现。
<!DOCTYPE html>
<head>
<meta charset="utf-8"/>
</head>
<body>
<h1>语音搜素功能</h1>
<input type="text" name="yuyin" id="yuyin" x-webkit-speech/>
</body>
以上就是 小强的HTML5移动开发之路(2)——HTML5的新特性的内容,更多相关内容请关注PHP中文网(www.php.cn)!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

