貌似Django从版本1.6开始就放弃了对自带的comments的使用,具体原因未查,但是现在使用Django的内部的模块也可以实现评论功能,那就是借助于forms模块,下面是我的一个小例子。
环境准备
•操作系统 : windows 7 64 位旗舰版
•IDE: PyCharm 2016.1
•Python :2.7.11
•Django :1.9.6
设计
所谓设计,就是指我们将要实现的评论功能将要涉及的底层模型。我这里简单的设计如下,大家按照自己的想法,可以随意的设置,我这里的设置见models.py文件:
from __future__ import unicode_literals
from django.contrib import admin
from django.db import models
from django import forms
# Create your models here.
TOPIC_CHOICES = (
('level1','Bad'),
('level2','SoSo'),
('level3','Good'),
)
class RemarkForm(forms.Form):
subject = forms.CharField(max_length=100,label='Mark Board')
mail = forms.EmailField(label='email')
topic = forms.ChoiceField(choices=TOPIC_CHOICES,label='choose one topic')
message = forms.CharField(label='content for mark',widget=forms.Textarea)
cc_myself = forms.BooleanField(required=False,label='watch this tie')
class Remark(models.Model):
subject = models.CharField(max_length=100)
mail = models.EmailField()
topic = models.CharField(max_length=100)
message = models.CharField(max_length=300)
cc_myself = models.BooleanField()
def __unicode__(self):
return self.subject
class Meta:
ordering = ['subject']
admin.site.register([Remark,])
大家都看到了,models.py文件里面多了一个forms 的子类,这回因为我们的操作涉及到了网页表单,这样的话,最好给每一个model类创建一个Form表单类,方便从表单中获取cleaned_data。
url映射文件urls.py
这个文件比较的简单,如下:
"""FormRelative URL Configuration The `urlpatterns` list routes URLs to views. For more information please see: https://docs.djangoproject.com/en/1.9/topics/http/urls/ Examples: Function views 1. Add an import: from my_app import views 2. Add a URL to urlpatterns: url(r'^$', views.home, name='home') Class-based views 1. Add an import: from other_app.views import Home 2. Add a URL to urlpatterns: url(r'^$', Home.as_view(), name='home') Including another URLconf 1. Import the include() function: from django.conf.urls import url, include 2. Add a URL to urlpatterns: url(r'^blog/', include('blog.urls')) """ from django.conf.urls import url from django.contrib import admin from app.views import * urlpatterns = [ url(r'^admin/', admin.site.urls), url(r'^remark/$',reamark), ] 视图层views.py
这个文件决定了映射文件对应的展示的视图,所以比较的重要。
from django.shortcuts import render
from app.models import *
from django.http import *
# Create your views here.
# subject = models.CharField(max_length=100)
# mail = models.EmailField()
# topic = models.CharField(max_length=100)
# message = models.CharField(max_length=300)
# cc_myself = models.BooleanField()
def reamark(request):
if request.method =="POST":
form = RemarkForm(request.POST)
if form.is_valid():
myremark = Remark()
myremark.subject=form.cleaned_data['subject']
myremark.mail = form.cleaned_data['mail']
myremark.topic = form.cleaned_data['topic']
myremark.message = form.cleaned_data['message']
myremark.cc_myself = form.cleaned_data['cc_myself']
myremark.save()
# return HttpResponse("Publish Success!")
else:
form = RemarkForm()
ctx = {
'form':form,
'ties':Remark.objects.all()
}
return render(request,'message.html',ctx)
模板templates/message.html
模板的使用大大的减少了数据量,而且更加灵活的实现了数据在展示层的分离,降低了模块之间的耦合性。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form action="." method="post">
{% for field in form %}
{% csrf_token %}
<div>
{{ field.label_tag }}:{{ field }}
{{ field.errors }}
</div>
{% endfor %}
<div>
<input type="submit" value="Remark">
</div>
</form>
<hr>
{% for tie in ties %}
<div>
<ul>
<li>{{ tie.subject }}</li>
<li>{{ tie.mail}}</li>
<li>{{ tie.topic}}</li>
<li>{{ tie.message }}</li>
<li>{{ tie.cc_myself }}</li>
</ul>
<hr>
</div>
{% endfor%}
</body>
</html>
注意补办标签和模板变量都是我们在views.py的remark方法中声明过的了,所以可以直接的使用。
初始化数据库
这里使用的是sqlite数据库,在settings.py文件中的配置如下;
# Database
# https://docs.djangoproject.com/en/1.9/ref/settings/#databases
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.sqlite3',
'NAME': os.path.join(BASE_DIR, 'db.sqlite3'),
}
}
然后在terminal 环境下,输入下面的几条命令:
// 创建数据库表结构 python manage.py makemigrations python manage.py migrate // 按照提示进行操作即可,目的是为了创建一个超级管理员 python createsuperuser //在自带的开发服务器上运行我们的项目 python manage.py runserver
调试验证
这里我们在浏览器下输入
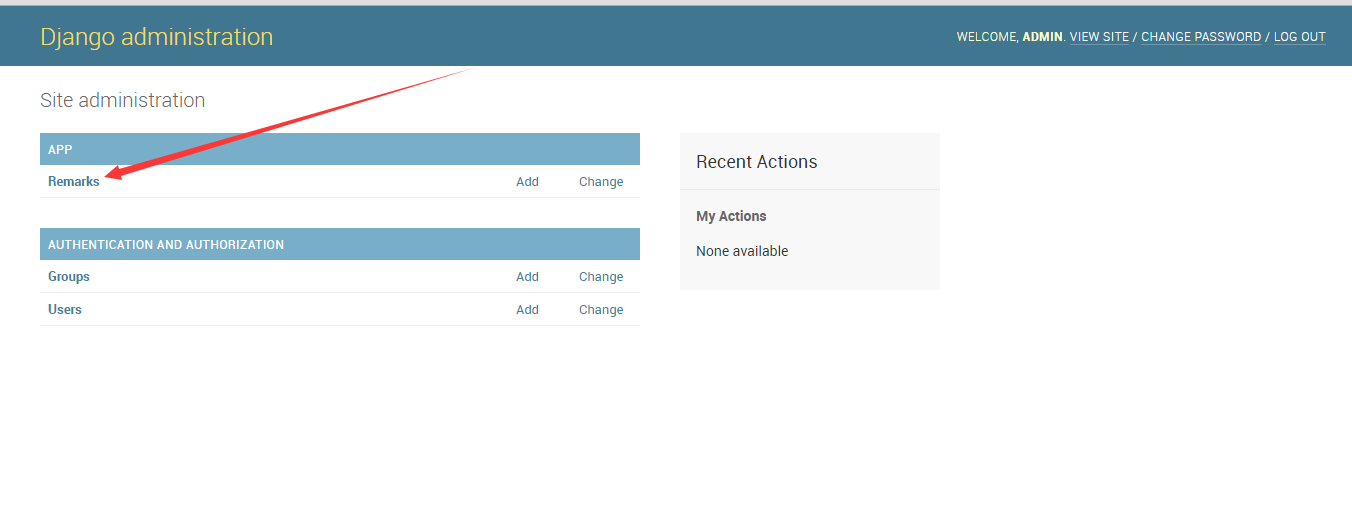
127.0.0.1:8000/admin
就可以看到下面

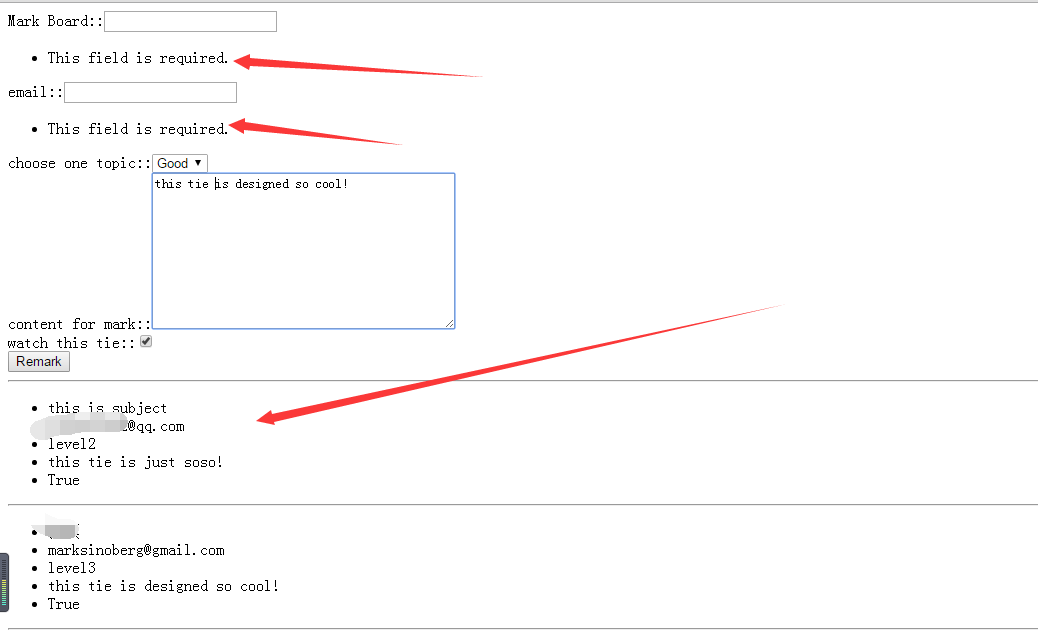
然后输入127.0.0.1:8000/remark

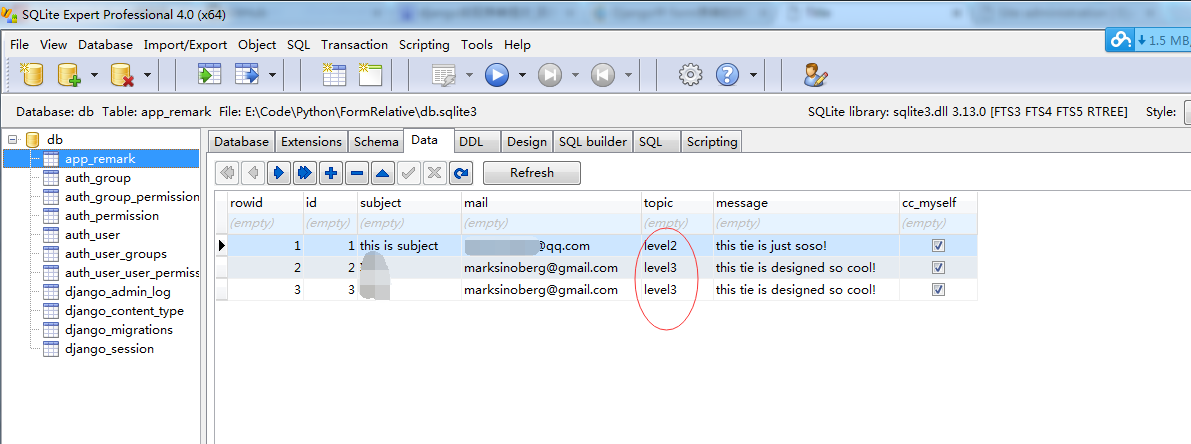
数据库端:

这样,除了没有美化界面,其余的都完成了呢。
总结
这里虽然是个很简单的小例子,但是我也从中发现了自己的一些概念上的问题,比如说对于模型设计的不合理,因为没有评论时间,这就显得很尴尬了。
然后是
if request.method =="POST":
form = RemarkForm(request.POST)
if form.is_valid():
myremark = Remark()
myremark.subject=form.cleaned_data['subject']
myremark.mail = form.cleaned_data['mail']
myremark.topic = form.cleaned_data['topic']
myremark.message = form.cleaned_data['message']
myremark.cc_myself = form.cleaned_data['cc_myself']
myremark.save()
# return HttpResponse("Publish Success!")
else:
form = RemarkForm()
ctx = {
'form':form,
'ties':Remark.objects.all()
}
return render(request,'message.html',ctx)
这段代码,对应的表单中的action是.这就说明表单提交到了本页面,也就实现了表单数据的评论,这一点很是巧妙。而且使用Django的这一个特点还有一个好处,那就是在不进行手动刷新页面的情况下,仍然可以实现评论的异步加载。
最后,就是模型中Remark模型和RemarkForm表单属性的一致性。这一点应该尤其的注意哦!
好了,今天就介绍到这里吧,由于本人能力一般,代码或者逻辑有错的地方,欢迎大家批评指正!
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持PHP中文网。
更多Python Django使用forms来实现评论功能相关文章请关注PHP中文网!
 2小时的Python计划:一种现实的方法Apr 11, 2025 am 12:04 AM
2小时的Python计划:一种现实的方法Apr 11, 2025 am 12:04 AM2小时内可以学会Python的基本编程概念和技能。1.学习变量和数据类型,2.掌握控制流(条件语句和循环),3.理解函数的定义和使用,4.通过简单示例和代码片段快速上手Python编程。
 Python:探索其主要应用程序Apr 10, 2025 am 09:41 AM
Python:探索其主要应用程序Apr 10, 2025 am 09:41 AMPython在web开发、数据科学、机器学习、自动化和脚本编写等领域有广泛应用。1)在web开发中,Django和Flask框架简化了开发过程。2)数据科学和机器学习领域,NumPy、Pandas、Scikit-learn和TensorFlow库提供了强大支持。3)自动化和脚本编写方面,Python适用于自动化测试和系统管理等任务。
 您可以在2小时内学到多少python?Apr 09, 2025 pm 04:33 PM
您可以在2小时内学到多少python?Apr 09, 2025 pm 04:33 PM两小时内可以学到Python的基础知识。1.学习变量和数据类型,2.掌握控制结构如if语句和循环,3.了解函数的定义和使用。这些将帮助你开始编写简单的Python程序。
 如何在10小时内通过项目和问题驱动的方式教计算机小白编程基础?Apr 02, 2025 am 07:18 AM
如何在10小时内通过项目和问题驱动的方式教计算机小白编程基础?Apr 02, 2025 am 07:18 AM如何在10小时内教计算机小白编程基础?如果你只有10个小时来教计算机小白一些编程知识,你会选择教些什么�...
 如何在使用 Fiddler Everywhere 进行中间人读取时避免被浏览器检测到?Apr 02, 2025 am 07:15 AM
如何在使用 Fiddler Everywhere 进行中间人读取时避免被浏览器检测到?Apr 02, 2025 am 07:15 AM使用FiddlerEverywhere进行中间人读取时如何避免被检测到当你使用FiddlerEverywhere...
 Python 3.6加载Pickle文件报错"__builtin__"模块未找到怎么办?Apr 02, 2025 am 07:12 AM
Python 3.6加载Pickle文件报错"__builtin__"模块未找到怎么办?Apr 02, 2025 am 07:12 AMPython3.6环境下加载Pickle文件报错:ModuleNotFoundError:Nomodulenamed...
 如何提高jieba分词在景区评论分析中的准确性?Apr 02, 2025 am 07:09 AM
如何提高jieba分词在景区评论分析中的准确性?Apr 02, 2025 am 07:09 AM如何解决jieba分词在景区评论分析中的问题?当我们在进行景区评论分析时,往往会使用jieba分词工具来处理文�...
 如何使用正则表达式匹配到第一个闭合标签就停止?Apr 02, 2025 am 07:06 AM
如何使用正则表达式匹配到第一个闭合标签就停止?Apr 02, 2025 am 07:06 AM如何使用正则表达式匹配到第一个闭合标签就停止?在处理HTML或其他标记语言时,常常需要使用正则表达式来�...


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。

PhpStorm Mac 版本
最新(2018.2.1 )专业的PHP集成开发工具

SublimeText3汉化版
中文版,非常好用

SublimeText3 英文版
推荐:为Win版本,支持代码提示!

禅工作室 13.0.1
功能强大的PHP集成开发环境





