有了前面“Hello,World”的例子和对Yii Framework Web应用基础的介绍,可以开始介绍一个简单而相对而有比较完整的 Web应用-Hangman(猜单词游戏),这个例子是随Yii 开发包发布的。通过这个例子可以了解开发Yii应用的基本步骤.
说 起“Hangman”,让我想起80年代末期高中时在CPC464计算机上完过的“猜单词游戏”-Hangman,每猜错一次,就把一个小人离 绞刑架前进一步。当时DOS才刚刚出来:-)。
开发一个Web应用,首先是进行需求分析,这个不在本教程之内,但为完整 起见,还是把“猜单词游戏”的规则列在下面:
猜单词游戏(英文:Hangman,“上吊的人”之意)是一个双人游戏。一 位玩家想一个字,另一位尝试猜该玩家所想的字中的每一个字母。
要猜的字以一列横线表示,让玩家知道该字有多少个 字母。如果猜字的玩家猜中其中一个字母,另一位便须于该字母出现的所有位置上写上该字母。如果猜的字母没有于该字中出现 ,另一位玩家便会画吊颈公仔的其中一笔。游戏会在以下情况结束:

“我要t字 。”“有, 在第八和第十一位。”
猜字的玩家猜完所有字母,或猜中整个字
另一位玩家画完整幅图:
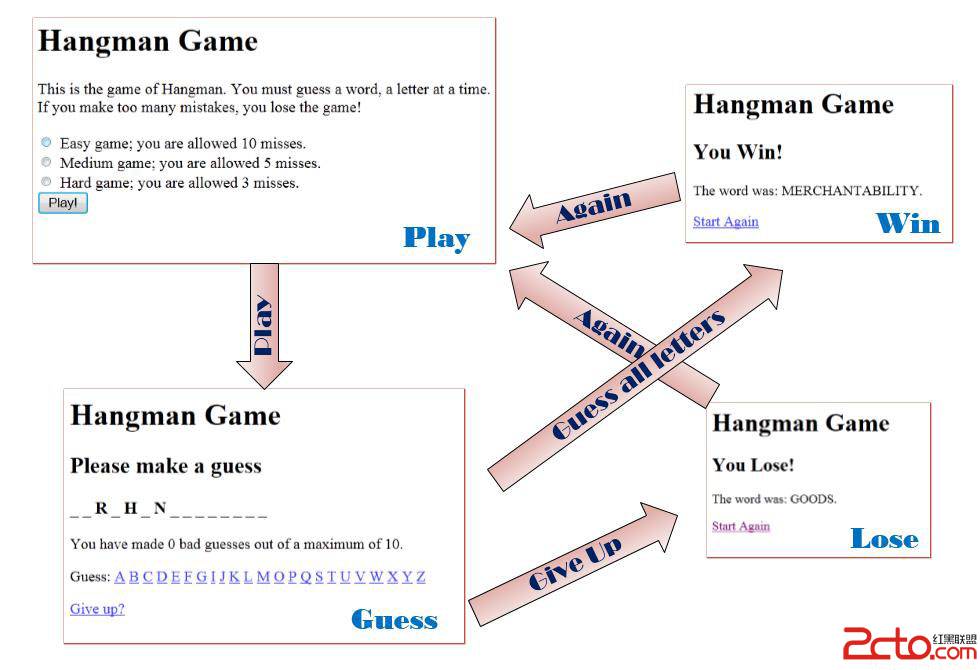
今天给出的例子就不画出“上吊人”了,猜对了显示“You Win”,猜错了显示“You Lose”。 因此我们可以设计四个页面 :

这四个页面对应到Yii Framework为 四个View,可以分别取名为play, guess, win,lose ,每个页面都显示了 “Hangman Game”的标题,因此可以设计一个”MasterPage”,在Yii中成为Layout布局的模板以供四个View共享。Yii应用采用 了MVC设计模式,因此我们可以为四个View设计一个Controller–>GameController.
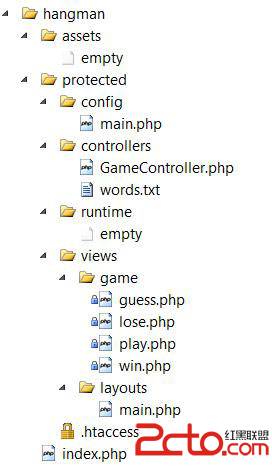
前面的教程说过Yii应用使用缺省 的目录结构来存放应用的不同部分,可以使用Yii提供的工具来参加一个缺省的项目目录。不过我个人还是比较喜欢自己创建各 个目录,因此根据上面的需求和界面设计,可以创建项目的目录结构如下:

创建的GameController.php 放在 protected/controller 目录下。
创建的四个View guess.php, lose.php, play.php, win.php 放在 protected/views/game 目录下 。目录名game 对应到所 使用到GameController.
创建的共享的Layout放在 protected/views/layout 目录下,缺省的布局名称为main.php
应用的配置文件放在 protected/config ,缺省配置文件为main.php
应用的入口脚本为 index.php
此外,供猜单词的文本文件为 word.txt
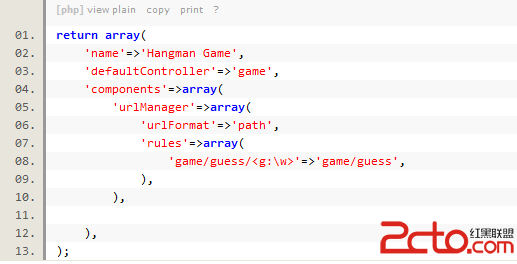
1. 首先来看看配置文件protected/config/main.php

return array( 'name'=>'Hangman Game', 'defaultController'=>'game', 'components'=>array( 'urlManager'=>array( 'urlFormat'=>'path', 'rules'=>array( 'game/guess/'=>'game/guess',),), ),);
CWebApplication应用的所有可写的属性都可以通过配置文件来定义,我们看到配置文件定义了应用的名称为”Hangman Game” ,然后修改Web应用缺省的Controller名字为game 对应到 GameController, 如果没有重新定义defaultController,则 缺省的Controller名字为SiteController,这样对于的View就要存放到 protected/views/site 目录下。另外这个Yii应用打开 了urlManager组件,这个组件的功能就在后面介绍,主要是用来定义用户可以访问的URL的格式(路由格式)。
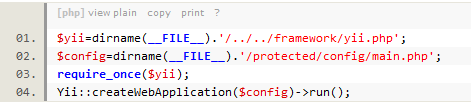
2. 有了 这个配置文件,就可以在入口脚本中使用它,每个Yii应用的入口脚本index.php都是大同小异的,大部分情况下都是Copy & Paste

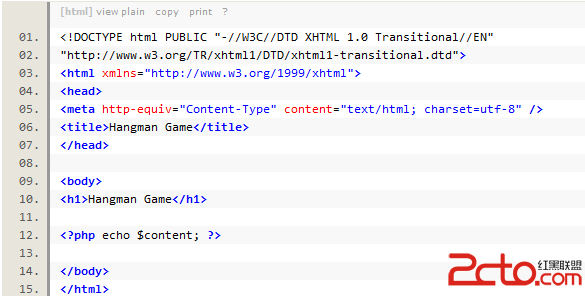
3. 然后定义View使用的布局文件 protected/views/layout/main.php main.php 为缺省的布局模板,应用可以修改View使用的布局,本例就是要缺省的布局名称main.。

布局基本上就是HTML文件,其中 作为 view 的placeholder ,也就是在显示具体的View时,比如play.php 就用 play.php 的内容来替代 $content。从而实现了类似“MasterPage” 的功能。
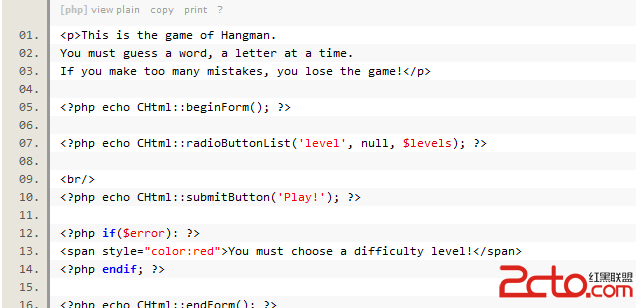
4. 下面就可以逐一定义四个View,这里就不一一列出了,以play.php 为例:

可以看到基本上也是HTML ,其中CHtml 为Yii 框架支持的一个辅助类,用来帮助生成HTML代码。 Hangman比较简单,因此没有使用单独的Model,而是通过render推送的方式传入参数。
需通过传递视图的名称调用 CController::render()。这个方法将在 protected/views/ControllerID 目录下寻找对应的视图文件.
在视图脚本内部,我们可以通过 $this 来访问控制器实例.我们可以在视图里以 $this->propertyName 的方式 拉取 控制器的任何属性.
我们也可以用以下 推送 的方式传递数据到视图里:
$this->render('edit', array(
'var1'=>$value1,
'var2'=>$value2,
));
在以上的方式中, render() 方法将提取数组的第二个参数到变量里.其产生的结果是,在视图脚本里,我们可以直接访问变量 $var1 和 $var2.
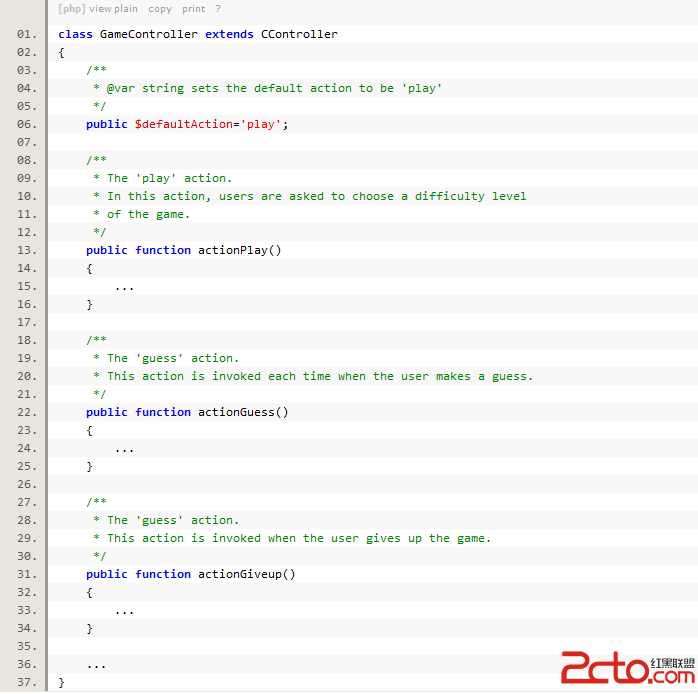
5. 定义好布局和View之后,就可以写GameController了,

一 般情况下Controller缺省的action 为 index ,可以通过$defaultAction修改缺省的Action,本例修改为play. 因此如果本例的 url 为 http://127.0.0.1:8888/yii/demos/hangman/
那 么使用 http://127.0.0.1:8888/yii/demos/hangman/index.php 和使用 http://127.0.0.1:8888/yii/demos/hangman/index.php?game/play的效果是一样的。缺省的 Controller为GameController,GameController缺省的action为play.
Action (动作),动作可以被定义为一个以 action 单词作为前缀命名的方法。Hangman定义了三个action ,actionPlay ,actionGuess, actionGiveup ,GameController 其它方法和属性和生成单词,判断是否猜对等为具体的游戏逻辑和Yii框架关系不大,就不介绍了。
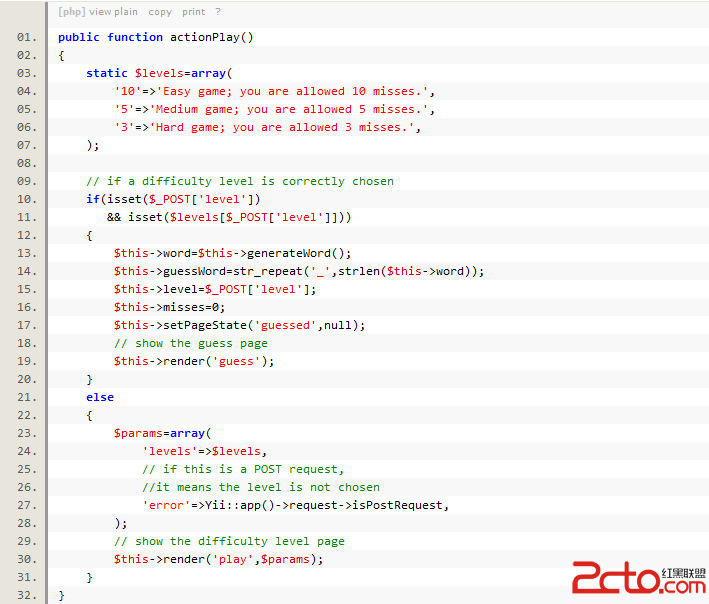
6. 首先看看缺省的playAction ,这是用户调用的缺省方法,也就是说当用户组地址栏输入http://127.0.0.1:8888/yii/demos/hangman /index.php (或http://127.0.0.1:8888/yii/demos/hangman/index.php?game/play)所调用的 Action。

这 个方法定义了游戏的三个难度等级$levels, 有两个分支,如果没有选择难易等级,则调用$this->render(‘play’,$params),显示Play页面,就$params (Array)推送到对应的View ,protected/views/play.php,参考上面View的定义:

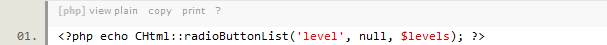
View使用Radiobutton来显示 $levels 定义的列表。
如 果用户选择了难易等级,在把Level,单词等存放到GameController所定义的属性中,如word,level等。 GameController拍手与CController 也是CComponent的子类,CComponent支持了类似C#,Java的属性功能。具体后面再介绍。
然后调用$this->render(‘guess’); 显示Guess页面。
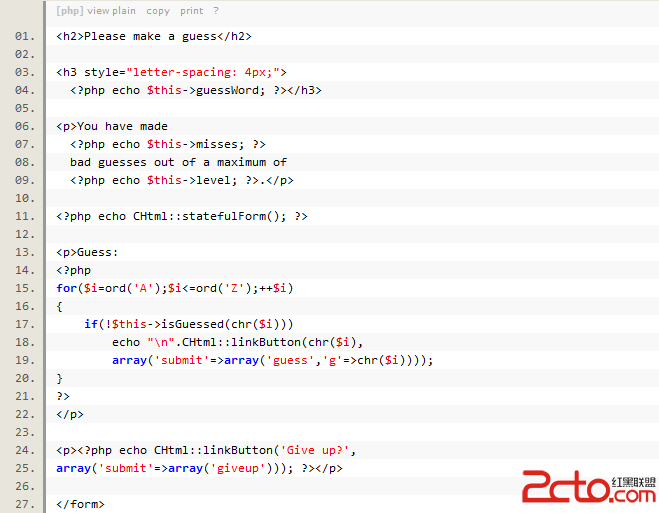
Guess页面 guess.php 定义如下:

在View中可以直接通过$this 来访问对应的Controller实例对象的方法和属性。 如$this->guessWord,$this->isGuessed(chr($i))等。
其中点击26个字母触发guessAction (array(‘submit’=>array(‘guess’,'g’=>chr($i))))).
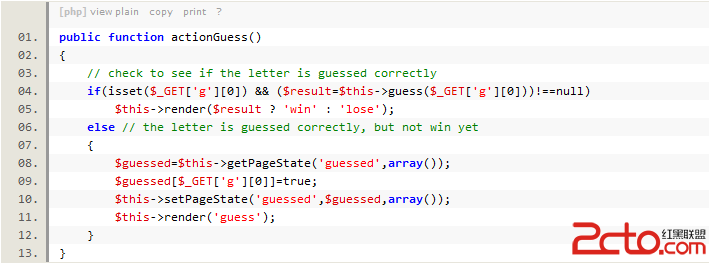
7. 下面为guessAction 的定义

其中参数 ‘g’由 guess 页面提交是传入, 如果单词全部猜对在显示”You win” 或用完所有次数猜错显示“You lose” , $this->render($result ? ‘win’ : ‘lose’),
如果还有机会猜还是回到guess 页面$this->render(‘guess’);
8. 在Guess页面上还有一个“Give up” 按钮,用户点击则触发giveupAction.这个方法比较简单,直接显示lose 页面

至此Hangman游戏基本就完成了。游戏虽然简单,但说明了使用Yii开发应用的基本流程,下面给出Yii开发文档给出的开发流程,Hangman比较简单,没有用到数据库和国际化等。
此处的开发流程假设我们已经完成了对应用的需求分析和必要的设计分析。
创建目录结构骨架。创建第一个Web应用 中讲到的 yiic工具可以快速实现此步骤。
配置此应用。这是通过修改应用配置文件实现的。 此步骤可能也需要编写一些应用组件(例如用户组件)。
为所管理的每个类型的数据创建一个 模型 类。 Creating First Yii Application 和 Automatic Code Generation 中讲述的 Gii 工具可以用于快速为每个数据表创建 active record 类。4.为每个类型的用户请求 创建一个 控制器 类。 具体如何对用户请求归类要看实际需求。总体来说,如果一个模型类需要被用户访问,他就应该有一个相应的控制器类。 Gii 工具也可以自动实现这一步骤。
实现动作 和他们相应的 视图。 这是真正所需要做的工作。
在控制器类中配置必要的动作 过滤器。
如果需要主题功能,创建主题 。
如果需要国际化(I18N) ,创建翻译信息。
对可缓存的数据点和视图点应用适当的 缓存 技术。
最终调整 与部署。
以上就是PHP开发框架Yii Framework教程(4) Hangman猜单词游戏实例的内容,更多相关内容请关注PHP中文网(www.php.cn)!
 高流量网站的PHP性能调整May 14, 2025 am 12:13 AM
高流量网站的PHP性能调整May 14, 2025 am 12:13 AMTheSecretTokeEpingAphp-PowerEdwebSiterUnningSmoothlyShyunderHeavyLoadInVolvOLVOLVOLDEVERSALKEYSTRATICES:1)emplactopCodeCachingWithOpcachingWithOpCacheToreCescriptexecution Time,2)使用atabasequercachingCachingCachingWithRedataBasEndataBaseLeSendataBaseLoad,3)
 PHP中的依赖注入:初学者的代码示例May 14, 2025 am 12:08 AM
PHP中的依赖注入:初学者的代码示例May 14, 2025 am 12:08 AM你应该关心DependencyInjection(DI),因为它能让你的代码更清晰、更易维护。1)DI通过解耦类,使其更模块化,2)提高了测试的便捷性和代码的灵活性,3)使用DI容器可以管理复杂的依赖关系,但要注意性能影响和循环依赖问题,4)最佳实践是依赖于抽象接口,实现松散耦合。
 PHP性能:是否可以优化应用程序?May 14, 2025 am 12:04 AM
PHP性能:是否可以优化应用程序?May 14, 2025 am 12:04 AM是的,优化papplicationispossibleandessential.1)empartcachingingcachingusedapcutorediucedsatabaseload.2)优化的atabaseswithexing,高效Quereteries,and ConconnectionPooling.3)EnhanceCodeWithBuilt-unctions,避免使用,避免使用ingglobalalairaiables,并避免使用
 PHP性能优化:最终指南May 14, 2025 am 12:02 AM
PHP性能优化:最终指南May 14, 2025 am 12:02 AMtheKeyStrategiestosiminificallyBoostphpapplicationPermenCeare:1)useOpCodeCachingLikeLikeLikeLikeLikeCacheToreDuceExecutiontime,2)优化AtabaseInteractionswithPreparedStateTemtStatementStatementSandProperIndexing,3)配置
 PHP依赖注入容器:快速启动May 13, 2025 am 12:11 AM
PHP依赖注入容器:快速启动May 13, 2025 am 12:11 AMaphpdepentioncontiveContainerIsatoolThatManagesClassDeptions,增强codemodocultion,可验证性和Maintainability.itactsasaceCentralHubForeatingingIndections,因此reducingTightCightTightCoupOulplingIndeSingantInting。
 PHP中的依赖注入与服务定位器May 13, 2025 am 12:10 AM
PHP中的依赖注入与服务定位器May 13, 2025 am 12:10 AM选择DependencyInjection(DI)用于大型应用,ServiceLocator适合小型项目或原型。1)DI通过构造函数注入依赖,提高代码的测试性和模块化。2)ServiceLocator通过中心注册获取服务,方便但可能导致代码耦合度增加。
 PHP性能优化策略。May 13, 2025 am 12:06 AM
PHP性能优化策略。May 13, 2025 am 12:06 AMphpapplicationscanbeoptimizedForsPeedAndeffificeby:1)启用cacheInphp.ini,2)使用preparedStatatementSwithPdoforDatabasequesies,3)3)替换loopswitharray_filtaray_filteraray_maparray_mapfordataprocrocessing,4)conformentnginxasaseproxy,5)
 PHP电子邮件验证:确保正确发送电子邮件May 13, 2025 am 12:06 AM
PHP电子邮件验证:确保正确发送电子邮件May 13, 2025 am 12:06 AMphpemailvalidation invoLvesthreesteps:1)格式化进行regulareXpressecthemailFormat; 2)dnsvalidationtoshethedomainhasavalidmxrecord; 3)


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

SublimeText3 英文版
推荐:为Win版本,支持代码提示!

PhpStorm Mac 版本
最新(2018.2.1 )专业的PHP集成开发工具

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。

安全考试浏览器
Safe Exam Browser是一个安全的浏览器环境,用于安全地进行在线考试。该软件将任何计算机变成一个安全的工作站。它控制对任何实用工具的访问,并防止学生使用未经授权的资源。

WebStorm Mac版
好用的JavaScript开发工具





