在JavaScript中,每一个函数都有一个prototype(原型)属性,该属性是一个对象,它的作用是使特定类型的所有对象实例可以共享它所包含的属性和方法。
原型是JavaScript中非常特殊的一个对象,当一个函数创建之后,会随之产生一个原型对象,当通过这个函数的构造函数创建了一个具体的对象之后,在这个具体的对象中,就会有一个属性指向原型。
下面的代码演示了通过原型创建JavaScript对象的方式。使用基于原型的创建可以将属性和方法设置为对象Person专有的的属性和方法,它们不能再通过window来调用,因此满足了对象的封装性的要求。
function Person(){};
Person.prototype.name = "Leon";
Person.prototype.age = 22;
Person.prototype.say = fucntion(){
alert(this.name + "," + this.age);
}
var p1 = new Person();
p1.say();原型的内存模型分析
在使用原型方法创建类的过程中,原型在内存中会有4种不同的状态。我们仍然以上面创建Person类的例子来分析原型的内存模型。代码如下:
// 第一种状态
function Person(){};
// 第二种状态
Person.prototype.name = "Leon";
Person.prototype.age = 22;
Person.prototype.say = fucntion(){
alert(this.name + "," + this.age);
}
// 第三种状态,创建了一个对象之后会有一个_proto_属性指向原型
// 在使用时如果对象内部没有找到该属性,就会去原型中查找
var p1 = new Person();
p1.say();
// 第四种状态
var p2 = new Person();
p2.name = "Ada";
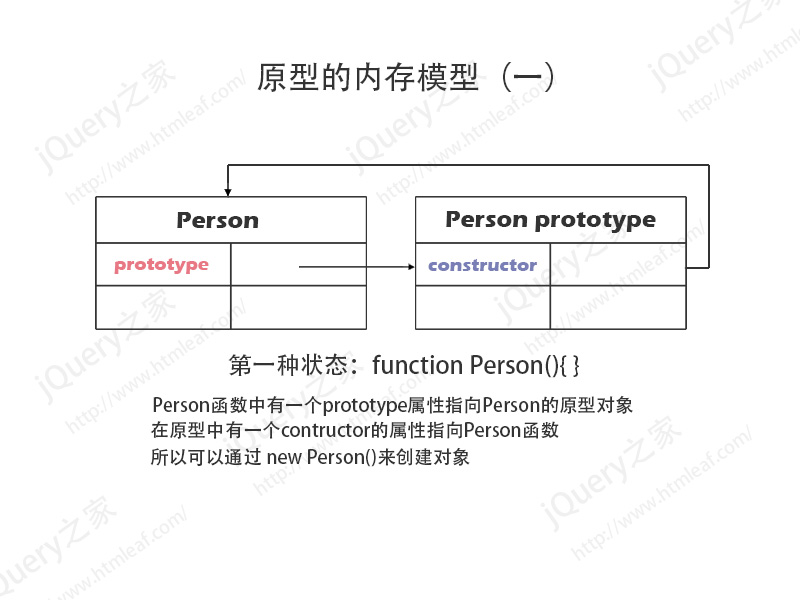
p2.say();首先,我们通过function Person(){};来创建了一个Person函数,此时Person函数的原型内存模型如下图所示:
// 第一种状态
function Person(){};
在内存中会为Person函数分配一块空间,在这个空间中有一个prototype属性,另外还会为该函数创建一个原型对象,在原型对象中有一个constructor属性。Person函数和它的原型对象的关系如图中所示。我们称这时的内存模型为原型的第一种状态。
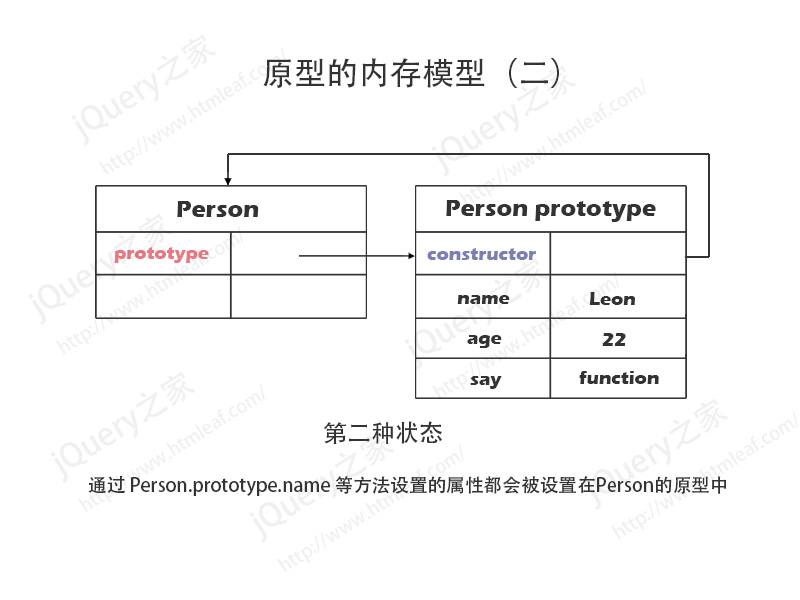
接着我们通过原型为Person函数设置属性和方法,这是原型内存模型的第二种状态。
// 第二种状态
Person.prototype.name = "Leon";
Person.prototype.age = 22;
Person.prototype.say = fucntion(){
alert(this.name + "," + this.age);
}添加上面的代码后,原型的内存模型结构如下图所示:

此时,通过原型添加的方法和属性都被存储在原型的内存空间中。
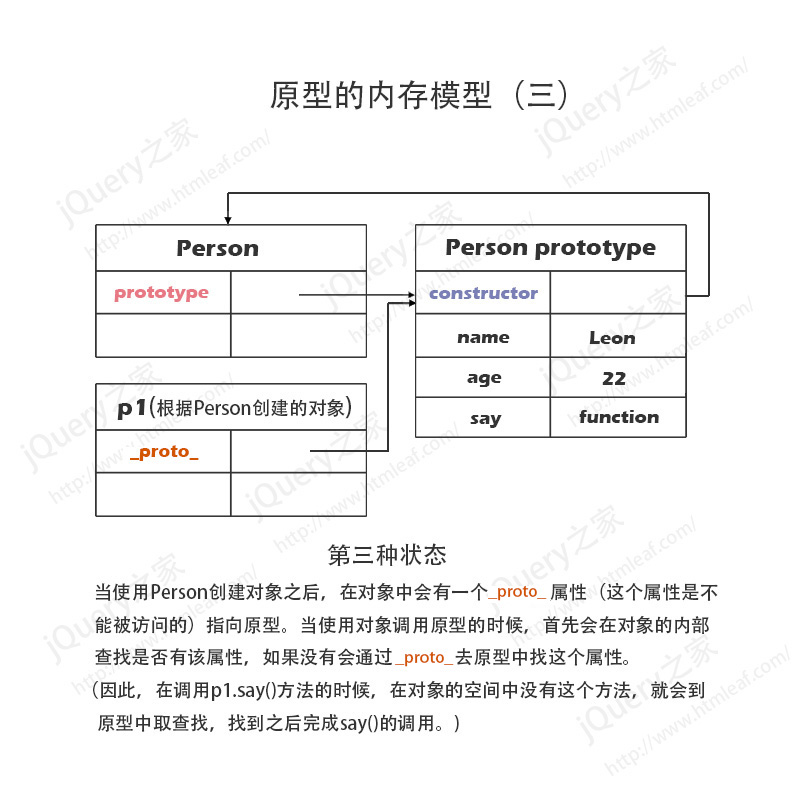
接下来,我们完成Person类的创建之后,就可以通过new关键字来创建Person对象,这是原型内存模型的第三种状态。
// 第三种状态 var p1 = new Person(); p1.say();
原型内存模型的第三种状态如下图所示:

我们通过new Person()创建了一个Person对象p1,此时会在内存中为p1对象分配一块内存空间,在p1的内存空间中会有一个_proto_内部属性,这个内部属性是不能被访问的,它也指向Person原型。
虽然_proto_内部属性是隐藏的,但是我们可以通过Person.prototype.isPrototypeOf(p1)方法来检测出p1是否有_proto_指向Person的原型。
console.info(Person.prototype.isPrototypeOf(p1)); // 控制台输出:true
在完成p1对象的创建之后,通过p1对象调用了say()方法。此时,在p1对象的内存空间中是没有say()方法的。当在p1的内存空间中找不到say()方法的时候,JavaScript会通过_proto_属性到Preson的原型中去查找,找到之后就会执行相应的say()方法。
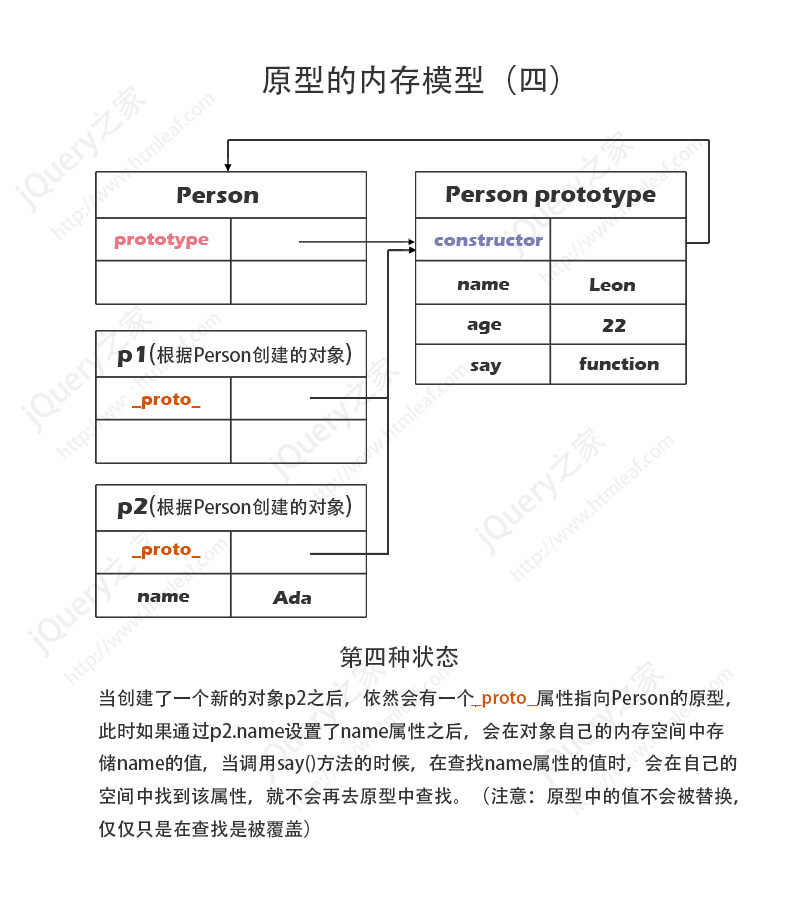
除了上面的三种状态之外,原型的内存模型还有第四种状态。
如果我们再创建一个Person对象p2,并且将p2对象的name属性修改为“Ada”,此时就会出现原型内存模型的第四种状态。
// 第四种状态var p2 = new Person();p2.name = "Ada";p2.say();
调用上面的代码之后的原型内存模型如下图所示:

当创建对象p2的时候,同样会在内存中为它分配空间,在p2对象的空间中也会有一个_proto_内部属性指向Person的原型。
当我们通过p2.name = "Ada";为对象p2的name属性赋值的时候,JavaScript会在p2的内存空间中设置自己的name属性,并将值设置为“Ada”。
接着我们调用了say()方法,该方法中需要获取p2的name属性,它首先会在p2对象自己的内存空间中查找是不是有name属性,如果找到了,就不会再去Person原型中取查找了。显然此时在p2对象的空间中存在一个name属性,所以调用say()方法打印出来的名字是“Ada”,而不是“Leon”。
需要特别注意的是:原型中的值是不会被替换的,仅仅只是在属性查找时被对象自己空间中的同名属性所覆盖。
以上就是原型内存模型的4种状态,理解这4种状态是掌握原型的关键所在。
以上就是JavaScript面向对象-原型的内存模型的内容,更多相关内容请关注PHP中文网(www.php.cn)!
 Python vs. JavaScript:社区,图书馆和资源Apr 15, 2025 am 12:16 AM
Python vs. JavaScript:社区,图书馆和资源Apr 15, 2025 am 12:16 AMPython和JavaScript在社区、库和资源方面的对比各有优劣。1)Python社区友好,适合初学者,但前端开发资源不如JavaScript丰富。2)Python在数据科学和机器学习库方面强大,JavaScript则在前端开发库和框架上更胜一筹。3)两者的学习资源都丰富,但Python适合从官方文档开始,JavaScript则以MDNWebDocs为佳。选择应基于项目需求和个人兴趣。
 从C/C到JavaScript:所有工作方式Apr 14, 2025 am 12:05 AM
从C/C到JavaScript:所有工作方式Apr 14, 2025 am 12:05 AM从C/C 转向JavaScript需要适应动态类型、垃圾回收和异步编程等特点。1)C/C 是静态类型语言,需手动管理内存,而JavaScript是动态类型,垃圾回收自动处理。2)C/C 需编译成机器码,JavaScript则为解释型语言。3)JavaScript引入闭包、原型链和Promise等概念,增强了灵活性和异步编程能力。
 JavaScript引擎:比较实施Apr 13, 2025 am 12:05 AM
JavaScript引擎:比较实施Apr 13, 2025 am 12:05 AM不同JavaScript引擎在解析和执行JavaScript代码时,效果会有所不同,因为每个引擎的实现原理和优化策略各有差异。1.词法分析:将源码转换为词法单元。2.语法分析:生成抽象语法树。3.优化和编译:通过JIT编译器生成机器码。4.执行:运行机器码。V8引擎通过即时编译和隐藏类优化,SpiderMonkey使用类型推断系统,导致在相同代码上的性能表现不同。
 超越浏览器:现实世界中的JavaScriptApr 12, 2025 am 12:06 AM
超越浏览器:现实世界中的JavaScriptApr 12, 2025 am 12:06 AMJavaScript在现实世界中的应用包括服务器端编程、移动应用开发和物联网控制:1.通过Node.js实现服务器端编程,适用于高并发请求处理。2.通过ReactNative进行移动应用开发,支持跨平台部署。3.通过Johnny-Five库用于物联网设备控制,适用于硬件交互。
 使用Next.js(后端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:23 AM
使用Next.js(后端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:23 AM我使用您的日常技术工具构建了功能性的多租户SaaS应用程序(一个Edtech应用程序),您可以做同样的事情。 首先,什么是多租户SaaS应用程序? 多租户SaaS应用程序可让您从唱歌中为多个客户提供服务
 如何使用Next.js(前端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:22 AM
如何使用Next.js(前端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:22 AM本文展示了与许可证确保的后端的前端集成,并使用Next.js构建功能性Edtech SaaS应用程序。 前端获取用户权限以控制UI的可见性并确保API要求遵守角色库
 JavaScript:探索网络语言的多功能性Apr 11, 2025 am 12:01 AM
JavaScript:探索网络语言的多功能性Apr 11, 2025 am 12:01 AMJavaScript是现代Web开发的核心语言,因其多样性和灵活性而广泛应用。1)前端开发:通过DOM操作和现代框架(如React、Vue.js、Angular)构建动态网页和单页面应用。2)服务器端开发:Node.js利用非阻塞I/O模型处理高并发和实时应用。3)移动和桌面应用开发:通过ReactNative和Electron实现跨平台开发,提高开发效率。
 JavaScript的演变:当前的趋势和未来前景Apr 10, 2025 am 09:33 AM
JavaScript的演变:当前的趋势和未来前景Apr 10, 2025 am 09:33 AMJavaScript的最新趋势包括TypeScript的崛起、现代框架和库的流行以及WebAssembly的应用。未来前景涵盖更强大的类型系统、服务器端JavaScript的发展、人工智能和机器学习的扩展以及物联网和边缘计算的潜力。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器

SublimeText3汉化版
中文版,非常好用

Dreamweaver Mac版
视觉化网页开发工具

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),

Atom编辑器mac版下载
最流行的的开源编辑器





