简要教程
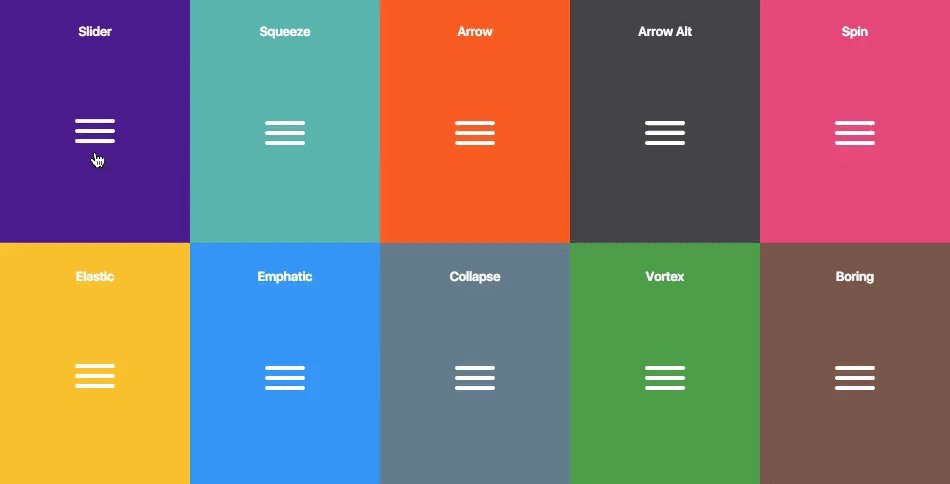
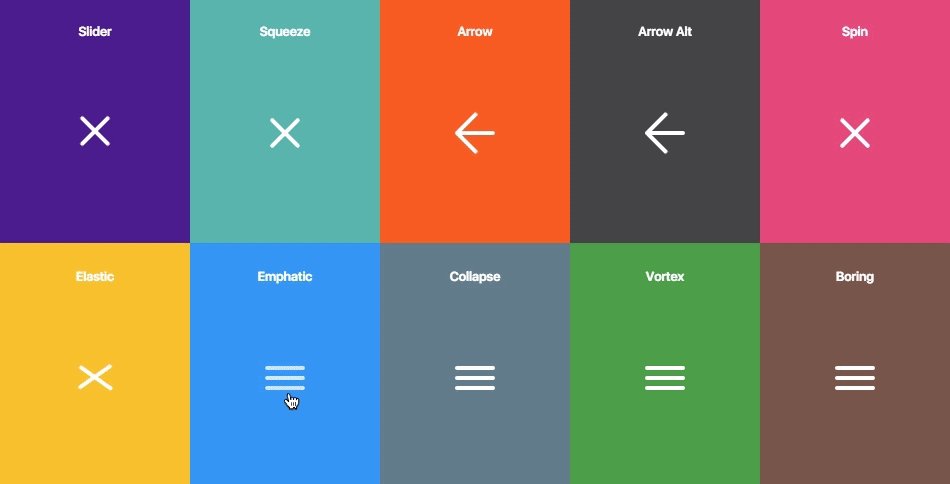
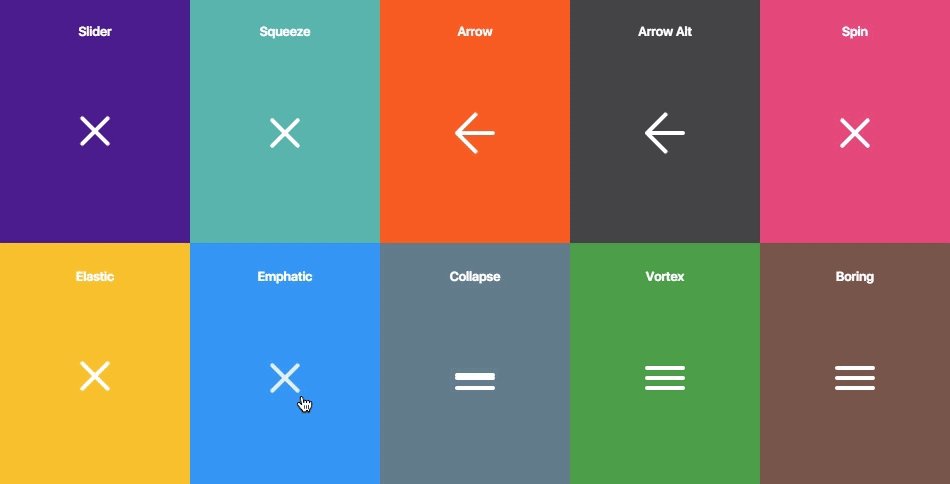
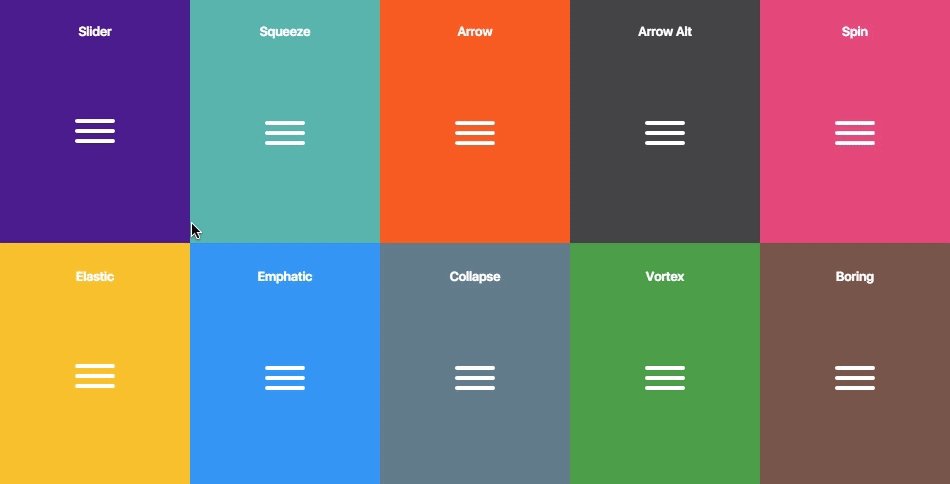
Hamburgers是一款效果超酷的汉堡包图标变形动画特效CSS3动画库。这组汉堡包图标动画包括18种不同的汉堡包变形动画效果,你还可以通过Sass文件来自定义你自己的汉堡包图标变形动画。

安装
你可以通过bower或npm来安装Hamburgers汉堡包变形动画。
bower install css-hamburgers npm install hamburgers
使用方法
使用该汉堡包变形动画特效需要在页面中引入hamburgers.css文件
<link href="dist/hamburgers.css" rel="stylesheet"></link>
HTML结构
该汉堡包图标变形动画特效的HTML结构如下:
<button class="hamburger" type="button">
<span class="hamburger-box">
<span class="hamburger-inner"></span>
</span>
</button>你也可以使用dc6dce4a544fdca2df29d5ac0ea9906b来代替按钮元素。
<div class="hamburger" type="button">
<div class="hamburger-box">
<div class="hamburger-inner"></div>
</div>
</div>然后你可以添加相应的class类来获取相应的汉堡包图标变形动画。
<button class="hamburger hamburger--collapse" type="button">
<span class="hamburger-box">
<span class="hamburger-inner"></span>
</span>
</button>下面是所有你可以选择的汉堡包变形动画的class类。
hamburger--arrow
hamburger--arrow-r
hamburger--arrowalt
hamburger--arrowalt-r
hamburger--boring
hamburger--collapse
hamburger--collapse-r
hamburger--elastic
hamburger--elastic-r
hamburger--emphatic
hamburger--emphatic-r
hamburger--slider
hamburger--slider-r
hamburger--spin
hamburger--spin-r
hamburger--squeeze
hamburger--vortex
hamburger--vortex-r
带-r的class类表示的是不带-r class的动画的反向效果。
最后,要触发汉堡包图标变形动画,还需要添加一个is-active class类。
<button class="hamburger hamburger--collapse is-active" type="button">
<span class="hamburger-box">
<span class="hamburger-inner"></span>
</span>
</button>小技巧
在使用Hamburger作为菜单按钮时,建议使用ARIA属性。
<button class="hamburger hamburger--elastic" type="button"
aria-label="Menu" aria-controls="navigation">
<span class="hamburger-box">
<span class="hamburger-inner"></span>
</span>
</button>
<nav id="navigation">
<!--navigation goes here-->
</nav>如果你使用的是dc6dce4a544fdca2df29d5ac0ea9906b元素,默认它们是不会获得焦点的。你可以为它添加tabindex属性和ARIA属性。
<div class="hamburger hamburger--elastic" tabindex="0"
aria-label="Menu" role="button" aria-controls="navigation">
<div class="hamburger-box">
<div class="hamburger-inner"></div>
</div>
</div>
<nav id="navigation">
<!--navigation goes here-->
</nav>另外,你还可以为汉堡包图标添加一个label。
<button class="hamburger hamburger--collapse" type="button">
<span class="hamburger-box">
<span class="hamburger-inner"></span>
</span>
<span class="hamburger-label">Menu</span>
</button>Hamburgers汉堡包图标变形动画特效的github地址为:https://github.com/jonsuh/hamburgers
以上就是一组超酷汉堡包图标变形动画特效的内容,更多相关内容请关注PHP中文网(www.php.cn)!
 丢失的CSS技巧cohost.orgApr 25, 2025 am 09:51 AM
丢失的CSS技巧cohost.orgApr 25, 2025 am 09:51 AM在这篇文章中,布莱克·莫里(Blackle Mori)向您展示了一些骇客,同时试图推动同位HTML支持的极限。如果您敢于使用这些,以免您也被标记为CSS罪犯。
 光标的下一个CSS样式Apr 23, 2025 am 11:04 AM
光标的下一个CSS样式Apr 23, 2025 am 11:04 AM具有CSS的自定义光标很棒,但是我们可以将JavaScript提升到一个新的水平。使用JavaScript,我们可以在光标状态之间过渡,将动态文本放置在光标中,应用复杂的动画并应用过滤器。
 世界碰撞:使用样式查询的钥匙帧碰撞检测Apr 23, 2025 am 10:42 AM
世界碰撞:使用样式查询的钥匙帧碰撞检测Apr 23, 2025 am 10:42 AM互动CSS动画和元素相互启动的元素在2025年似乎更合理。虽然不需要在CSS中实施乒乓球,但CSS的灵活性和力量的增加,可以怀疑Lee&Aver Lee&Aver Lee有一天将是一场
 使用CSS背景过滤器进行UI效果Apr 23, 2025 am 10:20 AM
使用CSS背景过滤器进行UI效果Apr 23, 2025 am 10:20 AM有关利用CSS背景滤波器属性来样式用户界面的提示和技巧。您将学习如何在多个元素之间进行背景过滤器,并将它们与其他CSS图形效果集成在一起以创建精心设计的设计。
 微笑吗?Apr 23, 2025 am 09:57 AM
微笑吗?Apr 23, 2025 am 09:57 AM好吧,事实证明,SVG的内置动画功能从未按计划进行弃用。当然,CSS和JavaScript具有承载负载的能力,但是很高兴知道Smil并没有像以前那样死在水中
 '漂亮”在情人眼中Apr 23, 2025 am 09:40 AM
'漂亮”在情人眼中Apr 23, 2025 am 09:40 AM是的,让#039;跳上文字包装:Safari Technology Preview In Pretty Landing!但是请注意,它与在铬浏览器中的工作方式不同。
 CSS-tricks编年史XLIIIApr 23, 2025 am 09:35 AM
CSS-tricks编年史XLIIIApr 23, 2025 am 09:35 AM此CSS-tricks更新了,重点介绍了年鉴,最近的播客出现,新的CSS计数器指南以及增加了几位新作者,这些新作者贡献了有价值的内容。
 tailwind的@Apply功能比听起来更好Apr 23, 2025 am 09:23 AM
tailwind的@Apply功能比听起来更好Apr 23, 2025 am 09:23 AM在大多数情况下,人们展示了@Apply的@Apply功能,其中包括Tailwind的单个property实用程序之一(会改变单个CSS声明)。当以这种方式展示时,@Apply听起来似乎很有希望。如此明显


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

安全考试浏览器
Safe Exam Browser是一个安全的浏览器环境,用于安全地进行在线考试。该软件将任何计算机变成一个安全的工作站。它控制对任何实用工具的访问,并防止学生使用未经授权的资源。

PhpStorm Mac 版本
最新(2018.2.1 )专业的PHP集成开发工具

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器





