TableLayout是一个以行、列显示视图View的视图组
1、开始一个新的工程,名字叫做HelloTableLayout
2、打开res/layout/main.xml文件并且插入如下内容
<?xml version="1.0" encoding="utf-8"?>
<TableLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:stretchColumns="1">
<TableRow>
<TextView
android:layout_column="1"
android:text="Open..."
android:padding="3dip"
/>
<TextView
android:text="Ctrl-O"
android:gravity="right"
android:padding="3dip"
/>
</TableRow>
<TableRow>
<TextView
android:layout_column="1"
android:text="Save..."
android:padding="3dip"
/>
<TextView
android:text="Ctrl-S"
android:gravity="right"
android:padding="3dip"
/>
</TableRow>
<TableRow>
<TextView
android:layout_column="1"
android:text="Save as..."
android:padding="3dip"
/>
<TextView
android:text="Ctrl-Shift-S"
android:gravity="right"
android:padding="3dip"
/>
</TableRow>
<View
android:layout_height="2dip"
android:background="#FF909090"
/>
<TableRow>
<TextView
android:text="X"
android:padding="3dip"
/>
<TextView
android:text="Import..."
android:padding="3dip"
/>
</TableRow>
<TableRow>
<TextView
android:text="X"
android:padding="3dip"
/>
<TextView
android:text="Export..."
android:padding="3dip"
/>
<TextView
android:text="Ctrl-E"
android:gravity="right"
android:padding="3dip"
/>
</TableRow>
<View
android:layout_height="2dip"
android:background="#FF909090"
/>
<TableRow>
<TextView
android:layout_column="1"
android:text="Quit"
android:padding="3dip"
/>
</TableRow>
</TableLayout>注意到这个文件类似于HTML的table的结构,TableLayout元素就像是HTML中的f5d188ed2c074f8b944552db028f98a1元素;TableRow就像是一一个a34de1251f0d9fe1e645927f19a896e8元素;但是对于每一个单元格,你可以用各种视图元素,在这里例子里,每个单元格用TextView,在这些行之间,还有一个基本View,用来画水平线
TextView中的一些属性
android:layout_column=”1″:表示控件放在标号为1的列上,标号是从0开始的
android:gravity=”right”:定义字体在父控件中显示在右边
android:stretchColumns=”1″:设置自动拉伸哪些列,列ID从0开始,多个列的话用”,”分隔。这里的作用是让第2列可以扩展到所有可用空间
android:shrinkColumns:设置自动收缩哪些列,列ID从0开始,多个列的话用”,”分隔
android:collapseColumns:设置自动隐藏哪些列,列ID从0开始,多个列的话用”,”分隔
顺便:android:layout_span表示一个控件占几列空间
下面的是基本的View,是在屏幕上画一条2dip高的一条横线
<View android:layout_height=”2dip” android:background=”#FF909090″ />
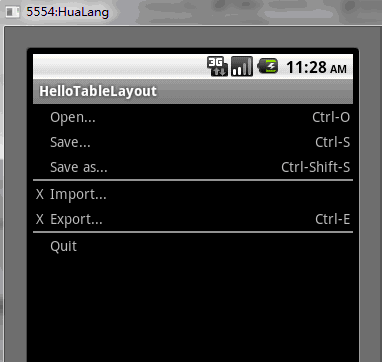
3、运行结果如下:

以上就是Android UI控件系列:TableLayout(表格布局)的内容,更多相关内容请关注PHP中文网(www.php.cn)!
 PHP行动:现实世界中的示例和应用程序Apr 14, 2025 am 12:19 AM
PHP行动:现实世界中的示例和应用程序Apr 14, 2025 am 12:19 AMPHP在电子商务、内容管理系统和API开发中广泛应用。1)电子商务:用于购物车功能和支付处理。2)内容管理系统:用于动态内容生成和用户管理。3)API开发:用于RESTfulAPI开发和API安全性。通过性能优化和最佳实践,PHP应用的效率和可维护性得以提升。
 PHP:轻松创建交互式Web内容Apr 14, 2025 am 12:15 AM
PHP:轻松创建交互式Web内容Apr 14, 2025 am 12:15 AMPHP可以轻松创建互动网页内容。1)通过嵌入HTML动态生成内容,根据用户输入或数据库数据实时展示。2)处理表单提交并生成动态输出,确保使用htmlspecialchars防XSS。3)结合MySQL创建用户注册系统,使用password_hash和预处理语句增强安全性。掌握这些技巧将提升Web开发效率。
 PHP和Python:比较两种流行的编程语言Apr 14, 2025 am 12:13 AM
PHP和Python:比较两种流行的编程语言Apr 14, 2025 am 12:13 AMPHP和Python各有优势,选择依据项目需求。1.PHP适合web开发,尤其快速开发和维护网站。2.Python适用于数据科学、机器学习和人工智能,语法简洁,适合初学者。
 PHP的持久相关性:它还活着吗?Apr 14, 2025 am 12:12 AM
PHP的持久相关性:它还活着吗?Apr 14, 2025 am 12:12 AMPHP仍然具有活力,其在现代编程领域中依然占据重要地位。1)PHP的简单易学和强大社区支持使其在Web开发中广泛应用;2)其灵活性和稳定性使其在处理Web表单、数据库操作和文件处理等方面表现出色;3)PHP不断进化和优化,适用于初学者和经验丰富的开发者。
 PHP的当前状态:查看网络开发趋势Apr 13, 2025 am 12:20 AM
PHP的当前状态:查看网络开发趋势Apr 13, 2025 am 12:20 AMPHP在现代Web开发中仍然重要,尤其在内容管理和电子商务平台。1)PHP拥有丰富的生态系统和强大框架支持,如Laravel和Symfony。2)性能优化可通过OPcache和Nginx实现。3)PHP8.0引入JIT编译器,提升性能。4)云原生应用通过Docker和Kubernetes部署,提高灵活性和可扩展性。
 PHP与其他语言:比较Apr 13, 2025 am 12:19 AM
PHP与其他语言:比较Apr 13, 2025 am 12:19 AMPHP适合web开发,特别是在快速开发和处理动态内容方面表现出色,但不擅长数据科学和企业级应用。与Python相比,PHP在web开发中更具优势,但在数据科学领域不如Python;与Java相比,PHP在企业级应用中表现较差,但在web开发中更灵活;与JavaScript相比,PHP在后端开发中更简洁,但在前端开发中不如JavaScript。
 PHP与Python:核心功能Apr 13, 2025 am 12:16 AM
PHP与Python:核心功能Apr 13, 2025 am 12:16 AMPHP和Python各有优势,适合不同场景。1.PHP适用于web开发,提供内置web服务器和丰富函数库。2.Python适合数据科学和机器学习,语法简洁且有强大标准库。选择时应根据项目需求决定。
 PHP:网络开发的关键语言Apr 13, 2025 am 12:08 AM
PHP:网络开发的关键语言Apr 13, 2025 am 12:08 AMPHP是一种广泛应用于服务器端的脚本语言,特别适合web开发。1.PHP可以嵌入HTML,处理HTTP请求和响应,支持多种数据库。2.PHP用于生成动态网页内容,处理表单数据,访问数据库等,具有强大的社区支持和开源资源。3.PHP是解释型语言,执行过程包括词法分析、语法分析、编译和执行。4.PHP可以与MySQL结合用于用户注册系统等高级应用。5.调试PHP时,可使用error_reporting()和var_dump()等函数。6.优化PHP代码可通过缓存机制、优化数据库查询和使用内置函数。7


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器

Dreamweaver CS6
视觉化网页开发工具

WebStorm Mac版
好用的JavaScript开发工具

安全考试浏览器
Safe Exam Browser是一个安全的浏览器环境,用于安全地进行在线考试。该软件将任何计算机变成一个安全的工作站。它控制对任何实用工具的访问,并防止学生使用未经授权的资源。

禅工作室 13.0.1
功能强大的PHP集成开发环境





