GridView按照行列的方式来显示内容,一般适合显示图标、图片等内容,主要用于设置Adapter
在这里主要是基础BaseAdapter类,重写其中的方法,主要是重写getView方法设置图片的显示格式
实例代码如下
GridViewTest.java
/*
* @author hualang
*/
package org.hualang.grid;
import android.app.Activity;
import android.content.Context;
import android.os.Bundle;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.GridView;
import android.widget.ImageView;
public class GridViewTest extends Activity {
/** Called when the activity is first created. */
private GridView gv;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
//通过findViewById方法获得GridView对象
gv=(GridView)findViewById(R.id.GridView01);
//设置GridView的行数
gv.setNumColumns(4);
gv.setAdapter(new MyAdapter(this));
}
//自定义适配器
class MyAdapter extends BaseAdapter
{
//图片id数组
private Integer[] imgs={
R.drawable.img01,
R.drawable.img02,
R.drawable.img03,
R.drawable.img04,
R.drawable.img05,
R.drawable.img06,
R.drawable.img07,
R.drawable.img08,
R.drawable.img01,
R.drawable.img02,
R.drawable.img03,
R.drawable.img04,
R.drawable.img05,
R.drawable.img06,
R.drawable.img07,
R.drawable.img08
};
//上下文对象
Context context;
//构造方法
MyAdapter(Context context)
{
this.context=context;
}
//获得数量
public int getCount()
{
return imgs.length;
}
//获得当前选项
public Object getItem(int item)
{
return item;
}
//获得当前选项id
public long getItemId(int id)
{
return id;
}
//创建View方法
public View getView(int position,View convertView,ViewGroup parent)
{
ImageView imageView;
if(convertView==null)
{
//实例化ImageView对象
imageView=new ImageView(context);
//设置ImageView对象布局
imageView.setLayoutParams(new GridView.LayoutParams(45,45));
//设置边界对齐
imageView.setAdjustViewBounds(false);
//设置刻度类型
imageView.setScaleType(ImageView.ScaleType.CENTER_CROP);
//设置间距
imageView.setPadding(8,8,8,8);
}else
{
imageView=(ImageView)convertView;
}
//为ImageView设置图片资源
imageView.setImageResource(imgs[position]);
return imageView;
}
}
}main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<GridView
android:id="@+id/GridView01"
android:layout_width="wrap_content"
android:layout_height="wrap_content"></GridView>
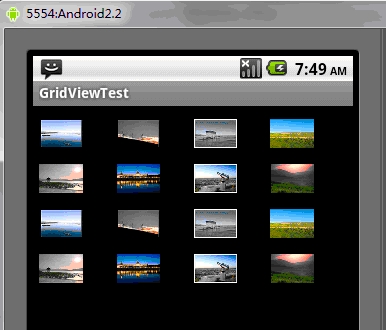
</LinearLayout>运行结果如下

以上就是Android UI控件系列:GridView(网格布局)的内容,更多相关内容请关注PHP中文网(www.php.cn)!
 PHP的目的:构建动态网站Apr 15, 2025 am 12:18 AM
PHP的目的:构建动态网站Apr 15, 2025 am 12:18 AMPHP用于构建动态网站,其核心功能包括:1.生成动态内容,通过与数据库对接实时生成网页;2.处理用户交互和表单提交,验证输入并响应操作;3.管理会话和用户认证,提供个性化体验;4.优化性能和遵循最佳实践,提升网站效率和安全性。
 PHP:处理数据库和服务器端逻辑Apr 15, 2025 am 12:15 AM
PHP:处理数据库和服务器端逻辑Apr 15, 2025 am 12:15 AMPHP在数据库操作和服务器端逻辑处理中使用MySQLi和PDO扩展进行数据库交互,并通过会话管理等功能处理服务器端逻辑。1)使用MySQLi或PDO连接数据库,执行SQL查询。2)通过会话管理等功能处理HTTP请求和用户状态。3)使用事务确保数据库操作的原子性。4)防止SQL注入,使用异常处理和关闭连接来调试。5)通过索引和缓存优化性能,编写可读性高的代码并进行错误处理。
 您如何防止PHP中的SQL注入? (准备的陈述,PDO)Apr 15, 2025 am 12:15 AM
您如何防止PHP中的SQL注入? (准备的陈述,PDO)Apr 15, 2025 am 12:15 AM在PHP中使用预处理语句和PDO可以有效防范SQL注入攻击。1)使用PDO连接数据库并设置错误模式。2)通过prepare方法创建预处理语句,使用占位符和execute方法传递数据。3)处理查询结果并确保代码的安全性和性能。
 PHP和Python:代码示例和比较Apr 15, 2025 am 12:07 AM
PHP和Python:代码示例和比较Apr 15, 2025 am 12:07 AMPHP和Python各有优劣,选择取决于项目需求和个人偏好。1.PHP适合快速开发和维护大型Web应用。2.Python在数据科学和机器学习领域占据主导地位。
 PHP行动:现实世界中的示例和应用程序Apr 14, 2025 am 12:19 AM
PHP行动:现实世界中的示例和应用程序Apr 14, 2025 am 12:19 AMPHP在电子商务、内容管理系统和API开发中广泛应用。1)电子商务:用于购物车功能和支付处理。2)内容管理系统:用于动态内容生成和用户管理。3)API开发:用于RESTfulAPI开发和API安全性。通过性能优化和最佳实践,PHP应用的效率和可维护性得以提升。
 PHP:轻松创建交互式Web内容Apr 14, 2025 am 12:15 AM
PHP:轻松创建交互式Web内容Apr 14, 2025 am 12:15 AMPHP可以轻松创建互动网页内容。1)通过嵌入HTML动态生成内容,根据用户输入或数据库数据实时展示。2)处理表单提交并生成动态输出,确保使用htmlspecialchars防XSS。3)结合MySQL创建用户注册系统,使用password_hash和预处理语句增强安全性。掌握这些技巧将提升Web开发效率。
 PHP和Python:比较两种流行的编程语言Apr 14, 2025 am 12:13 AM
PHP和Python:比较两种流行的编程语言Apr 14, 2025 am 12:13 AMPHP和Python各有优势,选择依据项目需求。1.PHP适合web开发,尤其快速开发和维护网站。2.Python适用于数据科学、机器学习和人工智能,语法简洁,适合初学者。
 PHP的持久相关性:它还活着吗?Apr 14, 2025 am 12:12 AM
PHP的持久相关性:它还活着吗?Apr 14, 2025 am 12:12 AMPHP仍然具有活力,其在现代编程领域中依然占据重要地位。1)PHP的简单易学和强大社区支持使其在Web开发中广泛应用;2)其灵活性和稳定性使其在处理Web表单、数据库操作和文件处理等方面表现出色;3)PHP不断进化和优化,适用于初学者和经验丰富的开发者。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

Dreamweaver CS6
视觉化网页开发工具

安全考试浏览器
Safe Exam Browser是一个安全的浏览器环境,用于安全地进行在线考试。该软件将任何计算机变成一个安全的工作站。它控制对任何实用工具的访问,并防止学生使用未经授权的资源。

SublimeText3 Linux新版
SublimeText3 Linux最新版

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。

WebStorm Mac版
好用的JavaScript开发工具





