Android网路功能很强大,WebView组件支持直接加载网页,可以将其视为一个浏览器,要实现该功能,具体步骤如下
1、在布局文件中声明WebView
2、在Activity中实例化WebView
3、调用WebView的loadUrl()方法,加载指定的URL地址网页
4、为了让WebView能够响应超链接功能,调用setWebViewClient()方法,设置WebView客户端
5、为了让WebView支持回退功能,覆盖onKeyDown()方法
6、一定要注意:在AndroidManifest.xml文件中添加访问互联网的权限,否则不能显示
14fcbeebaaa575a2797214c2b459939a
WebViewTest.java
/*
* @author hualang
*/
package org.hualang.webview;
import android.app.Activity;
import android.os.Bundle;
import android.view.KeyEvent;
import android.webkit.WebView;
import android.webkit.WebViewClient;
public class WebViewTest extends Activity {
/** Called when the activity is first created. */
private WebView webview;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
webview=(WebView)findViewById(R.id.webview);
//设置WebView属性,能够执行JavaScript脚本
webview.getSettings().setJavaScriptEnabled(true);
//加载URL内容
webview.loadUrl("http://www.baidu.com");
//设置web视图客户端
webview.setWebViewClient(new MyWebViewClient());
}
//设置回退
public boolean onKeyDown(int keyCode,KeyEvent event)
{
if((keyCode==KeyEvent.KEYCODE_BACK)&&webview.canGoBack())
{
webview.goBack();
return true;
}
return super.onKeyDown(keyCode,event);
}
//web视图客户端
public class MyWebViewClient extends WebViewClient
{
public boolean shouldOverviewUrlLoading(WebView view,String url)
{
view.loadUrl(url);
return true;
}
}
}main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<WebView
android:id="@+id/webview"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
/>
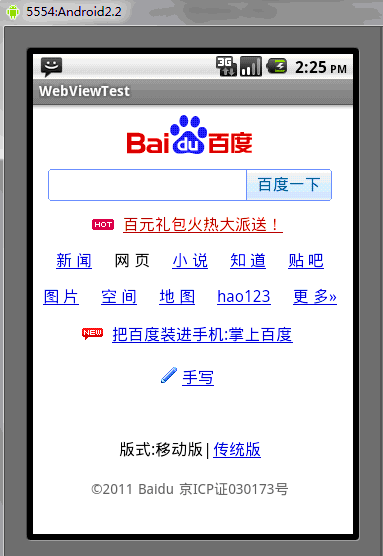
</LinearLayout>运行结果如下:

以上就是Android UI控件系列:WebView(网络视图)的内容,更多相关内容请关注PHP中文网(www.php.cn)!
 简单地说明PHP会话的概念。Apr 26, 2025 am 12:09 AM
简单地说明PHP会话的概念。Apr 26, 2025 am 12:09 AMphpsessionstrackuserdataacrossmultiplepagerequestsusingauniqueIdStoredInacookie.here'showtomanageThemeffectionaly:1)startAsessionWithSessionwwithSession_start()和stordoredAtain $ _session.2)
 您如何循环中存储在PHP会话中的所有值?Apr 26, 2025 am 12:06 AM
您如何循环中存储在PHP会话中的所有值?Apr 26, 2025 am 12:06 AM在PHP中,遍历会话数据可以通过以下步骤实现:1.使用session_start()启动会话。2.通过foreach循环遍历$_SESSION数组中的所有键值对。3.处理复杂数据结构时,使用is_array()或is_object()函数,并用print_r()输出详细信息。4.优化遍历时,可采用分页处理,避免一次性处理大量数据。这将帮助你在实际项目中更有效地管理和使用PHP会话数据。
 说明如何使用会话进行用户身份验证。Apr 26, 2025 am 12:04 AM
说明如何使用会话进行用户身份验证。Apr 26, 2025 am 12:04 AM会话通过服务器端的状态管理机制实现用户认证。1)会话创建并生成唯一ID,2)ID通过cookies传递,3)服务器存储并通过ID访问会话数据,4)实现用户认证和状态管理,提升应用安全性和用户体验。
 举一个如何在PHP会话中存储用户名的示例。Apr 26, 2025 am 12:03 AM
举一个如何在PHP会话中存储用户名的示例。Apr 26, 2025 am 12:03 AMTostoreauser'snameinaPHPsession,startthesessionwithsession_start(),thenassignthenameto$_SESSION['username'].1)Usesession_start()toinitializethesession.2)Assigntheuser'snameto$_SESSION['username'].Thisallowsyoutoaccessthenameacrossmultiplepages,enhanc
 哪些常见问题会导致PHP会话失败?Apr 25, 2025 am 12:16 AM
哪些常见问题会导致PHP会话失败?Apr 25, 2025 am 12:16 AMPHPSession失效的原因包括配置错误、Cookie问题和Session过期。1.配置错误:检查并设置正确的session.save_path。2.Cookie问题:确保Cookie设置正确。3.Session过期:调整session.gc_maxlifetime值以延长会话时间。
 您如何在PHP中调试与会话相关的问题?Apr 25, 2025 am 12:12 AM
您如何在PHP中调试与会话相关的问题?Apr 25, 2025 am 12:12 AM在PHP中调试会话问题的方法包括:1.检查会话是否正确启动;2.验证会话ID的传递;3.检查会话数据的存储和读取;4.查看服务器配置。通过输出会话ID和数据、查看会话文件内容等方法,可以有效诊断和解决会话相关的问题。
 如果session_start()被多次调用会发生什么?Apr 25, 2025 am 12:06 AM
如果session_start()被多次调用会发生什么?Apr 25, 2025 am 12:06 AM多次调用session_start()会导致警告信息和可能的数据覆盖。1)PHP会发出警告,提示session已启动。2)可能导致session数据意外覆盖。3)使用session_status()检查session状态,避免重复调用。
 您如何在PHP中配置会话寿命?Apr 25, 2025 am 12:05 AM
您如何在PHP中配置会话寿命?Apr 25, 2025 am 12:05 AM在PHP中配置会话生命周期可以通过设置session.gc_maxlifetime和session.cookie_lifetime来实现。1)session.gc_maxlifetime控制服务器端会话数据的存活时间,2)session.cookie_lifetime控制客户端cookie的生命周期,设置为0时cookie在浏览器关闭时过期。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器

Atom编辑器mac版下载
最流行的的开源编辑器

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中





