简要教程
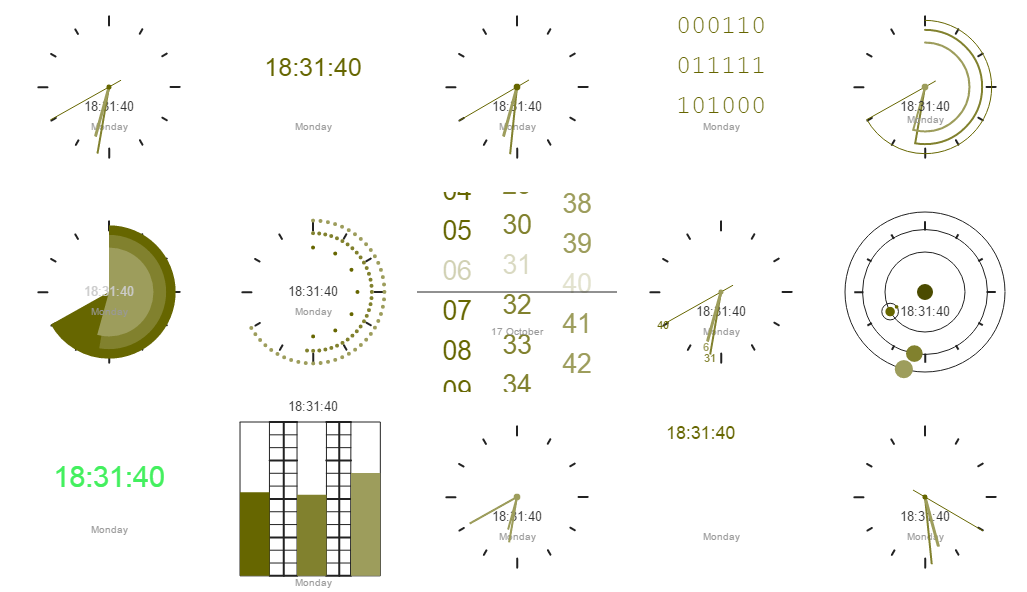
CanvasClock是一款基于Canvas的纯js时钟插件。该js时钟插件可以通过配置参数来生成15种不同外观的时钟。它使用纯js来制作,没有使用任何css代码和外部依赖。

使用方法
在页面引入canvas_clock.js文件。
<script type="text/javascript" src="js/canvas_clock.js"></script>
HTML结构
使用一个HTML5 5ba626b379994d53f7acf72a64f9b697元素作为时钟的容器。
<canvas id="demo" width="200px" height="200px"></canvas>
初始化插件
可以通过下面的方法来创建一个默认的时钟。
clock = {};也可以在创建的时候传入配置参数。
clock = {
// shows indicators
"indicate": true/false,
// color of the indicaters
"indicate_color": "#aabbcc",
// color of the seconds dial
"dial1_color": "#aabbcc",
// color of the minutes dial
"dial2_color": "#aabbcc",
// color of the hour dial
"dial3_color": "#aabbcc",
// shows the time as well using text
"time_add": 1/2/3/4,
// the color of the text time
"time_add_color": "#aabbcc",
// use 24 hour notation
"time_24h": true/false,
// modify the time by adding or subtracting seconds to the time
"timeoffset":0,
// show the date as well using text
"date_add": 1/2/3/4/5,
// the color of the date text
"date_add_color": "#aabbcc",
// the background color
"bg_color":"#fff",
// the opacity of the background image if shown
"bg_opacity": 0.0-1.0,
};然后你可以通过5ba626b379994d53f7acf72a64f9b697元素的ID来获取它的上下文引用,然后使用指定外观的时钟的构造函数来渲染时钟。例如:
context = document.getElementById('clock1_').getContext('2d') clock_conti(context, 200, object);
下面都是可用的时钟:
clock_conti
clock_digital
clock_norm
clock_follow
clock_circles
clock_grow
clock_dots
clock_num
clock_random
clock_digitalran
clock_bars
clock_planets
clock_roulette
clock_reverse
-
clock_binary
以上就是基于canvas的15种不同外观时钟js插件的内容,更多相关内容请关注PHP中文网(www.php.cn)!
 Vue和Canvas:如何实现手写签名和手势识别功能Jul 18, 2023 am 08:49 AM
Vue和Canvas:如何实现手写签名和手势识别功能Jul 18, 2023 am 08:49 AMVue和Canvas:如何实现手写签名和手势识别功能引言:手写签名和手势识别功能在现代应用程序中越来越常见,它们可以为用户提供更加直观和自然的交互方式。Vue.js作为一款流行的前端框架,搭配Canvas元素可以实现这两个功能。本文将介绍如何使用Vue.js和Canvas元素来实现手写签名和手势识别功能,并给出相应的代码示例。一、手写签名功能实现要实现手写签
 如何利用Vue和Canvas创建逼真的天气动态背景Jul 17, 2023 am 08:33 AM
如何利用Vue和Canvas创建逼真的天气动态背景Jul 17, 2023 am 08:33 AM如何利用Vue和Canvas创建逼真的天气动态背景引言:在现代网页设计中,动态背景效果是吸引用户眼球的重要元素之一。本文将介绍如何利用Vue和Canvas技术来创建一个逼真的天气动态背景效果。通过代码示例,你将学习如何编写Vue组件和利用Canvas绘制不同天气场景,从而实现一个独特而吸引人的背景效果。步骤一:创建Vue项目首先,我们需要创建一个Vue项目。
 Canvas的优势有哪些Aug 17, 2023 pm 04:52 PM
Canvas的优势有哪些Aug 17, 2023 pm 04:52 PMcanvas的优势有强大的绘图功能、高性能、跨平台兼容性、支持多种图形格式、可以与其他Web技术集成、可以实现动态效果和可以实现复杂的图像处理。详细介绍:1、Canvas提供了丰富的绘图功能,可以绘制各种形状、线条、文本、图像等;2、Canvas在浏览器中直接操作像素,因此具有很高的性能;3、Canvas是基于HTML5标准的一部分,可以在各种现代浏览器上运行等等。
 canvas特效有哪些Aug 18, 2023 pm 04:12 PM
canvas特效有哪些Aug 18, 2023 pm 04:12 PMcanvas特效有粒子效果、线条动画、图片处理、文字动画、音频可视化、3D效果、游戏开发等。详细介绍:1、粒子效果,通过控制粒子的位置、速度和颜色等属性来实现各种效果,如烟花、雨滴、星空等;2、线条动画,通过在画布上绘制连续的线条,创建出各种动态的线条效果;3、图片处理,通过对图片进行处理,可以实现各种炫酷的效果,如图片切换、图片特效等;4、文字动画等等特性。
 canvas插件有哪些Aug 17, 2023 pm 05:00 PM
canvas插件有哪些Aug 17, 2023 pm 05:00 PMcanvas插件有Fabric.js、EaselJS、Konva.js、Three.js、Paper.js、Chart.js和Phaser。详细介绍:1、Fabric.js 是一个基于Canvas的开源 JavaScript 库,它提供了一些强大的功能;2、EaselJS是CreateJS库中的一个模块,它提供了一套简化了Canvas编程的API;3、Konva.js等等。
 Vue和Canvas:如何实现视频播放器的定制化界面Jul 18, 2023 pm 02:49 PM
Vue和Canvas:如何实现视频播放器的定制化界面Jul 18, 2023 pm 02:49 PMVue和Canvas:如何实现视频播放器的定制化界面引言:在现代互联网时代,视频已经成为人们生活中必不可少的一部分。为了提供良好的用户体验,许多网站和应用程序都提供了自定义的视频播放器界面。本文将介绍如何使用Vue和Canvas技术实现一个定制化的视频播放器界面。一、前期准备在开始之前,您需要确保您已经安装了Vue和Canvas,并且熟悉这两种技术的基本用法
 Vue和Canvas:如何实现图片的马赛克效果Jul 16, 2023 pm 10:17 PM
Vue和Canvas:如何实现图片的马赛克效果Jul 16, 2023 pm 10:17 PMVue和Canvas:如何实现图片的马赛克效果引言:随着Web技术的不断发展,越来越多的人开始使用Vue框架来构建交互式的前端应用。而在前端开发中,常常需要为用户提供图片处理的功能。本文将介绍如何利用Vue和Canvas实现图片的马赛克效果,为用户带来更好的视觉体验。一、马赛克效果概述马赛克效果是一种将图像的细节部分进行像素化处理,使得整个图像变得模糊和抽象
 如何使用Vue和Canvas开发网页截图工具Jul 19, 2023 am 08:36 AM
如何使用Vue和Canvas开发网页截图工具Jul 19, 2023 am 08:36 AM如何使用Vue和Canvas开发网页截图工具简介:随着互联网的发展,网页截图工具在我们的日常生活中扮演着越来越重要的角色。它们可以用来捕捉网页上的信息、制作教程或者分享你的见解。本文将介绍如何使用Vue和Canvas来开发一个简单的网页截图工具,以帮助读者了解如何实现这个常见但又有趣的功能。准备工作:在开始之前,我们需要准备好以下的开发环境和工具:安装Nod


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

PhpStorm Mac 版本
最新(2018.2.1 )专业的PHP集成开发工具

Atom编辑器mac版下载
最流行的的开源编辑器

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),

Dreamweaver Mac版
视觉化网页开发工具





