本文实例为大家分享了Java流布局图形界面编写代码,供大家参考,具体内容如下
package jisuanqi;
import java.awt.*;
public class MyFrame extends Frame{
//继承Frame类
public MyFrame() {
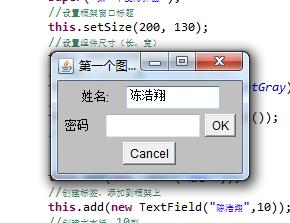
super("第一个图形界面");
//设置框架窗口标题
this.setSize(200, 130);
//设置组件尺寸(宽,高)
this.setLocation(300, 240);
//设置组件的显示位置
this.setBackground(Color.lightGray);
//设置组件的背景颜色
this.setLayout(new FlowLayout());
//设置的容器布局为流布局,居中
this.add(new Label("姓名:"));
//创建标签,添加到框架上
this.add(new TextField("陈浩翔",10));
//创建文本行,10列
this.add(new Label("密码"));
this.add(new TextField(10));
//创建10列的文本行
this.add(new Button("OK"));
//创建按钮
this.add(new Button("Cancel"));
//创建按钮
this.setVisible(true);
//是否显示框架窗口,必须在添加组件后
}
public static void main(String[] args) {
new MyFrame();
}
}
第一次写图形界面的源代码,小小的激动啊。

流布局的图形构造方法默认为居中排列;
对齐常量:
LEFT(0):左对齐
CENTER(1):居中
RIGHT(2):右对齐
public FlowLayout(int align)
//align参数指定对齐方式,取值为对齐常量。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持PHP中文网。
更多编写Java流布局图形界面相关文章请关注PHP中文网!
 JVM中的类加载程序子系统如何促进平台独立性?Apr 23, 2025 am 12:14 AM
JVM中的类加载程序子系统如何促进平台独立性?Apr 23, 2025 am 12:14 AM类加载器通过统一的类文件格式、动态加载、双亲委派模型和平台无关的字节码,确保Java程序在不同平台上的一致性和兼容性,实现平台独立性。
 Java编译器会产生特定于平台的代码吗?解释。Apr 23, 2025 am 12:09 AM
Java编译器会产生特定于平台的代码吗?解释。Apr 23, 2025 am 12:09 AMJava编译器生成的代码是平台无关的,但最终执行的代码是平台特定的。1.Java源代码编译成平台无关的字节码。2.JVM将字节码转换为特定平台的机器码,确保跨平台运行但性能可能不同。
 JVM如何处理不同操作系统的多线程?Apr 23, 2025 am 12:07 AM
JVM如何处理不同操作系统的多线程?Apr 23, 2025 am 12:07 AM多线程在现代编程中重要,因为它能提高程序的响应性和资源利用率,并处理复杂的并发任务。JVM通过线程映射、调度机制和同步锁机制,在不同操作系统上确保多线程的一致性和高效性。
 在Java的背景下,'平台独立性”意味着什么?Apr 23, 2025 am 12:05 AM
在Java的背景下,'平台独立性”意味着什么?Apr 23, 2025 am 12:05 AMJava的平台独立性是指编写的代码可以在任何安装了JVM的平台上运行,无需修改。1)Java源代码编译成字节码,2)字节码由JVM解释执行,3)JVM提供内存管理和垃圾回收功能,确保程序在不同操作系统上运行。
 Java应用程序仍然可以遇到平台特定的错误或问题吗?Apr 23, 2025 am 12:03 AM
Java应用程序仍然可以遇到平台特定的错误或问题吗?Apr 23, 2025 am 12:03 AMJavaapplicationscanindeedencounterplatform-specificissuesdespitetheJVM'sabstraction.Reasonsinclude:1)Nativecodeandlibraries,2)Operatingsystemdifferences,3)JVMimplementationvariations,and4)Hardwaredependencies.Tomitigatethese,developersshould:1)Conduc
 云计算如何影响Java平台独立性的重要性?Apr 22, 2025 pm 07:05 PM
云计算如何影响Java平台独立性的重要性?Apr 22, 2025 pm 07:05 PM云计算显着提升了Java的平台独立性。 1)Java代码编译为字节码,由JVM在不同操作系统上执行,确保跨平台运行。 2)使用Docker和Kubernetes部署Java应用,提高可移植性和可扩展性。
 Java的平台独立性在广泛采用中扮演着什么角色?Apr 22, 2025 pm 06:53 PM
Java的平台独立性在广泛采用中扮演着什么角色?Apr 22, 2025 pm 06:53 PMJava'splatformindependenceallowsdeveloperstowritecodeonceandrunitonanydeviceorOSwithaJVM.Thisisachievedthroughcompilingtobytecode,whichtheJVMinterpretsorcompilesatruntime.ThisfeaturehassignificantlyboostedJava'sadoptionduetocross-platformdeployment,s
 容器化技术(例如Docker)如何影响Java平台独立性的重要性?Apr 22, 2025 pm 06:49 PM
容器化技术(例如Docker)如何影响Java平台独立性的重要性?Apr 22, 2025 pm 06:49 PM容器化技术如Docker增强而非替代Java的平台独立性。1)确保跨环境的一致性,2)管理依赖性,包括特定JVM版本,3)简化部署过程,使Java应用更具适应性和易管理性。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。

Atom编辑器mac版下载
最流行的的开源编辑器

Dreamweaver Mac版
视觉化网页开发工具

SublimeText3 Linux新版
SublimeText3 Linux最新版





