学习要点
Node.js os 系统操作函数
Node.js Path 处理文件
Node.js Net 网络通信
Node.js Dns 域名解析
Node.js Domain(域)
Node.js 工具模块
Node.js os 系统操作函数
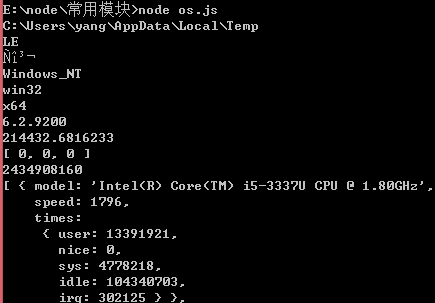
案例:os.js
[code]var os = require('os'); // 返回操作系统的默认临时文件夹 console.log(os.tmpdir()); // 返回CPU的字节序 console.log(os.endianness()); // 返回 OS 的主机名 console.log(os.hostname()); // 返回 OS 名 console.log(os.type()); // 返回 OS 名称 console.log(os.platform()); // 返回 OS CPU 架构 console.log(os.arch()); // 返回 OS 的发行版本 console.log(os.release()); // 返回 OS 运行的时间,以秒为单位 console.log(os.uptime()); // 返回一个包含1、5、15分钟平均负载的数组 console.log(os.loadavg()); // 返回 OS 空闲内存量,单位是字节 console.log(os.freemem()); // 返回一个对象数组,包含所安装的每个 CPU内核的信息: // 型号、速度、时间 console.log(os.cpus()); // 获得网络接口列表 console.log(os.networkInterfaces());

Node.js Path 处理文件
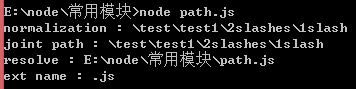
案例:path.js
[code]var path = require('path'); // 规范化路径,注意'..' 和 '.' console.log('normalization : ' + path.normalize('/test/test1//2slashes/1slash/tab/..')); // 连接路径 console.log('joint path : ' + path.join('/test', 'test1', '2slashes/1slash', 'tab', '..')); // 转换为绝对路劲 console.log('resolve : ' + path.resolve('path.js')); // 路径中文件的后缀名 console.log('ext name : ' + path.extname('path.js'));

Node.js Net 网络通信
案例:浏览器无法工作
net.js
[code]var net = require('net');
var server = net.createServer(function (connection) {
console.log('client connected');
connection.on('end', function () {
console.log('客户端关闭连接');
});
connection.write('Hello World!\r\n');
connection.pipe(connection);
});
server.listen(8888, function () {
console.log('server is listening');
});
Node.js Dns 域名解析
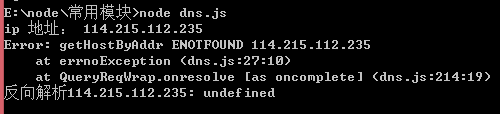
案例:dns.js
[code]var dns = require('dns');
dns.lookup('www.lamport.me', function onLookup (err, address, family) {
console.log('ip 地址:', address);
dns.reverse(address, function (err, hostnames) {
if (err) console.log(err.stack);
console.log('反向解析' + address + ': ' + JSON.stringify(hostnames));
})
})
Node.js Domain(域)
简化异步代码的异常处理,可以捕捉处理try catch无法捕捉的异常
案例:domain.js
[code]var EventEmitter = require("events").EventEmitter;
var domain = require("domain");
var emitter1 = new EventEmitter();
// 创建域
var domain1 = domain.create();
domain1.on('error', function(err){
console.log("domain1 处理这个错误 ("+err.message+")");
});
// 显式绑定
domain1.add(emitter1);
emitter1.on('error',function(err){
console.log("监听器处理此错误 ("+err.message+")");
});
emitter1.emit('error',new Error('通过监听器来处理'));
emitter1.removeAllListeners('error');
emitter1.emit('error',new Error('通过 domain1 处理'));
var domain2 = domain.create();
domain2.on('error', function(err){
console.log("domain2 处理这个错误 ("+err.message+")");
});
// 隐式绑定
domain2.run(function(){
var emitter2 = new EventEmitter();
emitter2.emit('error',new Error('通过 domain2 处理'));
});
以上就是Node.js 工具模块的内容,更多相关内容请关注PHP中文网(www.php.cn)!
 JavaScript和Web:核心功能和用例Apr 18, 2025 am 12:19 AM
JavaScript和Web:核心功能和用例Apr 18, 2025 am 12:19 AMJavaScript在Web开发中的主要用途包括客户端交互、表单验证和异步通信。1)通过DOM操作实现动态内容更新和用户交互;2)在用户提交数据前进行客户端验证,提高用户体验;3)通过AJAX技术实现与服务器的无刷新通信。
 了解JavaScript引擎:实施详细信息Apr 17, 2025 am 12:05 AM
了解JavaScript引擎:实施详细信息Apr 17, 2025 am 12:05 AM理解JavaScript引擎内部工作原理对开发者重要,因为它能帮助编写更高效的代码并理解性能瓶颈和优化策略。1)引擎的工作流程包括解析、编译和执行三个阶段;2)执行过程中,引擎会进行动态优化,如内联缓存和隐藏类;3)最佳实践包括避免全局变量、优化循环、使用const和let,以及避免过度使用闭包。
 Python vs. JavaScript:学习曲线和易用性Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:学习曲线和易用性Apr 16, 2025 am 12:12 AMPython更适合初学者,学习曲线平缓,语法简洁;JavaScript适合前端开发,学习曲线较陡,语法灵活。1.Python语法直观,适用于数据科学和后端开发。2.JavaScript灵活,广泛用于前端和服务器端编程。
 Python vs. JavaScript:社区,图书馆和资源Apr 15, 2025 am 12:16 AM
Python vs. JavaScript:社区,图书馆和资源Apr 15, 2025 am 12:16 AMPython和JavaScript在社区、库和资源方面的对比各有优劣。1)Python社区友好,适合初学者,但前端开发资源不如JavaScript丰富。2)Python在数据科学和机器学习库方面强大,JavaScript则在前端开发库和框架上更胜一筹。3)两者的学习资源都丰富,但Python适合从官方文档开始,JavaScript则以MDNWebDocs为佳。选择应基于项目需求和个人兴趣。
 从C/C到JavaScript:所有工作方式Apr 14, 2025 am 12:05 AM
从C/C到JavaScript:所有工作方式Apr 14, 2025 am 12:05 AM从C/C 转向JavaScript需要适应动态类型、垃圾回收和异步编程等特点。1)C/C 是静态类型语言,需手动管理内存,而JavaScript是动态类型,垃圾回收自动处理。2)C/C 需编译成机器码,JavaScript则为解释型语言。3)JavaScript引入闭包、原型链和Promise等概念,增强了灵活性和异步编程能力。
 JavaScript引擎:比较实施Apr 13, 2025 am 12:05 AM
JavaScript引擎:比较实施Apr 13, 2025 am 12:05 AM不同JavaScript引擎在解析和执行JavaScript代码时,效果会有所不同,因为每个引擎的实现原理和优化策略各有差异。1.词法分析:将源码转换为词法单元。2.语法分析:生成抽象语法树。3.优化和编译:通过JIT编译器生成机器码。4.执行:运行机器码。V8引擎通过即时编译和隐藏类优化,SpiderMonkey使用类型推断系统,导致在相同代码上的性能表现不同。
 超越浏览器:现实世界中的JavaScriptApr 12, 2025 am 12:06 AM
超越浏览器:现实世界中的JavaScriptApr 12, 2025 am 12:06 AMJavaScript在现实世界中的应用包括服务器端编程、移动应用开发和物联网控制:1.通过Node.js实现服务器端编程,适用于高并发请求处理。2.通过ReactNative进行移动应用开发,支持跨平台部署。3.通过Johnny-Five库用于物联网设备控制,适用于硬件交互。
 使用Next.js(后端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:23 AM
使用Next.js(后端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:23 AM我使用您的日常技术工具构建了功能性的多租户SaaS应用程序(一个Edtech应用程序),您可以做同样的事情。 首先,什么是多租户SaaS应用程序? 多租户SaaS应用程序可让您从唱歌中为多个客户提供服务


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

WebStorm Mac版
好用的JavaScript开发工具

SublimeText3 Linux新版
SublimeText3 Linux最新版

Atom编辑器mac版下载
最流行的的开源编辑器

SublimeText3 英文版
推荐:为Win版本,支持代码提示!

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。





