学习要点:
同步和异步
打开文件
获取文件信息
写入文件
读入文件
关闭文件
截取文件
删除文件
创建目录
查看目录
删除目录
Node.js 文件系统
同步和异步
同步代码从上到下执行,异步不受空间控制
案例:file.js
[code]var fs = require('fs');
// 异步读取
fs.readFile('input.txt', function (err, data) {
if (err) return console.log(err);
console.log('异步读取:' + data.toString());
})
// 同步读取
var data = fs.readFileSync('input.txt');
console.log('同步读取:' + data.toString());
console.log('程序执行完毕。');
打开文件
[code]fs.open(path, flags[, mode], callback)
参数使用说明如下:
path - 文件的路径。
flags - 文件打开的行为。
mode - 设置文件模式(权限),文件创建默认权限为 0666(可读,可写)。
callback - 回调函数,带有两个参数如:callback(err, fd)。案例:open.js
[code]var fs = require('fs');
// 异步打开文件
console.log('准备打开文件');
// 读写方式打开inptu.txt
fs.open('input.txt', 'r+', function (err, fd) {
if (err) return console.log(err);
console.log('文件打开成功');
});
console.log('程序执行完毕');
获取文件信息
[code]fs.start(path, callback)
参数使用说明如下:
path - 文件路径。
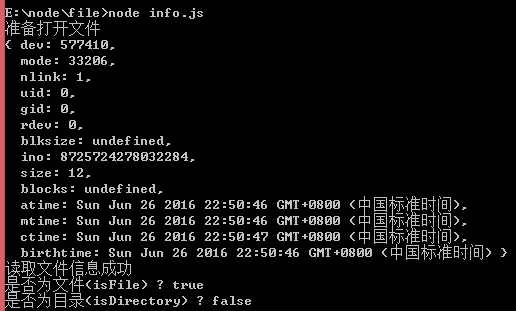
callback - 回调函数,带有两个参数如:(err, stats), stats 是 fs.Stats 对象案例:info.js
[code]var fs = require('fs');
console.log('准备打开文件');
fs.stat('input.txt', function (err, stats) {
if (err) return console.error(err);
console.log(stats);
console.log('读取文件信息成功');
// 检测文件类型
console.log('是否为文件(isFile) ? ' + stats.isFile());
console.log('是否为目录(isDirectory) ? ' + stats.isDirectory());
})
写入文件
[code]fs.writeFile(filename, data[, options], callback)
如果文件存在,写入的内容会覆盖旧文件内容
参数使用说明如下:
path - 文件路径。
data - 要写入文件的数据,可以是 String(字符串) 或 Buffer(流) 对象。
options - 该参数是一个对象,包含 {encoding, mode, flag}。默认编码为 utf8, 模式为 0666 , flag 为 'w'
callback - 回调函数,回调函数只包含错误信息参数(err),在写入失败时返回。案例: write.js
[code]var fs = require('fs');
console.log('准备写入文件');
fs.writeFile('input.txt', '我是新写入的内容', function (err) {
if (err) console.error(err);
console.log('数据写入的数据');
console.log('-------------------');
});
console.log('读取写入的数据');
fs.readFile('input.txt', function (err, data) {
if (err) console.error(err);
console.log('异步读取文件数据:' + data.toString());
})
读入文件
[code]fs.writeFile(filename, data[, options], callback)
如果文件存在,该方法写入的内容会覆盖旧的文件内容。
参数使用说明如下:
path - 文件路径。
data - 要写入文件的数据,可以是 String(字符串) 或 Buffer(流) 对象。
options - 该参数是一个对象,包含 {encoding, mode, flag}。默认编码为 utf8, 模式为 0666 , flag 为 'w'
callback - 回调函数,回调函数只包含错误信息参数(err),在写入失败时返回案例:read.js
[code]var fs = require('fs');
var buf = new Buffer(1024);
fs.open('input.txt', 'r+', function (err, fd) {
if (err) return console.error(err);
console.log('文件打开成功');
console.log('准备读取文件');
// fd fs.open的标识
// buf 缓存区
// 0, buf.length 缓存区区间
// 0, 读取input.txt开始位置
fs.read(fd, buf, 0, buf.length, 0, function (err, bytes) {
if (err) console.log(err);
console.log(bytes + ' 字节被读取');
if (bytes > 0) {
console.log(buf.slice(0, bytes).toString());
}
})
})
关闭文件
[code]fs.close(fd, callback)
参数使用说明如下:
fd - 通过 fs.open() 方法返回的文件描述符。
callback - 回调函数,没有参数。案例:close.js
[code]var fs = require('fs');
var buf = new Buffer(1024);
fs.open('input.txt', 'r+', function (err, fd) {
if (err) return console.error(err);
console.log('文件打开成功');
console.log('准备读取文件');
// fd fs.open的标识
// buf 缓存区
// 0, buf.length 缓存区区间
// 0, 读取input.txt开始位置
fs.read(fd, buf, 0, buf.length, 0, function (err, bytes) {
if (err) console.log(err);
console.log(bytes + ' 字节被读取');
if (bytes > 0) {
console.log(buf.slice(0, bytes).toString());
}
})
// 关闭文件
fs.close(fd, function (err){
if (err) console.error(err);
console.log('文件关闭成功');
});
})
截取文件
[code]fs.ftruncate(fd, len, callback)
该方法使用了文件描述符来读取文件
参数
fd - 通过 fs.open() 方法返回的文件描述符。
len - 文件内容截取的长度。
callback - 回调函数,没有参数案例:ftruncate.js
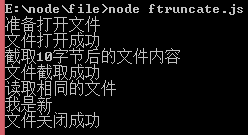
[code]var fs = require('fs');
var buf = new Buffer(1024);
console.log('准备打开文件');
fs.open('input.txt', 'r+', function (err, fd) {
if (err) return console.error(err);
console.log('文件打开成功');
console.log('截取10字节后的文件内容');
// 截取文件
fs.ftruncate(fd, 10, function (err) {
if (err) console.log(err);
console.log('文件截取成功');
console.log('读取相同的文件');
fs.read(fd, buf, 0, buf.length, 0, function (err, bytes) {
if (err) console.error(err);
// 仅仅输出读取的字节
if (bytes > 0) {
console.log(buf.slice(0, bytes).toString());
}
// 关闭文件
fs.close(fd, function (err) {
if (err) console.error(err);
console.log('文件关闭成功');
})
})
})
删除文件
[code]fs.unlink(path, callback)
参数
path - 文件路径
callback - 回调函数,无参案例:unlink.js
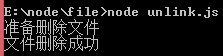
[code]var fs = require('fs');
console.log('准备删除文件');
fs.unlink('input.txt', function (err) {
if (err) return console.log(err);
console.log('文件删除成功');
})
创建目录
[code]fs.mkdir(path[, mode], callback)
参数
path - 文件路径
mode - 设置目录权限,默认为0777
callback - 回调函数案例:mkdir.js
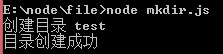
[code]var fs = require('fs');
console.log('创建目录 test');
fs.mkdir('test', function (err) {
if (err) return console.error(err);
console.log('目录创建成功');
});
查看目录
[code]fs.readdir(path, callback)
参数使用说明如下:
path - 文件路径。
callback - 回调函数,回调函数带有两个参数err, files,err 为错误信息,files 为 目录下的文件数组列表案例:readdir.js
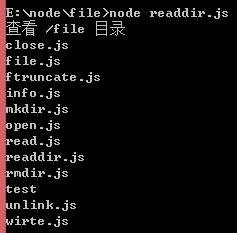
[code]var fs = require('fs');
console.log('查看 /file 目录');
fs.readdir('../file/', function (err, files) {
if (err) return console.log(err);
files.forEach(function (file) {
console.log(file);
})
})
删除目录
[code]fs.rmdir(path, callback)
参数使用说明如下:
path - 文件路径。
callback - 回调函数,没有参数。案例: rmdir.js
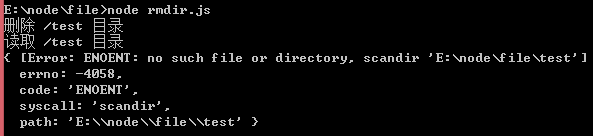
[code]var fs = require('fs');
console.log('删除 /test 目录');
fs.rmdir('test', function (err){
if (err) console.error(err);
console.log('读取 /test 目录');
fs.readdir('test', function (err, files) {
if (err) return console.log(err);
files.forEach(function (file) {
console.log(file);
})
})
});
以上就是Node.js 吊炸天的文件操作的内容,更多相关内容请关注PHP中文网(www.php.cn)!
 JavaScript的起源:探索其实施语言Apr 29, 2025 am 12:51 AM
JavaScript的起源:探索其实施语言Apr 29, 2025 am 12:51 AMJavaScript起源于1995年,由布兰登·艾克创造,实现语言为C语言。1.C语言为JavaScript提供了高性能和系统级编程能力。2.JavaScript的内存管理和性能优化依赖于C语言。3.C语言的跨平台特性帮助JavaScript在不同操作系统上高效运行。
 幕后:什么语言能力JavaScript?Apr 28, 2025 am 12:01 AM
幕后:什么语言能力JavaScript?Apr 28, 2025 am 12:01 AMJavaScript在浏览器和Node.js环境中运行,依赖JavaScript引擎解析和执行代码。1)解析阶段生成抽象语法树(AST);2)编译阶段将AST转换为字节码或机器码;3)执行阶段执行编译后的代码。
 Python和JavaScript的未来:趋势和预测Apr 27, 2025 am 12:21 AM
Python和JavaScript的未来:趋势和预测Apr 27, 2025 am 12:21 AMPython和JavaScript的未来趋势包括:1.Python将巩固在科学计算和AI领域的地位,2.JavaScript将推动Web技术发展,3.跨平台开发将成为热门,4.性能优化将是重点。两者都将继续在各自领域扩展应用场景,并在性能上有更多突破。
 Python vs. JavaScript:开发环境和工具Apr 26, 2025 am 12:09 AM
Python vs. JavaScript:开发环境和工具Apr 26, 2025 am 12:09 AMPython和JavaScript在开发环境上的选择都很重要。1)Python的开发环境包括PyCharm、JupyterNotebook和Anaconda,适合数据科学和快速原型开发。2)JavaScript的开发环境包括Node.js、VSCode和Webpack,适用于前端和后端开发。根据项目需求选择合适的工具可以提高开发效率和项目成功率。
 JavaScript是用C编写的吗?检查证据Apr 25, 2025 am 12:15 AM
JavaScript是用C编写的吗?检查证据Apr 25, 2025 am 12:15 AM是的,JavaScript的引擎核心是用C语言编写的。1)C语言提供了高效性能和底层控制,适合JavaScript引擎的开发。2)以V8引擎为例,其核心用C 编写,结合了C的效率和面向对象特性。3)JavaScript引擎的工作原理包括解析、编译和执行,C语言在这些过程中发挥关键作用。
 JavaScript的角色:使网络交互和动态Apr 24, 2025 am 12:12 AM
JavaScript的角色:使网络交互和动态Apr 24, 2025 am 12:12 AMJavaScript是现代网站的核心,因为它增强了网页的交互性和动态性。1)它允许在不刷新页面的情况下改变内容,2)通过DOMAPI操作网页,3)支持复杂的交互效果如动画和拖放,4)优化性能和最佳实践提高用户体验。
 C和JavaScript:连接解释Apr 23, 2025 am 12:07 AM
C和JavaScript:连接解释Apr 23, 2025 am 12:07 AMC 和JavaScript通过WebAssembly实现互操作性。1)C 代码编译成WebAssembly模块,引入到JavaScript环境中,增强计算能力。2)在游戏开发中,C 处理物理引擎和图形渲染,JavaScript负责游戏逻辑和用户界面。
 从网站到应用程序:JavaScript的不同应用Apr 22, 2025 am 12:02 AM
从网站到应用程序:JavaScript的不同应用Apr 22, 2025 am 12:02 AMJavaScript在网站、移动应用、桌面应用和服务器端编程中均有广泛应用。1)在网站开发中,JavaScript与HTML、CSS一起操作DOM,实现动态效果,并支持如jQuery、React等框架。2)通过ReactNative和Ionic,JavaScript用于开发跨平台移动应用。3)Electron框架使JavaScript能构建桌面应用。4)Node.js让JavaScript在服务器端运行,支持高并发请求。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

SublimeText3 Linux新版
SublimeText3 Linux最新版

SecLists
SecLists是最终安全测试人员的伙伴。它是一个包含各种类型列表的集合,这些列表在安全评估过程中经常使用,都在一个地方。SecLists通过方便地提供安全测试人员可能需要的所有列表,帮助提高安全测试的效率和生产力。列表类型包括用户名、密码、URL、模糊测试有效载荷、敏感数据模式、Web shell等等。测试人员只需将此存储库拉到新的测试机上,他就可以访问到所需的每种类型的列表。

SublimeText3汉化版
中文版,非常好用

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器

PhpStorm Mac 版本
最新(2018.2.1 )专业的PHP集成开发工具





