构建方式
Riot默认是通过”自定义标签”来构建DOM内容,但是也可以通过属性”riot-tag”,来指定使用哪种”自定义标签”来构建DOM。
如:
[code] <div riot-tag="todo" title="da宗熊"></div>
等同于:
<todo title="da宗熊"></todo>或者,你也可以在 riot.mount 中,制定构建的元素:
[code]<div id="content"></div>
<script>
// 给id="content"的元素,构建todo的内容
// 第一个参数,可以是dom元素,too
riot.mount("#content", "todo");
</script>样式
在Riot自定义标签中,可以使用style标签,给组件编写样式。Riot会把所有style的内容,插入到head标签里,不用担心样式会被重复定义。
[code]<!Doctype html>
<html>
<head>
<meta charset="utf-8" />
<script type="text/javascript" src="riot.js"></script>
<script type="text/javascript" src="compiler.js"></script>
</head>
<body>
<todo></todo>
<todo></todo>
</body>
<!-- 最前面一定要有空格或TAB -->
<script type="riot/tag">
<todo>
<label>da宗熊</label>
<!-- 自定义样式 -->
<style>
label{color:#ccc;}
</style>
</todo>
</script>
<script type="text/javascript">
riot.mount("todo");
</script>
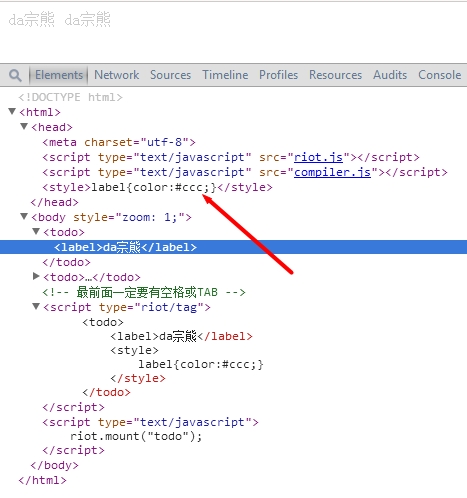
</html>最终生成:

虽然调用了两次todo标签,但最终只生成了一份样式。
each循环
要实现类似ul,ol这种列表,循环是绝对需要的,Riot内置了each属性,用于循环生成”类列表”的内容【我们不仅仅可以遍历列表,甚至可以遍历对象】。
[code]<!Doctype html>
<html>
<head>
<meta charset="utf-8" />
<script type="text/javascript" src="riot.js"></script>
<script type="text/javascript" src="compiler.js"></script>
</head>
<body>
<todo></todo>
</body>
<!-- 最前面一定要有空格或TAB -->
<script type="riot/tag">
<todo>
<!-- 遍历列表 -->
<ul each={ item in list }>
<li>{ item }</li>
</ul>
<!-- 遍历对象 -->
<ul each={ key,value in obj }>
<li>{ key }:{ value }</li>
</ul>
// 列表内容
this.list = [
"内容1",
"内容2",
"内容3"
];
// 对象内容
this.obj = {
name: "da宗熊",
age: 26
};
</todo>
</script>
<script type="text/javascript">
riot.mount("todo");
</script>
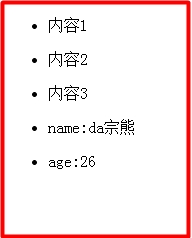
</html>生成如下:

如果列表的内容,是个对象,Riot也提供了快捷的访问方式:
[code]<script type="riot/tag">
<todo>
<ul each={ list }>
<!-- 这里的 context 已经是 list
咧 -->
<li>{ title }</li>
</ul>
// 列表内容
this.list = [
{title: "第一个"},
{title: "第二个"}
];
</todo>
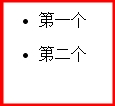
</script>结果如下:

可以看出,括号表达式【{ expression }】中的上下文【this对象】,已经不是标签的上下文,而变成了当前遍历对象的当前项。
如果我们需要在 each 循环中,访问标签的上下文,可以通过”parent”关键字访问。
如:
[code]<script type="riot/tag">
<todo>
<ul each={ items }>
<li>
<span>{ title }</span>
<a onclick={ parent.remove }>删除</a>
</li>
</ul>
this.items = [{title: "da宗熊"}];
remove(e){
// 获取到当前点击, each循环中的item
// 这里就是获取到了 {title: "da宗熊"} 这个对象
var item = e.item;
var index = this.items.indexOf(item);
// 把当前项删掉
// 数组的slice,push等操作,自带了this.update操作,SO,这里省了this.update调用
this.items.splice(index, 1);
}
</todo>
</script>在event对象中,可以通过 event.item来访问到当前each循环中的当前对象。
以上就是riot.js学习【六】杂烩2的内容,更多相关内容请关注PHP中文网(www.php.cn)!
 从C/C到JavaScript:所有工作方式Apr 14, 2025 am 12:05 AM
从C/C到JavaScript:所有工作方式Apr 14, 2025 am 12:05 AM从C/C 转向JavaScript需要适应动态类型、垃圾回收和异步编程等特点。1)C/C 是静态类型语言,需手动管理内存,而JavaScript是动态类型,垃圾回收自动处理。2)C/C 需编译成机器码,JavaScript则为解释型语言。3)JavaScript引入闭包、原型链和Promise等概念,增强了灵活性和异步编程能力。
 JavaScript引擎:比较实施Apr 13, 2025 am 12:05 AM
JavaScript引擎:比较实施Apr 13, 2025 am 12:05 AM不同JavaScript引擎在解析和执行JavaScript代码时,效果会有所不同,因为每个引擎的实现原理和优化策略各有差异。1.词法分析:将源码转换为词法单元。2.语法分析:生成抽象语法树。3.优化和编译:通过JIT编译器生成机器码。4.执行:运行机器码。V8引擎通过即时编译和隐藏类优化,SpiderMonkey使用类型推断系统,导致在相同代码上的性能表现不同。
 超越浏览器:现实世界中的JavaScriptApr 12, 2025 am 12:06 AM
超越浏览器:现实世界中的JavaScriptApr 12, 2025 am 12:06 AMJavaScript在现实世界中的应用包括服务器端编程、移动应用开发和物联网控制:1.通过Node.js实现服务器端编程,适用于高并发请求处理。2.通过ReactNative进行移动应用开发,支持跨平台部署。3.通过Johnny-Five库用于物联网设备控制,适用于硬件交互。
 使用Next.js(后端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:23 AM
使用Next.js(后端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:23 AM我使用您的日常技术工具构建了功能性的多租户SaaS应用程序(一个Edtech应用程序),您可以做同样的事情。 首先,什么是多租户SaaS应用程序? 多租户SaaS应用程序可让您从唱歌中为多个客户提供服务
 如何使用Next.js(前端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:22 AM
如何使用Next.js(前端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:22 AM本文展示了与许可证确保的后端的前端集成,并使用Next.js构建功能性Edtech SaaS应用程序。 前端获取用户权限以控制UI的可见性并确保API要求遵守角色库
 JavaScript:探索网络语言的多功能性Apr 11, 2025 am 12:01 AM
JavaScript:探索网络语言的多功能性Apr 11, 2025 am 12:01 AMJavaScript是现代Web开发的核心语言,因其多样性和灵活性而广泛应用。1)前端开发:通过DOM操作和现代框架(如React、Vue.js、Angular)构建动态网页和单页面应用。2)服务器端开发:Node.js利用非阻塞I/O模型处理高并发和实时应用。3)移动和桌面应用开发:通过ReactNative和Electron实现跨平台开发,提高开发效率。
 JavaScript的演变:当前的趋势和未来前景Apr 10, 2025 am 09:33 AM
JavaScript的演变:当前的趋势和未来前景Apr 10, 2025 am 09:33 AMJavaScript的最新趋势包括TypeScript的崛起、现代框架和库的流行以及WebAssembly的应用。未来前景涵盖更强大的类型系统、服务器端JavaScript的发展、人工智能和机器学习的扩展以及物联网和边缘计算的潜力。
 神秘的JavaScript:它的作用以及为什么重要Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及为什么重要Apr 09, 2025 am 12:07 AMJavaScript是现代Web开发的基石,它的主要功能包括事件驱动编程、动态内容生成和异步编程。1)事件驱动编程允许网页根据用户操作动态变化。2)动态内容生成使得页面内容可以根据条件调整。3)异步编程确保用户界面不被阻塞。JavaScript广泛应用于网页交互、单页面应用和服务器端开发,极大地提升了用户体验和跨平台开发的灵活性。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

PhpStorm Mac 版本
最新(2018.2.1 )专业的PHP集成开发工具

禅工作室 13.0.1
功能强大的PHP集成开发环境

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器





