微信小程序 触控事件详细介绍
- 黄舟原创
- 2017-01-16 15:48:423288浏览
微信小程序 触控事件:
微信小程序的"事件"挺有意思。看了说明文档后发现它的功能很全,事件可以向父节点传递,而且打印这个事件的信息很透明,调试起来应该非常方便。
接下来把文档copy过来
原文地址:https://mp.weixin.qq.com/debug/wxadoc/dev/framework/view/wxml/event.html
》》》什么是事件
事件是视图层到逻辑层的通讯方式。
事件可以将用户的行为反馈到逻辑层进行处理。
事件可以绑定在组件上,当达到触发事件,就会执行逻辑层中对应的事件处理函数。
事件对象可以携带额外信息,如id, dataset, touches。
事件的使用方式
在组件中绑定一个事件处理函数。
如bindtap,当用户点击该组件的时候会在该页面对应的Page中找到相应的事件处理函数。
6c73158e762ba916e0a7bc83af27d53a Click me! de5f4c1163741e920c998275338d29b2
在相应的Page定义中写上相应的事件处理函数,参数是event。
Page({
tapName: function(event) {
console.log(event)
}
})可以看到log出来的信息大致如下:
{
"type": "tap",
"timeStamp": 1252,
"target": {
"id": "tapTest",
"offsetLeft": 0,
"offsetTop": 0,
"dataset": {
"hi": "MINA"
}
},
"currentTarget": {
"id": "tapTest",
"offsetLeft": 0,
"offsetTop": 0,
"dataset": {
"hi": "MINA"
}
},
"touches": [{
"pageX": 30,
"pageY": 12,
"clientX": 30,
"clientY": 12,
"screenX": 112,
"screenY": 151
}],
"detail": {
"x": 30,
"y": 12
}
}事件详解
事件分类
事件分为冒泡事件和非冒泡事件:
冒泡事件:当一个组件上的事件被触发后,该事件会向父节点传递。
非冒泡事件:当一个组件上的事件被触发后,该事件不会向父节点传递。
》》》事件分类
touchstart 手指触摸
touchmove 手指触摸后移动
touchcancel 手指触摸动作被打断,如弹窗和来电提醒
touchend 手指触摸动作结束
tap 手指触摸后离开
longtap 手指触摸后后,超过350ms离开
》》》事件绑定
事件绑定的写法同组件的属性,以 key、value 的形式。
key 以bind或catch开头,然后跟上事件的类型,如bindtap, catchtouchstart
value 是一个字符串,需要在对应的 Page 中定义同名的函数。不然当触发事件的时候会报错。 bind事件绑定不会阻止冒泡事件向上冒泡,catch事件绑定可以阻止冒泡事件向上冒泡。
上面简单介绍了小程序事件基础,是时候彰显"事件"的威力:
单击(tap)
双击(dbtap)
长按(longtap)
滑动
多点触控
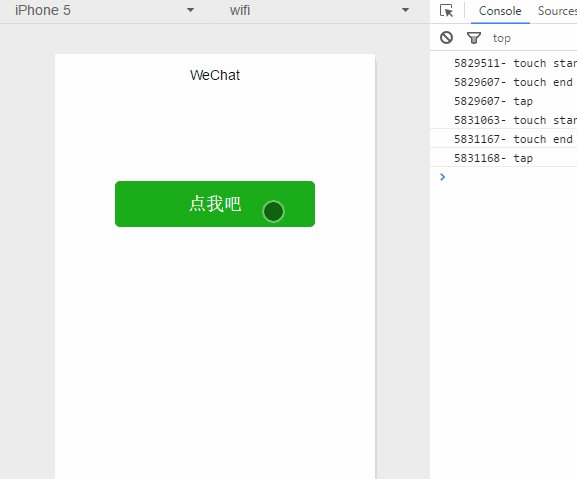
1.单击
单击事件由touchstart、touchend组成,touchend后触发tap事件。

<view>
<button type="primary" bindtouchstart="mytouchstart" bindtouchend="mytouchend" bindtap="mytap">点我吧</button>
</view>
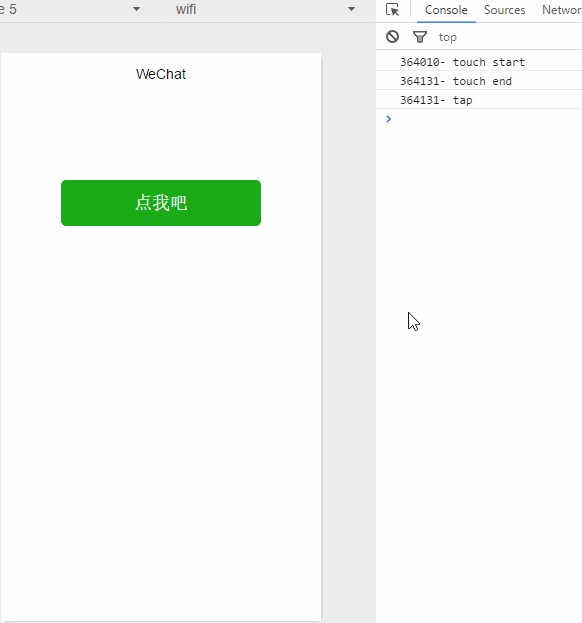
mytouchstart: function(e){ console.log(e.timeStamp + '- touch start')
},mytouchend: function(e){ console.log(e.timeStamp + '- touch end')
},mytap: function(e){ console.log(e.timeStamp + '- tap')
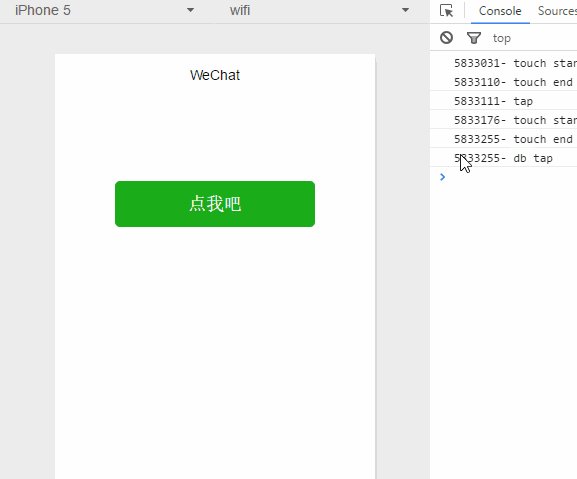
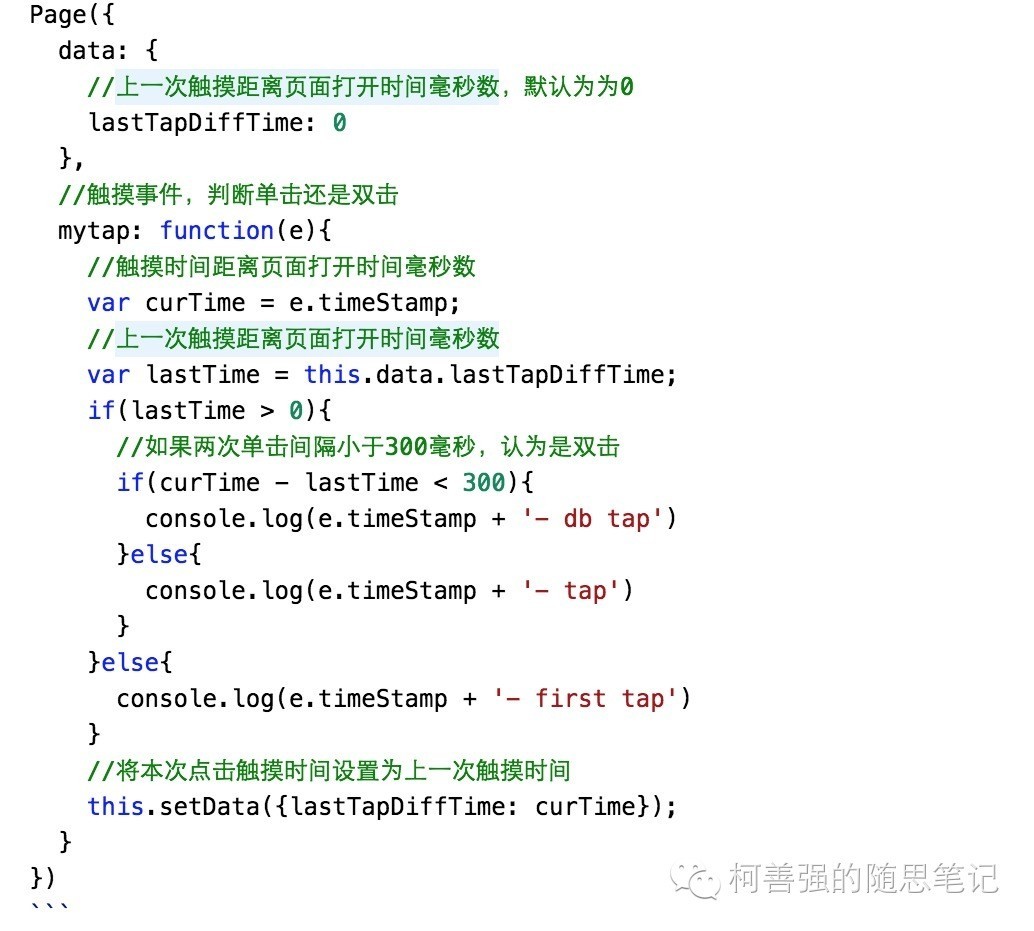
}2.双击
双击事件由两个单击事件组成,两次间隔时间小于300ms认为是双击;微信官方文档没有双击事件,需要开发者自己定义处理。

<view> <button type="primary" bindtap="mytap">点我吧</button> </view>

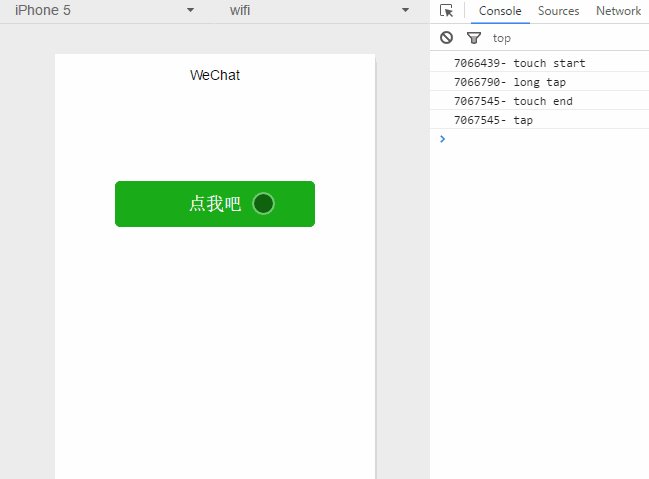
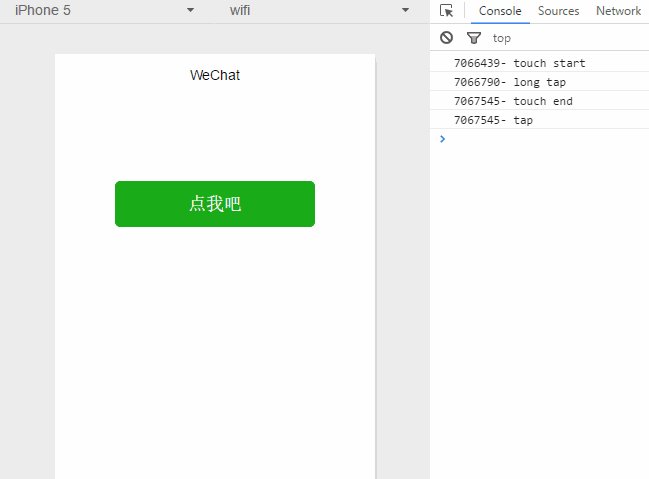
3.长按
长按事件手指触摸后,超过350ms再离开。

<view>
<button type="primary" bindtouchstart="mytouchstart" bindlongtap="mylongtap"
bindtouchend="mytouchend" bindtap="mytap">点我吧</button>
</view>
mytouchstart: function(e){ console.log(e.timeStamp + '- touch start')
},//长按事件mylongtap: function(e){ console.log(e.timeStamp + '- long tap')
},mytouchend: function(e){ console.log(e.timeStamp + '- touch end')
},mytap: function(e){ console.log(e.timeStamp + '- tap')
}单击、双击、长按属于点触事件,会触发touchstart、touchend、tap事件,touchcancel事件只能在真机模拟,不多说了。
| 事件 | 触发顺序 |
| 单击 | touchstart → touchend → tap |
| 双击 | touchstart → touchend → tap → touchstart → touchend → tap |
| 长按 | touchstart → longtap → touchend → tap |
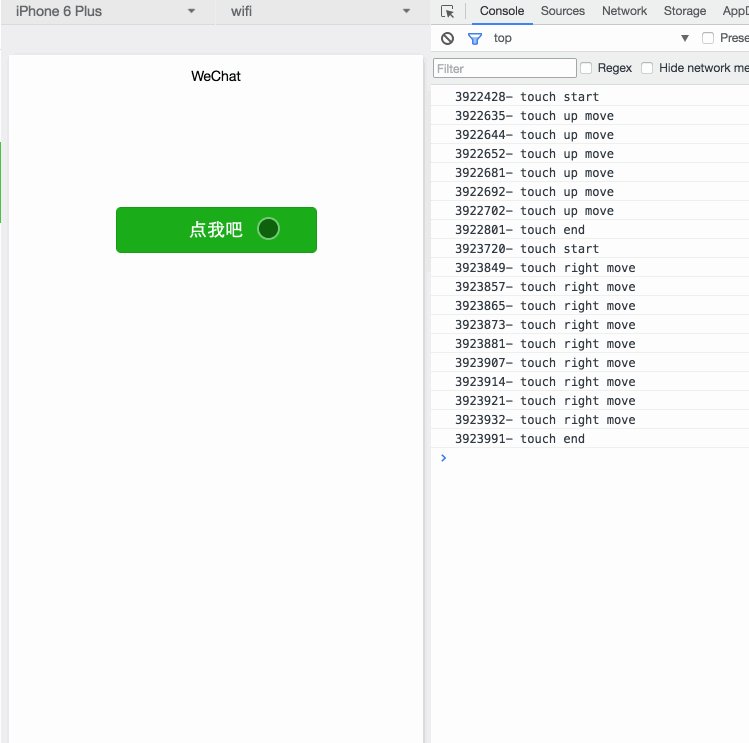
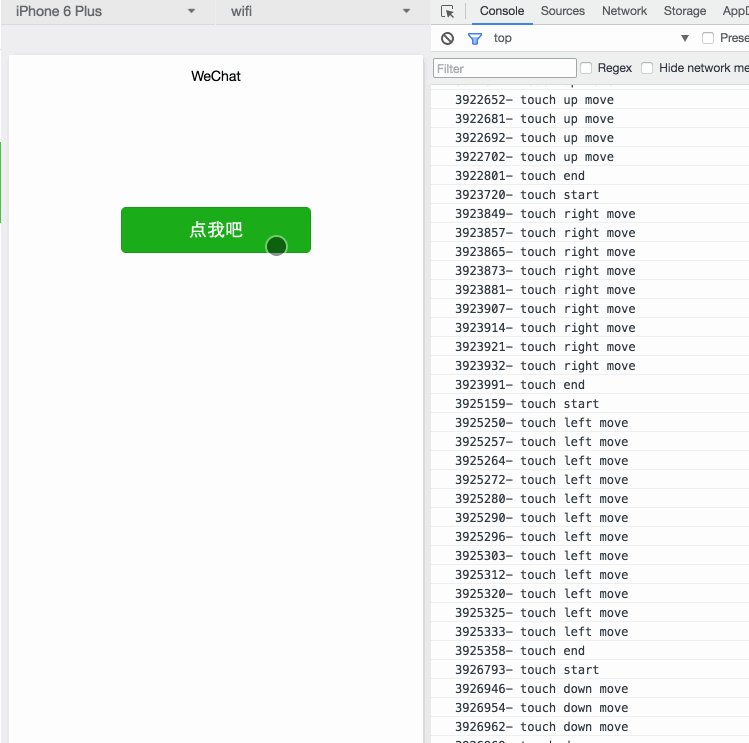
4.滑动
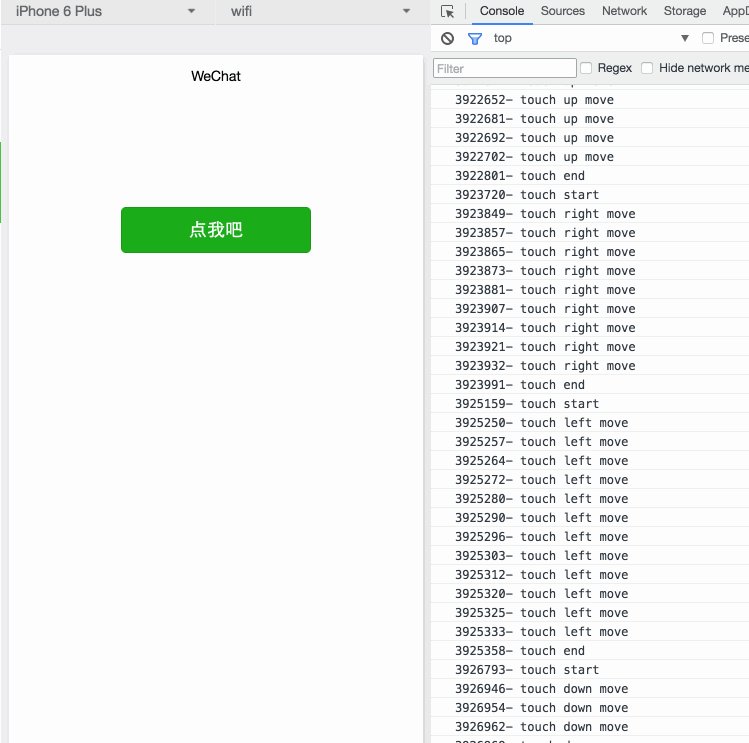
手指触摸屏幕并移动,为了简化起见,下面以水平滑动和垂直滑动为例。 滑动事件由touchstart、touchmove、touchend组成

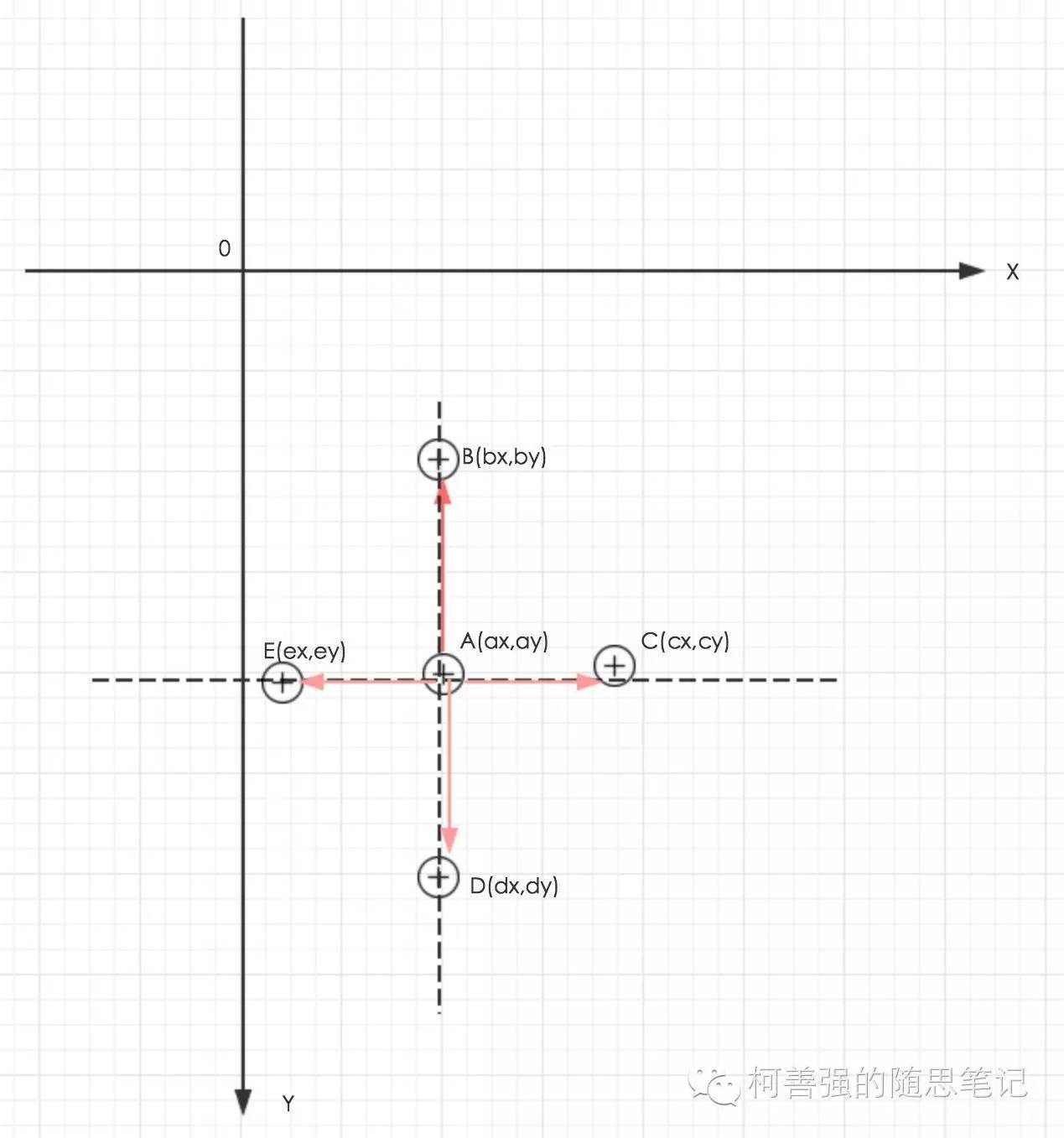
坐标图:

以屏幕左上角为原点建立直角坐标系。第四象限为手机屏幕,Y轴越往下坐标值越大(注意跟数学象限的区别)。
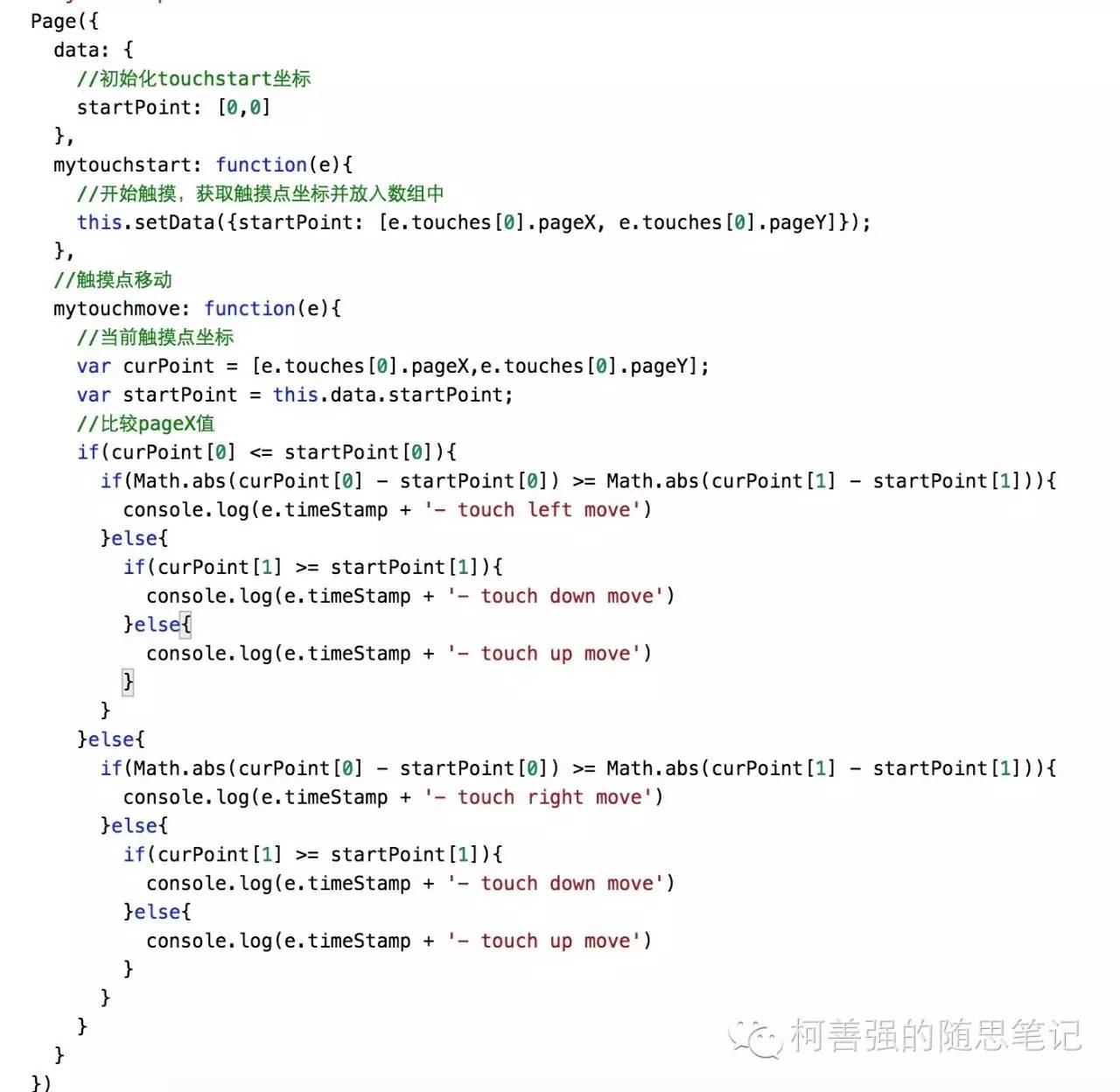
假设A点为touchstart事件触摸点,坐标为A(ax,ay),然后手指向上滑动到点B(bx,by),就满足条件by 960659b7fc2fabba9815d8669acce7e0 ax;向下滑动到D(dx,dy),满足dy > ay;向左移动到E(ex,ey)满足ex 49076dce7bada6a38d2dfdc46d942837 1,视为向上滑动。
同理计算线段AC,AD,AE在Y轴投影长度与X轴的投影长度之比,得出向右向下向左的滑动。
以上没考虑r为1的情况。
<view> <button type="primary" bindtouchstart="mytouchstart" bindtouchmove="mytouchmove">点我吧</button> </view>

5.多点触控
由于模拟器尚不支持多点触控,内测开放后,继续补充。
以上就是微信小程序 触控事件详细介绍的内容,更多相关内容请关注PHP中文网(www.php.cn)!

