
AjaxControlToolKit--TabContainer控件的介绍收藏
1. Introduction:
Tab本身就应该是个以页签形式显示组织网页内容的一个控件。在AJAX Control Tool Kit的控件中有TabContainer控件,它是一些TabPanel控件的载体,而每个TabPanel可以像标准的Panel控件一样,成为其它一些ASP.NET控件的容器。TabPanel通过它的三部分结构HeaderText, HeaderTemplate和ContentTemplate属性来指定它的内容。
TabContainer控件具有保持当前页面状态的能力。当页面发生刷新后,最新被选中的Tab将被保持其选中的状态;此外每个Tab的可操作属性页可以保持。
2. Properties:
da40d363246e65566678f9934ab299e5 4652a0ebf687f0d7d579299a7a6a505b ... c088b3aa9f7ac675e699f5d567db107b />9533f6a98c6ac4e31d13948a7f8a8794上面就是TabContainer的结构,它分为两大部分,TabContainer的属性部分和TabPanel属性部分。
TabContainer属性:
a. ActiveTabChanged(Event): 当选中的Tab被改变的时候触发的事件(服务器端事件)。
b. OnClientActiveTabChanged: 当选中的Tab改变时触发的客户端脚本事件。
c. CssClass - 被用于定义其客户表现的 Css Class 样式,它具有默认的 Tab 主题样式,但是也可以根据实际需要进行修改
d. ActiveTabIndex - 初始化被设置为选中的 Tab
e. Height - 其中 Tab 的高度(不包括其标题栏)
f. Width - 其中 Tab 的宽度
g. ScrollBars - 是否显示滚动条,可以设置为、None、Horizontal、Vertical、Both 或者 Auto
TabPanel属性:
a. Enabled - 是否显示该 Tab 页,该属性可以在客户端脚本中改变
b. OnClientClick - 当被点击时触发的客户端脚本事件名称
c. HeaderText - Tab 标题
d. HeaderTemplate - 一个 TemplateInstance.Single ITemplate 用来其定义标题
e. ContentTemplate - 一个 TemplateInstance.Single ITemplate 用来其定义内容
特别需要注意的是CssClass可以设定为你自定义格式的CSS,假如你的CssClass为Customer,需要自定义的Css属性有以下这些:
Tabs Css classes
· .ajax__tab_header: A container element that wraps all of the tabs at the top of the TabContainer. Child CSS classes:.ajax__tab_outer. · .ajax__tab_outer: An outer element of a tab, often used to set the left-side background image of the tab.Child CSS classes: .ajax__tab_inner. · .ajax__tab_inner: An inner element of a tab, often used to set the right-side image of the tab. Child CSS classes:.ajax__tab_tab. · .ajax__tab_tab: An element of the tab that contains the text content. Child CSS classes:none. · .ajax__tab_body: A container element that wraps the area where a TabPanel is displayed. Child CSS classes: none. · .ajax__tab_hover . This is applied to a tab when the mouse is hovering over. Child CSS classes:.ajax__tab_outer. · .ajax__tab_active: This is applied to a tab when it is the currently selected tab. Child CSS classes:.ajax__tab_outer.
那么自定义的header的Css就叫做; Customer.ajax_tab_header{…}/
在下面的例子中将会介绍几个自定义的Css样式。
3. Example:
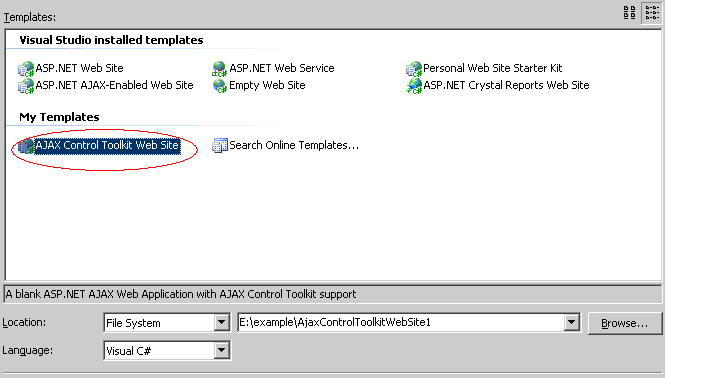
和以前每个控件一样,我们需要先建立一个ajaxtoolkit模版:
第一步: 创建一个ajaxtoolkit模板:

起个项目名字叫做AjaxControlToolKit_Tab。
第二步: 编辑default.aspx页面,
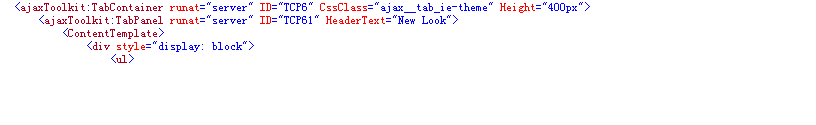
首先需要在form的scriptmanager下方拖入一个TabContainer控件,然后设置它的属性:

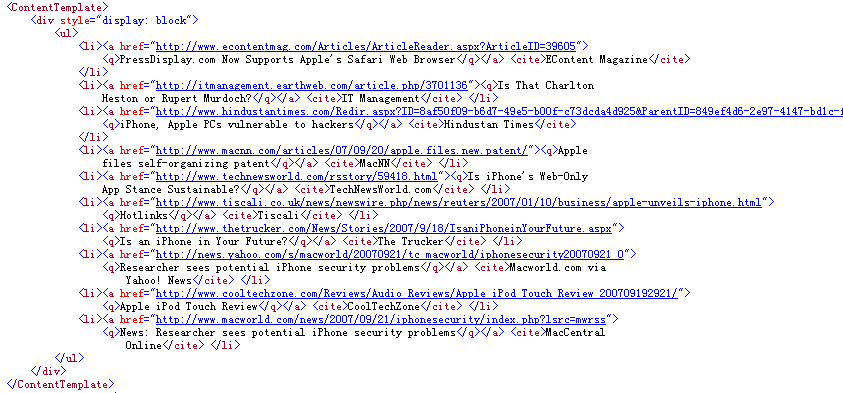
可以看出来每个tabcontainer中需要有tabpanel Panel的属性中设置headertext,也就是这个tab的名字,然后每个panel中需要ContentTemplate来显示内容,随便填写点显示的内容。

然后再添加几个tabpanel, 下面的每个tabpanel的内容这里可以拷贝上面的内容。
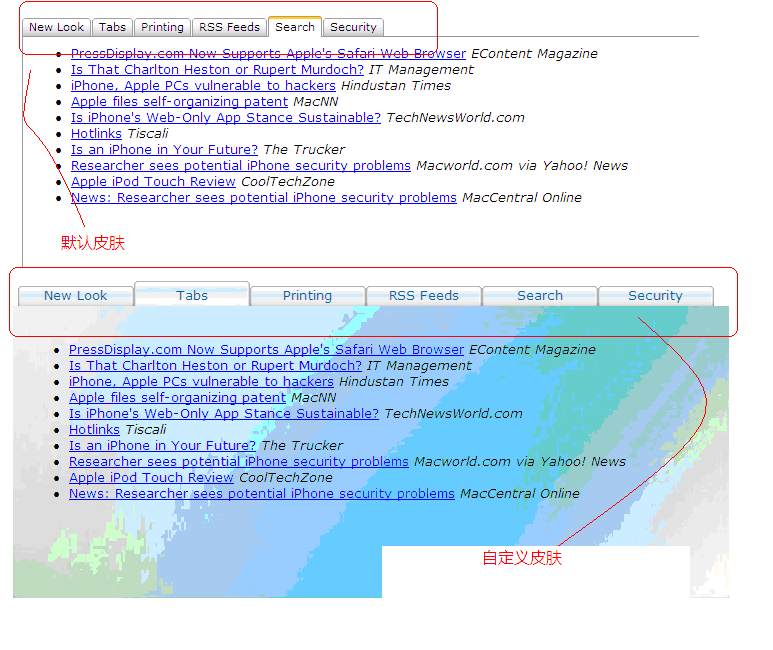
因为我这里设置了CssClass属性,所以控件会重载这个Css而不是用默认的那个Css样式。
第三步:我们需要创建一个Css文件来存放自定义的tab样式。
右键project,点击'Add New Item',创建一个叫做stylee.css文件, 然后在default.aspx文件的e0d5b055b128e8aa6d694e7a88aabe96节点部分加上
4d9dd49d11da389a6bc525880beb548f
这里附上用到的Css样式:
/* ajax__tab_ie-theme theme */
.ajax__tab_ie-theme .ajax__tab_header
{
padding-left:5px;
}
.ajax__tab_ie-theme .ajax__tab_header .ajax__tab_tab
{
margin-right:0px;
background:url(img/ie/tab_unselected.gif);
width:116px;
padding:9px 0px 3px 0px;
text-align:center;
color:#006699;
font-family:verdana;
font-size:13px;
display:block;
}
.ajax__tab_ie-theme .ajax__tab_active .ajax__tab_tab
{
padding:6px 0px 3px 0px;
background:url(img/ie/tab_selected.gif);
}
.ajax__tab_ie-theme .ajax__tab_body
{
background:url(img/ie/ie_tabbacker_720x296.jpg) no-repeat;
font-size:13px;
font-family:verdana;
height:296px;
width:716px;
}
.ajax__tab_ie-theme .ajax__tab_body div
{
padding:8px;
}
第四步:向工程天添加用到的图片:创建一个img文件夹, 然后加入图片
更多asp.net AjaxControlToolKit--TabContainer控件的介绍相关文章请关注PHP中文网!
 将C#.NET应用程序部署到Azure/AWS:逐步指南Apr 23, 2025 am 12:06 AM
将C#.NET应用程序部署到Azure/AWS:逐步指南Apr 23, 2025 am 12:06 AM如何将C#.NET应用部署到Azure或AWS?答案是使用AzureAppService和AWSElasticBeanstalk。1.在Azure上,使用AzureAppService和AzurePipelines自动化部署。2.在AWS上,使用AmazonElasticBeanstalk和AWSLambda实现部署和无服务器计算。
 C#.NET:强大的编程语言简介Apr 22, 2025 am 12:04 AM
C#.NET:强大的编程语言简介Apr 22, 2025 am 12:04 AMC#和.NET的结合为开发者提供了强大的编程环境。1)C#支持多态性和异步编程,2).NET提供跨平台能力和并发处理机制,这使得它们在桌面、Web和移动应用开发中广泛应用。
 .NET框架与C#:解码术语Apr 21, 2025 am 12:05 AM
.NET框架与C#:解码术语Apr 21, 2025 am 12:05 AM.NETFramework是一个软件框架,C#是一种编程语言。1..NETFramework提供库和服务,支持桌面、Web和移动应用开发。2.C#设计用于.NETFramework,支持现代编程功能。3..NETFramework通过CLR管理代码执行,C#代码编译成IL后由CLR运行。4.使用.NETFramework可快速开发应用,C#提供如LINQ的高级功能。5.常见错误包括类型转换和异步编程死锁,调试需用VisualStudio工具。
 揭开c#.net的神秘面纱:初学者的概述Apr 20, 2025 am 12:11 AM
揭开c#.net的神秘面纱:初学者的概述Apr 20, 2025 am 12:11 AMC#是一种由微软开发的现代、面向对象的编程语言,.NET是微软提供的开发框架。C#结合了C 的性能和Java的简洁性,适用于构建各种应用程序。.NET框架支持多种语言,提供垃圾回收机制,简化内存管理。
 C#和.NET运行时:它们如何一起工作Apr 19, 2025 am 12:04 AM
C#和.NET运行时:它们如何一起工作Apr 19, 2025 am 12:04 AMC#和.NET运行时紧密合作,赋予开发者高效、强大且跨平台的开发能力。1)C#是一种类型安全且面向对象的编程语言,旨在与.NET框架无缝集成。2).NET运行时管理C#代码的执行,提供垃圾回收、类型安全等服务,确保高效和跨平台运行。
 C#.NET开发:入门的初学者指南Apr 18, 2025 am 12:17 AM
C#.NET开发:入门的初学者指南Apr 18, 2025 am 12:17 AM要开始C#.NET开发,你需要:1.了解C#的基础知识和.NET框架的核心概念;2.掌握变量、数据类型、控制结构、函数和类的基本概念;3.学习C#的高级特性,如LINQ和异步编程;4.熟悉常见错误的调试技巧和性能优化方法。通过这些步骤,你可以逐步深入C#.NET的世界,并编写高效的应用程序。
 c#和.net:了解两者之间的关系Apr 17, 2025 am 12:07 AM
c#和.net:了解两者之间的关系Apr 17, 2025 am 12:07 AMC#和.NET的关系是密不可分的,但它们不是一回事。C#是一门编程语言,而.NET是一个开发平台。C#用于编写代码,编译成.NET的中间语言(IL),由.NET运行时(CLR)执行。
 c#.net的持续相关性:查看当前用法Apr 16, 2025 am 12:07 AM
c#.net的持续相关性:查看当前用法Apr 16, 2025 am 12:07 AMC#.NET依然重要,因为它提供了强大的工具和库,支持多种应用开发。1)C#结合.NET框架,使开发高效便捷。2)C#的类型安全和垃圾回收机制增强了其优势。3).NET提供跨平台运行环境和丰富的API,提升了开发灵活性。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。

Dreamweaver Mac版
视觉化网页开发工具

SublimeText3 英文版
推荐:为Win版本,支持代码提示!

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。

WebStorm Mac版
好用的JavaScript开发工具





