Android DrawerLayout带有侧滑功能的布局类(2)
- 高洛峰原创
- 2017-01-07 14:28:131207浏览
ActionBarDrawerToggle:
在前一张中我们并没有使用drawLayout.setDrawerListener();
对应的参数对象就是DrawerLayout.DrawerListener:
public interface DrawerListener {
void onDrawerSlide(View var1, float var2);
void onDrawerOpened(View var1);
void onDrawerClosed(View var1);
void onDrawerStateChanged(int var1);
}
本文讲一下drawLayout.setDrawerListener(toggle);方式,ActionBarDrawerToggle 就是实现了这个接口。他主要作用在于。
•改变ActionBar上的返回按钮图片(android.R.id.home)
•在打开和关闭Drawer的时候,ActionBar的返回图标会有动画效果。
•监听侧边栏的打开和收起
在点击侧边菜单选项的时候我们往往需要隐藏菜单来显示整个菜单对应的内容。ActionBarDrawerToggle就是其中一种方法。
你也可以不用ActionBarDrawerToggle直接用import android.support.v4.widget.DrawerLayout.DrawerListener;
然后DrawerLayout相关在上一个文章中已经介绍了就不一一说明了。就从DrawerLayout的监听开始。
我们今天用的包如下:
import android.support.v4.app.ActionBarDrawerToggle;
首先我们初始化一个ActionBarDrawerToggle :
toggle = new ActionBarDrawerToggle(
this, /* host Activity */
mDrawerLayout, /* DrawerLayout object */
R.drawable.ic_drawer, /* nav drawer image to replace 'Up' caret */
R.string.drawer_open, /* "open drawer" description for accessibility */
R.string.drawer_close /* "close drawer" description for accessibility */
) {
public void onDrawerClosed(View view) {
getActionBar().setTitle(mTitle);
invalidateOptionsMenu(); // creates call to onPrepareOptionsMenu()
}
public void onDrawerOpened(View drawerView) {
getActionBar().setTitle(mDrawerTitle);
invalidateOptionsMenu(); // creates call to onPrepareOptionsMenu()
}
};
初始化相关比较简单看注释就行。在监听的回调方法中我们用invalidateOptionsMenu通知activity重绘menu,然后activity就有机会在onPrepareOptionsMenu方法中更新menu元素的显示与隐藏。
接下来需要设置一下ActionBar:
private void initActionBar() {
// enable ActionBar app icon to behave as action to toggle nav drawer
ActionBar actionBar = getActionBar();
actionBar.setDisplayHomeAsUpEnabled(true);
actionBar.setHomeButtonEnabled(true);
}
不难看出是显示菜单键以及设置为可点击使用的菜单键。
ActionBar相关设置:
•setHomeButtonEnabled //这个小于4.0版本的默认值为true的。但是在4.0及其以上是false,该方法的作用:决定左上角的图标是否可以点击。没有向左的小图标。 true 图标可以点击 false 不可以点击。
•actionBar.setDisplayHomeAsUpEnabled(true) // 给左上角图标的左边加上一个返回的图标 。对应ActionBar.DISPLAY_HOME_AS_UP
•actionBar.setDisplayShowCustomEnabled(true) // 使自定义的普通View能在title栏显示,即actionBar.setCustomView能起作用,对应ActionBar.DISPLAY_SHOW_CUSTOM
•actionBar.setDisplayShowTitleEnabled(true) //对应ActionBar.DISPLAY_SHOW_TITLE。
然后我们需要绑定此监听器:
mDrawerLayout.setDrawerListener(toggle);
之后我们需实现Acitivity的一下代码才能使用:
@Override
protected void onPostCreate(Bundle savedInstanceState) {
super.onPostCreate(savedInstanceState);
// Sync the toggle state after onRestoreInstanceState has occurred.
toggle.syncState();
}
@Override
public void onConfigurationChanged(Configuration newConfig) {
super.onConfigurationChanged(newConfig);
// Pass any configuration change to the drawer toggls
toggle.onConfigurationChanged(newConfig);
}
@Override
public boolean onOptionsIwotemSelected(MenuItem item) {
// The action bar home/up action should open or close the drawer.
// ActionBarDrawerToggle will take care of this.
if (toggle.onOptionsItemSelected(item)) {
return true;
}
return super.onOptionsItemSelected(item);
}
在这里如果不去实现onOptionsIwotemSelected中的代码那么点击菜单是没有效果的。
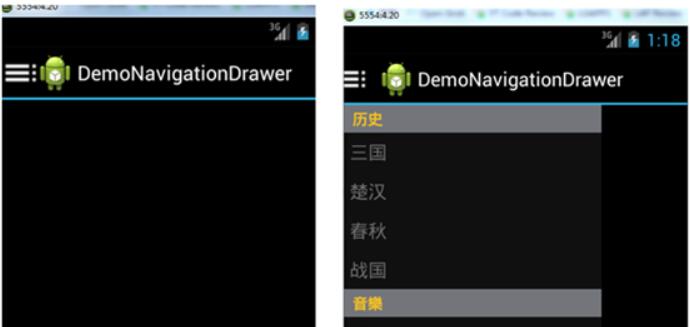
现在运行代码后可以看出如下效果:

在android.support.v7.app.ActionBarDrawerToggle;中的ActionBarDrawerToggle第三个参数
即:R.drawable.ic_drawer, /* nav drawer image to replace 'Up' caret */
更换为Toolbar对象,这样一来你可以自定一个Toolbar做更为漂亮UI。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支PHP中文网。
更多Android DrawerLayout带有侧滑功能的布局类(2)相关文章请关注PHP中文网!

