实现原理
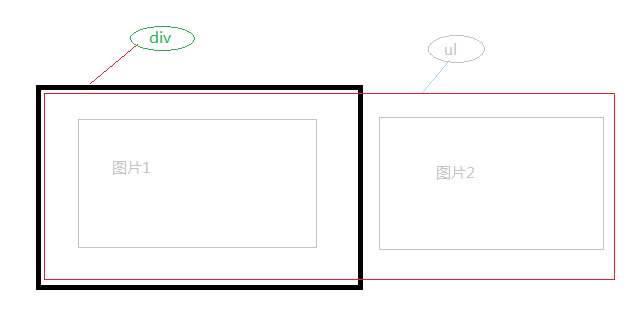
如图,试想一下,若是将ff6d136ddc5fdfeffaf53ff6ee95f185的width属性值设置的很宽,直到可以装下你所有的图片,而每一个图片又用25edfb22a4f469ecb59f1190150159c6包着并且设置了左浮动。
那么当我们向左移动ul的时候并且移动的距离为25edfb22a4f469ecb59f1190150159c6的宽度,第二个25edfb22a4f469ecb59f1190150159c6不就被移动到了dc6dce4a544fdca2df29d5ac0ea9906b的窗口,这样一来图片不就被一张一张显示出来了吗?
接下来我们在设置dc6dce4a544fdca2df29d5ac0ea9906b的属性overflow:hidden,那么dc6dce4a544fdca2df29d5ac0ea9906b窗口以外的图片不显示,只显示移动到当前窗口的图片,是不是又完美了一些,感觉快做好了是吧!

说了一些原理,好了,直接上代码,记得引入jquery。
这是div做的布局,做的时候记得加上边框,做后在删掉,这样便于测试
<div class="slideShow"> <div class="nav-t"> <ul> <li><a href="#" target="_blank"><img src="images/1.png" alt=""></a></li> <li><a href="#" target="_blank"><img src="images/2.png" alt=""></a></li> <li><a href="#" target="_blank"><img src="images/3.png" alt=""></a></li> <li><a href="#" target="_blank"><img src="images/4.png" alt=""></a></li> <li><a href="#" target="_blank"><img src="images/5.png" alt=""></a></li> </ul> <div class="nav-b"> <span class="active">1</span> <span>2</span> <span>3</span> <span>4</span> <span>5</span> </div> </div> </div> <script type="text/javascript" src="jquery-min.js"></script> <script type="text/javascript" src="lunbo.js"></script>
接下来设置一下样式
<style>
.slideShow{
border:0px solid blue;
width:600px;
height:450px;
margin:50px auto;
position:relative;
}
.nav-t{
border:0px solid red;
width:580px;
height:430px;
margin:8px auto;
position:relative;
overflow:hidden;
}
.nav-t ul{
border:0px solid green;
list-style:none;
width:3000px;
height:430px;
margin:0;
padding:0;
position:relative;
}
.nav-t li{
height:427px;
width:580px;
float:left;
}
.nav-b{
position:absolute;
top:390px;
left:220px;
cursor:default;
}
.nav-b span{
margin-right:5px;
border:1px solid red;
padding:0 6px;
border-radius:12px;
color:#fff;
background:rgba(132,125,119,0.5);
cursor:pointer;
}
.nav-b span.active{
background:rgba(0,0,0,0.8);
}
</style>用js实现点击轮播图片、自动轮播图片,鼠标移动上去停止轮播
$(function(){
$(function(){
var slide=$(".slideShow"),
navt=slide.find(".nav-t"),
ul=navt.find("ul"),
navbs=slide.find(".nav-b span"),
onwidth=ul.find("li").eq(0).width(), //获取ul下的li宽度
timer=null,
inow=0;
navt.hover(function(){
clearInterval(timer); //鼠标移上去,清除掉自动轮播功能,即定时轮播
},autoPlay);
navbs.on("click",function(){ //点击轮播事件
var me=$(this);
inow=me.index(); //此处变量用的与自动轮播函数里的相同,为的是能在随便点击后,自动轮播时按照我们点击了的继续向后轮播,这叫动态实时
ul.animate({left:-inow*onwidth},0.01); //ul向左移动从而使得下一个li显示到div的当前窗口
navbs.removeClass("active"); //清除掉上一个点击按钮的样式
me.addClass("active"); //为当前被点击的按钮添加第一个按钮样式
});
autoPlay();
function autoPlay(){ //自动轮播函数
timer=setInterval(function(){ //开定时器
inow++;
if(inow==navbs.length){ //判断是否到了最后一张,若是到了,返回到第一张
inow=0
}
navbs.eq(inow).trigger("click"); //根据定时的时间用span的索引自动调用click事件,trigger为jQuery的自动调用函数
},3000);
}
});
});看一下效果图?好的


总结
好了,以上就是利用jQyery实现轮播器的全部内容了,怎么样,要不你也做一个?希望本文的内容对大家的学习或者工作带来一定的帮助,如果有疑问大家可以留言交流。
更多教你一步步用jQyery实现轮播器相关文章请关注PHP中文网!
 JavaScript的角色:使网络交互和动态Apr 24, 2025 am 12:12 AM
JavaScript的角色:使网络交互和动态Apr 24, 2025 am 12:12 AMJavaScript是现代网站的核心,因为它增强了网页的交互性和动态性。1)它允许在不刷新页面的情况下改变内容,2)通过DOMAPI操作网页,3)支持复杂的交互效果如动画和拖放,4)优化性能和最佳实践提高用户体验。
 C和JavaScript:连接解释Apr 23, 2025 am 12:07 AM
C和JavaScript:连接解释Apr 23, 2025 am 12:07 AMC 和JavaScript通过WebAssembly实现互操作性。1)C 代码编译成WebAssembly模块,引入到JavaScript环境中,增强计算能力。2)在游戏开发中,C 处理物理引擎和图形渲染,JavaScript负责游戏逻辑和用户界面。
 从网站到应用程序:JavaScript的不同应用Apr 22, 2025 am 12:02 AM
从网站到应用程序:JavaScript的不同应用Apr 22, 2025 am 12:02 AMJavaScript在网站、移动应用、桌面应用和服务器端编程中均有广泛应用。1)在网站开发中,JavaScript与HTML、CSS一起操作DOM,实现动态效果,并支持如jQuery、React等框架。2)通过ReactNative和Ionic,JavaScript用于开发跨平台移动应用。3)Electron框架使JavaScript能构建桌面应用。4)Node.js让JavaScript在服务器端运行,支持高并发请求。
 Python vs. JavaScript:比较用例和应用程序Apr 21, 2025 am 12:01 AM
Python vs. JavaScript:比较用例和应用程序Apr 21, 2025 am 12:01 AMPython更适合数据科学和自动化,JavaScript更适合前端和全栈开发。1.Python在数据科学和机器学习中表现出色,使用NumPy、Pandas等库进行数据处理和建模。2.Python在自动化和脚本编写方面简洁高效。3.JavaScript在前端开发中不可或缺,用于构建动态网页和单页面应用。4.JavaScript通过Node.js在后端开发中发挥作用,支持全栈开发。
 C/C在JavaScript口译员和编译器中的作用Apr 20, 2025 am 12:01 AM
C/C在JavaScript口译员和编译器中的作用Apr 20, 2025 am 12:01 AMC和C 在JavaScript引擎中扮演了至关重要的角色,主要用于实现解释器和JIT编译器。 1)C 用于解析JavaScript源码并生成抽象语法树。 2)C 负责生成和执行字节码。 3)C 实现JIT编译器,在运行时优化和编译热点代码,显着提高JavaScript的执行效率。
 JavaScript在行动中:现实世界中的示例和项目Apr 19, 2025 am 12:13 AM
JavaScript在行动中:现实世界中的示例和项目Apr 19, 2025 am 12:13 AMJavaScript在现实世界中的应用包括前端和后端开发。1)通过构建TODO列表应用展示前端应用,涉及DOM操作和事件处理。2)通过Node.js和Express构建RESTfulAPI展示后端应用。
 JavaScript和Web:核心功能和用例Apr 18, 2025 am 12:19 AM
JavaScript和Web:核心功能和用例Apr 18, 2025 am 12:19 AMJavaScript在Web开发中的主要用途包括客户端交互、表单验证和异步通信。1)通过DOM操作实现动态内容更新和用户交互;2)在用户提交数据前进行客户端验证,提高用户体验;3)通过AJAX技术实现与服务器的无刷新通信。
 了解JavaScript引擎:实施详细信息Apr 17, 2025 am 12:05 AM
了解JavaScript引擎:实施详细信息Apr 17, 2025 am 12:05 AM理解JavaScript引擎内部工作原理对开发者重要,因为它能帮助编写更高效的代码并理解性能瓶颈和优化策略。1)引擎的工作流程包括解析、编译和执行三个阶段;2)执行过程中,引擎会进行动态优化,如内联缓存和隐藏类;3)最佳实践包括避免全局变量、优化循环、使用const和let,以及避免过度使用闭包。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

安全考试浏览器
Safe Exam Browser是一个安全的浏览器环境,用于安全地进行在线考试。该软件将任何计算机变成一个安全的工作站。它控制对任何实用工具的访问,并防止学生使用未经授权的资源。

Atom编辑器mac版下载
最流行的的开源编辑器

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。

SublimeText3汉化版
中文版,非常好用

SecLists
SecLists是最终安全测试人员的伙伴。它是一个包含各种类型列表的集合,这些列表在安全评估过程中经常使用,都在一个地方。SecLists通过方便地提供安全测试人员可能需要的所有列表,帮助提高安全测试的效率和生产力。列表类型包括用户名、密码、URL、模糊测试有效载荷、敏感数据模式、Web shell等等。测试人员只需将此存储库拉到新的测试机上,他就可以访问到所需的每种类型的列表。





