今天小编带大家以做任务的形式了解ASP.NET中日历控件的使用方法,主要任务内容:
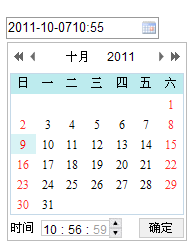
1、添加一个日历,设置日期以蓝色的完整名称显示,周末以黄色背景红色文字显示,而当前日期使用绿色背景显示,用户可以选择一天、一周或整个月,被选的天/周/月使用灰色背景色来显示。当选中一个日期后,把时间显示在下面的一个文本框中,效果如图所示:
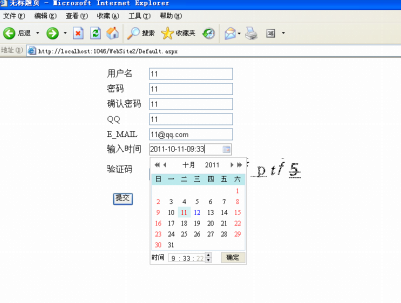
2、设计一个注册页面,使用js日历控件帮助用户输入出生日期。效果如图所示:


学习项目一 Calendar日历控件
1、在站点下创建一个Calendar页面,并在页面上拖放一个TextBox控件用来输入日期,一个Calendar1日历控件对其进行属性设置,设置日期以蓝色的完整名称显示,周末以黄色背景红色文字显示,而当前日期使用绿色背景显示,用户可以选择一天、一周或整个月,被选的天/周/月使用灰色背景色来显示。
2、在页面运行时,当用户在Calendar1控件上选择日期后会触发SelectionChanged事件。在Calendar.aspx.cs文件中编写如下代码:
protected void Calendar1_SelectionChanged(object sender, EventArgs e)
{
TextBox7.Text = Calendar1.SelectedDate.ToString();
}
}学习项目二 Js版日历控件
(1)在站点下创建一个JSCalendar.aspx页面文件,在页面中添加一个TextBox控件,在JSCalendar.aspx.中编写如下代码:
<html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <title>无标题页</title> </head> <body> <script language="javascript" type="text/javascript" src="My97DatePicker/WdatePicker.js"></script> <form id="form1" runat="server"> <div> <asp:TextBox ID="TextBox1" runat="server" CssClass="Wdate" Text="" onfocus="new WdatePicker(this,'%Y-%M-%D-%h:%m',true,'default')"></asp:TextBox> </div> </form> </body> </html>
(2)运行将光标移动到TextBox控件上时,就会激活,显示日历
运行效果图:


以上就是本文的全部内容,希望对大家学习ASP.NET中日历控件的使用方法有所帮助。
更多ASP.NET中日历控件和JS版日历控件的使用方法相关文章请关注PHP中文网!
 c#vs. .net:澄清关键差异和相似之处May 01, 2025 am 12:12 AM
c#vs. .net:澄清关键差异和相似之处May 01, 2025 am 12:12 AMC#是一种编程语言,而.NET是一个软件框架。1.C#由微软开发,适用于多平台开发。2..NET提供类库和运行时环境,支持多语言。两者协同工作,构建现代应用。
 超越炒作:评估C#.NET的当前作用Apr 30, 2025 am 12:06 AM
超越炒作:评估C#.NET的当前作用Apr 30, 2025 am 12:06 AMC#.NET是一个强大的开发平台,结合了C#语言和.NET框架的优势。1)它广泛应用于企业应用、Web开发、游戏开发和移动应用开发。2)C#代码编译成中间语言后由.NET运行时环境执行,支持垃圾回收、类型安全和LINQ查询。3)使用示例包括基本控制台输出和高级LINQ查询。4)常见错误如空引用和类型转换错误可以通过调试器和日志记录解决。5)性能优化建议包括异步编程和优化LINQ查询。6)尽管面临竞争,C#.NET通过不断创新保持其重要地位。
 C#.NET的未来:趋势和机遇Apr 29, 2025 am 12:02 AM
C#.NET的未来:趋势和机遇Apr 29, 2025 am 12:02 AMC#.NET的未来趋势主要集中在云计算、微服务、AI和机器学习集成以及跨平台开发三个方面。1)云计算和微服务:C#.NET通过Azure平台优化云环境表现,支持构建高效微服务架构。2)AI和机器学习集成:借助ML.NET库,C#开发者可在应用中嵌入机器学习模型,推动智能化应用发展。3)跨平台开发:通过.NETCore和.NET5 ,C#应用可在Windows、Linux和macOS上运行,扩展部署范围。
 C#.NET开发今天:趋势和最佳实践Apr 28, 2025 am 12:25 AM
C#.NET开发今天:趋势和最佳实践Apr 28, 2025 am 12:25 AMC#.NET开发的最新动态和最佳实践包括:1.异步编程提高应用响应性,使用async和await关键字简化非阻塞代码;2.LINQ提供强大查询功能,通过延迟执行和表达式树高效操作数据;3.性能优化建议包括使用异步编程、优化LINQ查询、合理管理内存、提升代码可读性和维护性、以及编写单元测试。
 C#.NET:使用.NET生态系统构建应用程序Apr 27, 2025 am 12:12 AM
C#.NET:使用.NET生态系统构建应用程序Apr 27, 2025 am 12:12 AM如何利用.NET构建应用?使用.NET构建应用可以通过以下步骤实现:1)了解.NET基础知识,包括C#语言和跨平台开发支持;2)学习核心概念,如.NET生态系统的组件和工作原理;3)掌握基本和高级用法,从简单控制台应用到复杂的WebAPI和数据库操作;4)熟悉常见错误与调试技巧,如配置和数据库连接问题;5)应用性能优化与最佳实践,如异步编程和缓存。
 C#作为多功能.NET语言:应用程序和示例Apr 26, 2025 am 12:26 AM
C#作为多功能.NET语言:应用程序和示例Apr 26, 2025 am 12:26 AMC#在企业级应用、游戏开发、移动应用和Web开发中均有广泛应用。1)在企业级应用中,C#常用于ASP.NETCore开发WebAPI。2)在游戏开发中,C#与Unity引擎结合,实现角色控制等功能。3)C#支持多态性和异步编程,提高代码灵活性和应用性能。
 C#.NET用于网络,桌面和移动开发Apr 25, 2025 am 12:01 AM
C#.NET用于网络,桌面和移动开发Apr 25, 2025 am 12:01 AMC#和.NET适用于Web、桌面和移动开发。1)在Web开发中,ASP.NETCore支持跨平台开发。2)桌面开发使用WPF和WinForms,适用于不同需求。3)移动开发通过Xamarin实现跨平台应用。
 C#.NET生态系统:框架,库和工具Apr 24, 2025 am 12:02 AM
C#.NET生态系统:框架,库和工具Apr 24, 2025 am 12:02 AMC#.NET生态系统提供了丰富的框架和库,帮助开发者高效构建应用。1.ASP.NETCore用于构建高性能Web应用,2.EntityFrameworkCore用于数据库操作。通过理解这些工具的使用和最佳实践,开发者可以提高应用的质量和性能。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器

SecLists
SecLists是最终安全测试人员的伙伴。它是一个包含各种类型列表的集合,这些列表在安全评估过程中经常使用,都在一个地方。SecLists通过方便地提供安全测试人员可能需要的所有列表,帮助提高安全测试的效率和生产力。列表类型包括用户名、密码、URL、模糊测试有效载荷、敏感数据模式、Web shell等等。测试人员只需将此存储库拉到新的测试机上,他就可以访问到所需的每种类型的列表。

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中

SublimeText3汉化版
中文版,非常好用

安全考试浏览器
Safe Exam Browser是一个安全的浏览器环境,用于安全地进行在线考试。该软件将任何计算机变成一个安全的工作站。它控制对任何实用工具的访问,并防止学生使用未经授权的资源。





