首先,此文不讨论繁琐细节,但是考虑到读者的心灵感受,本着以积极向上的心态,在此还是会列举示例说明。
标题为理解DOM事件,那么在此拿一个简单的点击事件为例,希望大家看到这个例子后能触类旁通。
最初我们给页面实现点击,就像下面这样的简单操作。
先定义一个块如
var wyz = document.getElementById('weiyuzhou');
wyz.onclick = function () {
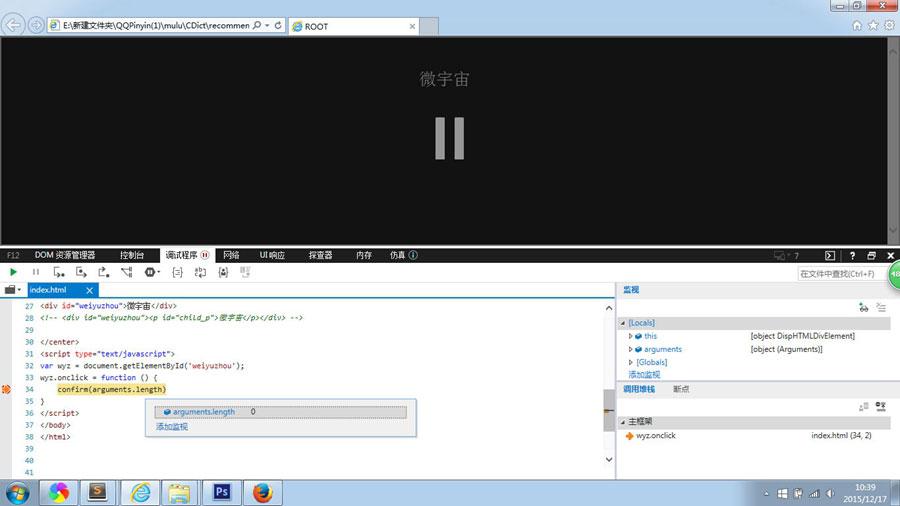
confirm(arguments.length)
}
确保上面这些步骤都没问题的话,我们才可以继续的往下走,然后我们在IE浏览器(低版本)看到弹出0,确切的说,IE8以下(包含IE8)的弹出0,反之弹出1。接着我在firefox浏览器看到弹出1。也就是说在IE8以下版本事件的触发不存在于函数的作用域内部,是不是说IE8以下的事件触发发生在全局作用域中,此处留个悬念,但是,可以肯定的是IE8以下事件的方法并没有这个Event参数,也就是说arguments的长度为0,如下视图5所示:

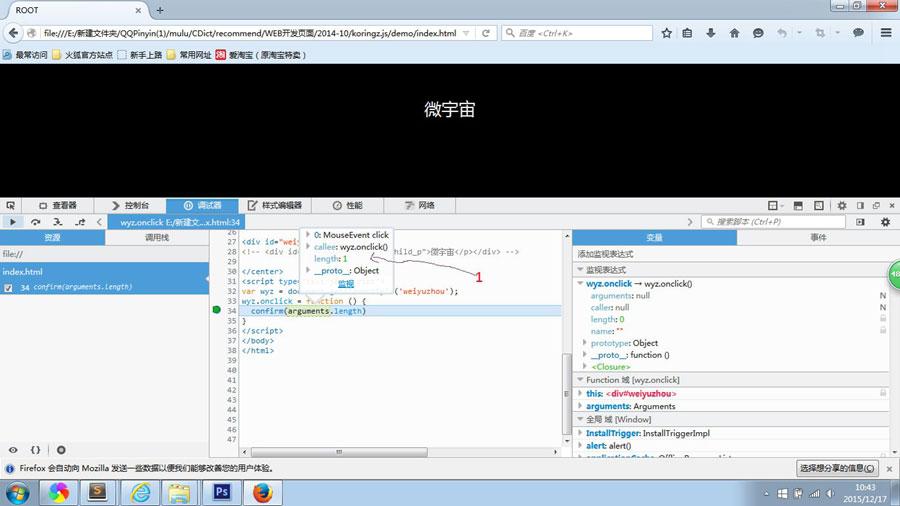
于是,我们看firefox浏览器窗口弹出1,说明事件存在于函数内部,再次证明方法的内部数组arguments长度为1,并且是可枚举的变量,也可以说可写,如下视图所示。

如果,你还是不明白其中的原理,你不防去看一下《web前端开发修炼之道》书上第169页,然后再回过头来看此处文章摘要,可能会让你更加深层次的了解书中的内容。
接下来,我们该怎么办呢,我们肯定不能让IE和firefox返回的事件输出不相同,那么如何让IE和firefox下弹出的内容都一样。
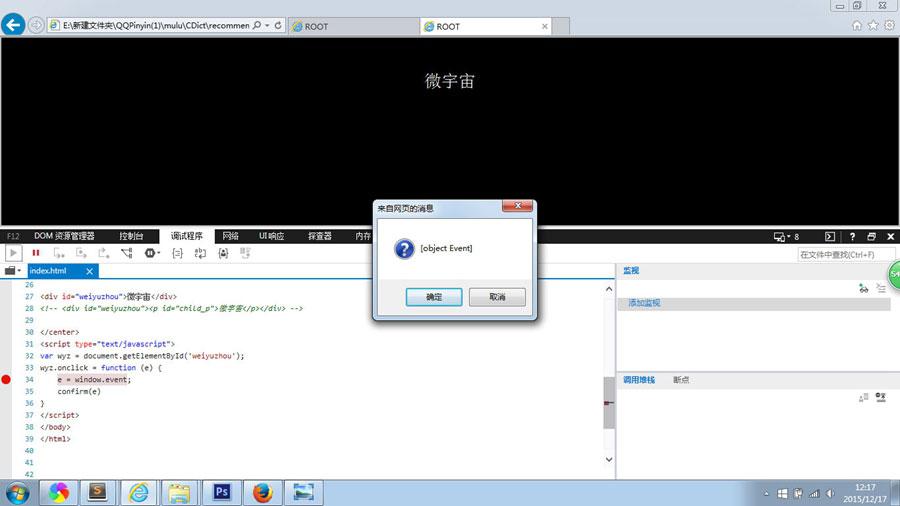
衔接上一段内容,下面给点击函数的内部设置一个参数,参数名为e,然后在IE和firefox浏览器下面同时触发点击事件,我们看到firefox下面显示e为鼠标事件[objectMouseEvent],IE8下报错,弹出错误信息未定义undefined。此时你要问我错在哪里,咱们回到刚刚的那句话‘此处留个悬念'进行分析,IE8以下的浏览器的事件是不是发生在全局作用域中,从视图5-02所示看到有一个global全局对象,我们可以对global展开搜索,global的继承的方法有一个event事件,找到了IE8的专有事件方法window继承event,于是我们对这个参数e设置为window.event进行一个调试,目前我们在IE8下面看到返回了一个事件[objectevent],如图所示。

想必你一定发现了IE8和firefox浏览器下对话框的事件返回值各不不同,IE8的对话框为[objectevent],firefox的对话框为[objectMouseEvent],那我们怎么让IE8和firefox下的返回值都相同呢?
看到这里,你的心里是不是有点小沮丧,挖坑挖了这么久了,怎么还没有看到水流出来,别急,正题才刚刚开始,咱们不闲聊,继续围绕正题展开分析,通过刚刚的返回值,我们继续使用断点的方法寻找能够实现IE和firefox的返回值的共同点。
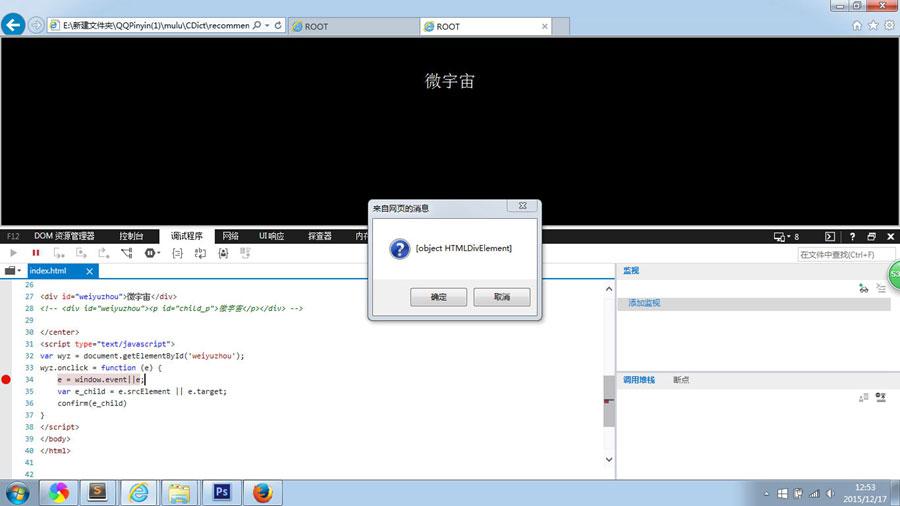
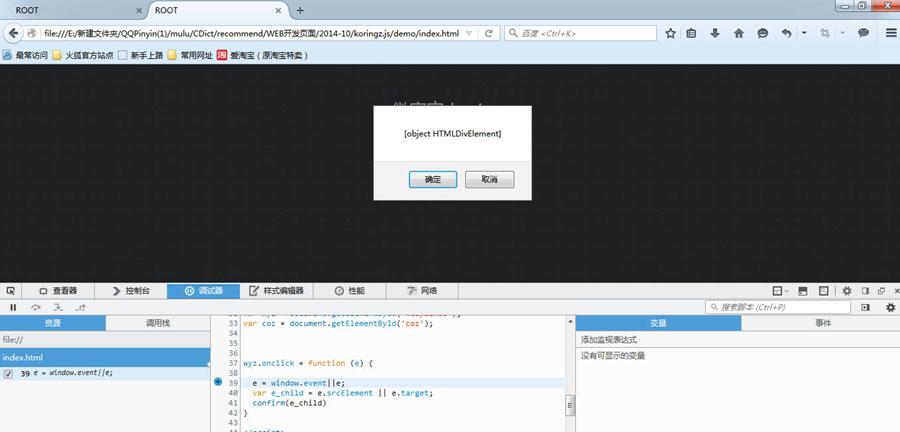
经由以上分析,我们查找发现firefox下的event有我们需要的方法名可以被调用,当然,我们查找发现IE8下面的srcElement也有我们所需的方法名可以被调用,于是乎,呵呵!看到这里你的内心是不是有点小激动,一步步排除,最后发现也没有什么难的。回到正题,现在我们声明一个变量vare_child=e.srcElement||e.target;然后我们在IE8和firefox浏览器上看到对话框信息都为[objectHTMLDivElement],如图所示。


现在我们解决了不同浏览器的返回值不同的问题,也就是说解决了兼容的问题,这只是冰上一角。
下面我们要解决实现窗口的容器触发事件,主要是基于上面的结构进行的一次分析。
当你有了上面基础的话,下面的内容相对于上面而言比较简单一点。
还是以上一个页面的块为例,现在我继续往块
当我分别在IE8和firefox下点击容器的内容,出现了怪异的情况,在firefox浏览器的窗口上点击时,点击中文文本内容弹出来对话框‘微宇宙',我再点击koringz时,发现弹出了二次对话框,弹出内容都为'koringz',那是因为我点击子容器的时候触发了上一层的点击行为,如何解决点击koringz弹出二次对话框的问题,了解一点js的程序员都知道这是冒泡事件。
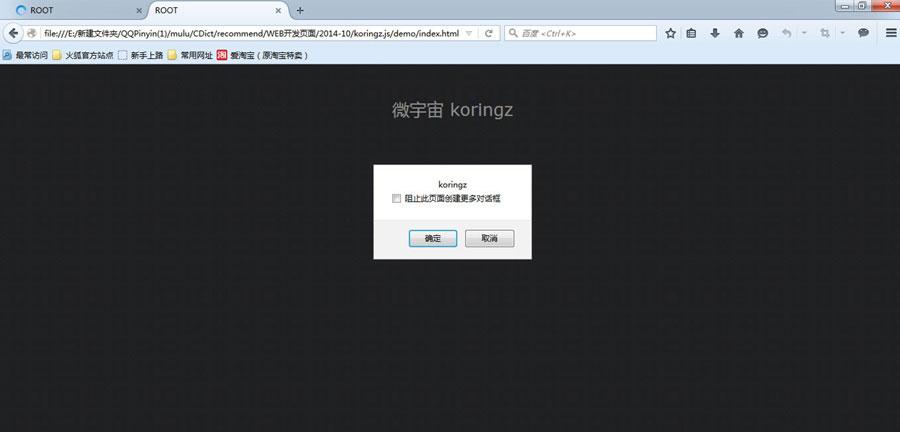
那么在firefox能够清除冒泡事件的是event下的stopPropagation,于是我们给第二次点击事件函数代码块之后面加一行代码e.stopPropagation();之后再点击koringz发现弹出一次'koringz'。如图所示

接下来在IE8下面测试一下,发现在IE8浏览器点击也弹出二次,解决IE8的停止冒泡事件为cacelBubble,且我们只需要给cacelBubble设置为true即可。
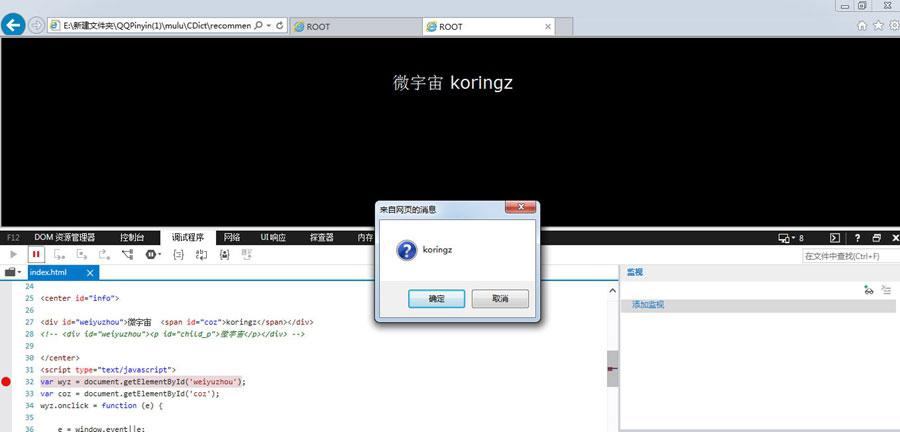
因为IE8下global包含的event属性cacelBubble不是一个方法,而是一个输出布尔值的对象,所以这个和firefox有所不同,只是firefox把此事件封装成方法而已。好了,现在我们给第二次点击的事件代码块之后再加一行代码e.cancelBubble=true;然后在IE8浏览器下测试,之后再点击koringz发现也弹出一次。如图所示

注意上面的停止冒泡的事件的代码可以根据浏览器的不同分开来写,如何分开写,我们查看IE8浏览器下面的document发现存在对象all,而在firefox却没有这个all属性,这也就是说document.all是IE8版本下面独有的一个属性。通过它我们可以区分浏览器的冒泡事件。
到目前为止,我们解决了窗口的冒泡事件,接下来,我们要解决一个事件因被多人定义而覆盖原函数的问题。也可能是说某公司之前的工作人员添加了此事件,后来新员工接手项目后添加修改此事件而覆盖了原事件的执行所产生的问题。也就是说给当前id多次添加此类事件都不会覆盖此事件的原函数执行。
在firefox下的window包含有addEventListener(type,listener,useCapture)的方法,随后我们在

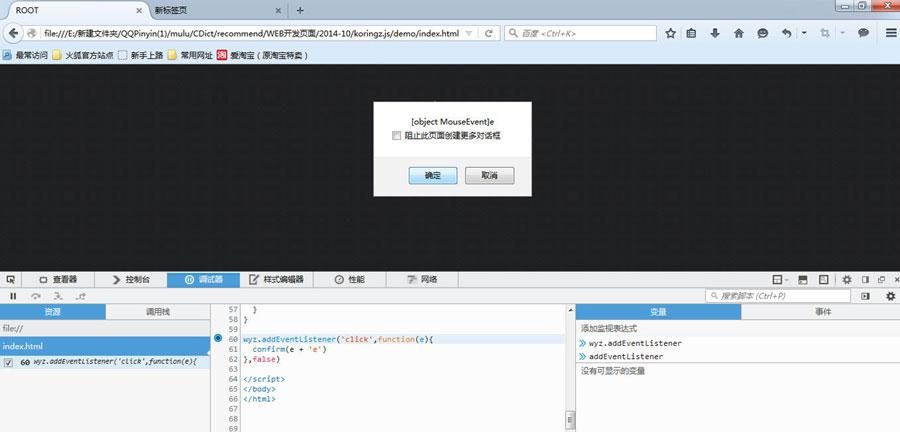
接下来在IE8下测试发现addEventListener错误,但是看到window下有此类方法(尝试了一下,原来此类方法在IE9以上版本是可以被支持),IE8同时还有一个attachEvent(event,pdisp),那么我们设置监听事件wyz.attachEvent('onclick',function(e){confirm(e+'e')}),注:event为'onclick',紧接着在IE8下点击发现可弹出二次,最后一次[objectMouseEvent]e。此时on('click',pdisp)和attachEvent(event,pdisp)可以共同使用。
综上所述,我们解决了DOM事件的兼容性,DOM事件的冒泡,以及DOM事件的重用。
 node.js流带打字稿Apr 30, 2025 am 08:22 AM
node.js流带打字稿Apr 30, 2025 am 08:22 AMNode.js擅长于高效I/O,这在很大程度上要归功于流。 流媒体汇总处理数据,避免内存过载 - 大型文件,网络任务和实时应用程序的理想。将流与打字稿的类型安全结合起来创建POWE
 Python vs. JavaScript:性能和效率注意事项Apr 30, 2025 am 12:08 AM
Python vs. JavaScript:性能和效率注意事项Apr 30, 2025 am 12:08 AMPython和JavaScript在性能和效率方面的差异主要体现在:1)Python作为解释型语言,运行速度较慢,但开发效率高,适合快速原型开发;2)JavaScript在浏览器中受限于单线程,但在Node.js中可利用多线程和异步I/O提升性能,两者在实际项目中各有优势。
 JavaScript的起源:探索其实施语言Apr 29, 2025 am 12:51 AM
JavaScript的起源:探索其实施语言Apr 29, 2025 am 12:51 AMJavaScript起源于1995年,由布兰登·艾克创造,实现语言为C语言。1.C语言为JavaScript提供了高性能和系统级编程能力。2.JavaScript的内存管理和性能优化依赖于C语言。3.C语言的跨平台特性帮助JavaScript在不同操作系统上高效运行。
 幕后:什么语言能力JavaScript?Apr 28, 2025 am 12:01 AM
幕后:什么语言能力JavaScript?Apr 28, 2025 am 12:01 AMJavaScript在浏览器和Node.js环境中运行,依赖JavaScript引擎解析和执行代码。1)解析阶段生成抽象语法树(AST);2)编译阶段将AST转换为字节码或机器码;3)执行阶段执行编译后的代码。
 Python和JavaScript的未来:趋势和预测Apr 27, 2025 am 12:21 AM
Python和JavaScript的未来:趋势和预测Apr 27, 2025 am 12:21 AMPython和JavaScript的未来趋势包括:1.Python将巩固在科学计算和AI领域的地位,2.JavaScript将推动Web技术发展,3.跨平台开发将成为热门,4.性能优化将是重点。两者都将继续在各自领域扩展应用场景,并在性能上有更多突破。
 Python vs. JavaScript:开发环境和工具Apr 26, 2025 am 12:09 AM
Python vs. JavaScript:开发环境和工具Apr 26, 2025 am 12:09 AMPython和JavaScript在开发环境上的选择都很重要。1)Python的开发环境包括PyCharm、JupyterNotebook和Anaconda,适合数据科学和快速原型开发。2)JavaScript的开发环境包括Node.js、VSCode和Webpack,适用于前端和后端开发。根据项目需求选择合适的工具可以提高开发效率和项目成功率。
 JavaScript是用C编写的吗?检查证据Apr 25, 2025 am 12:15 AM
JavaScript是用C编写的吗?检查证据Apr 25, 2025 am 12:15 AM是的,JavaScript的引擎核心是用C语言编写的。1)C语言提供了高效性能和底层控制,适合JavaScript引擎的开发。2)以V8引擎为例,其核心用C 编写,结合了C的效率和面向对象特性。3)JavaScript引擎的工作原理包括解析、编译和执行,C语言在这些过程中发挥关键作用。
 JavaScript的角色:使网络交互和动态Apr 24, 2025 am 12:12 AM
JavaScript的角色:使网络交互和动态Apr 24, 2025 am 12:12 AMJavaScript是现代网站的核心,因为它增强了网页的交互性和动态性。1)它允许在不刷新页面的情况下改变内容,2)通过DOMAPI操作网页,3)支持复杂的交互效果如动画和拖放,4)优化性能和最佳实践提高用户体验。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中

禅工作室 13.0.1
功能强大的PHP集成开发环境

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境





