做前端开发的需不需要PS
记得在之前的老东家做某一个系统开发,当时正在做界面开发,发现界面还需要添加几个图标,于是把这个需求反馈给了项目经理。过了十几分钟,项目经理跑过来告诉我:产品部的UI设计人员(当时我们的UI设计人员全部调整到产品部)需要向他们产品经理汇报这个任务,你在邮件里边简单描述下你的图标需求然后发送给产品经理再抄送给我和UI设计人员。我听了当时蛋碎满地,几个图标设计不到半个小时的事情,非搞得花上一天时间才搞完!经过这蛋碎的经历,我觉得对于一个做界面的开发人员来说,懂些PS技术还是有必要,一方面提升开发效率,另一方面做出来的界面也更好看(当然,会点PS技术,有时候还可以帮美女PP图)。下图就是使用PS的“历史记录画笔工具”以及“滤镜“->”模糊”下的高斯模糊功能实现的。

前端开发需要的PS技能是切图
本来打算一篇内容把常用工具和切图一起分享,但为了直观展示操作,本篇内容添加了很多图片,所以已经容纳不了切图功能的介绍。切图功能的介绍还是再开一篇单独介绍吧。本篇主要介绍PS的常用配置以及工具栏中经常使用的几个工具。最后还介绍了PS使用过程中的几个小技巧。
PS之前的准备工作
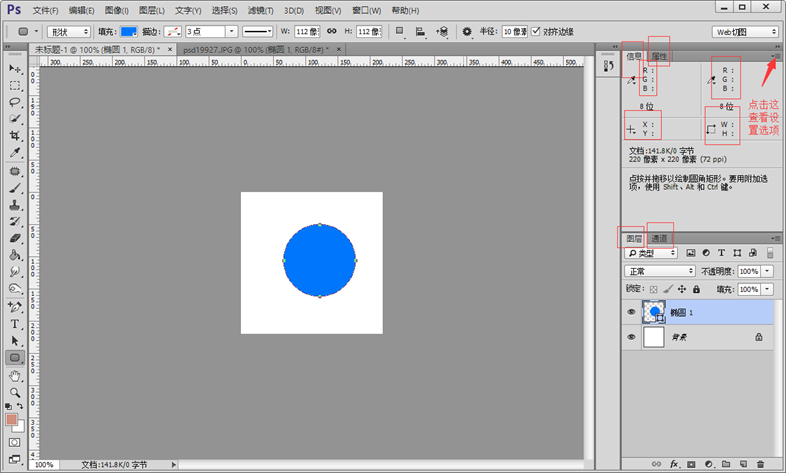
1.关闭不必要的窗口。打开PhotoShop,在开始P图或者切图之前,通常我们需要关闭不必要的窗口,仅仅保留在切图过程中用到的窗口。窗口的打开或关闭都可通过“窗口”菜单控制。一般网页设计需要用到的几个窗口是:信息、字符、图层、历史记录。

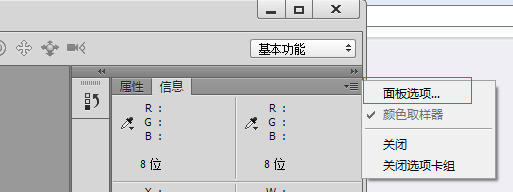
2.设置面板信息。有些时候我们在移动鼠标或者选择区域时,想知道鼠标位置或者选择区域的大小。选中“信息”窗口,打开“面板选项…”。

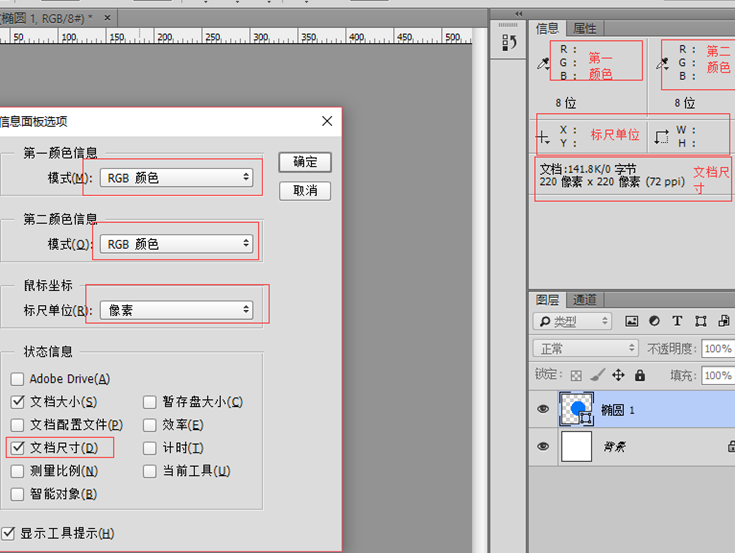
设置面板的第一颜色信息、第二颜色信息的模式为“RGB”颜色,设置鼠标坐标的标尺单位为“像素”,勾选“文档尺寸”,这些设置后面都会用到。设置完成后,我们用“选择工具”在工作区选择一个区域,信息窗口中就显示了鼠标的坐标、区域的长和宽、以及RGB颜色。

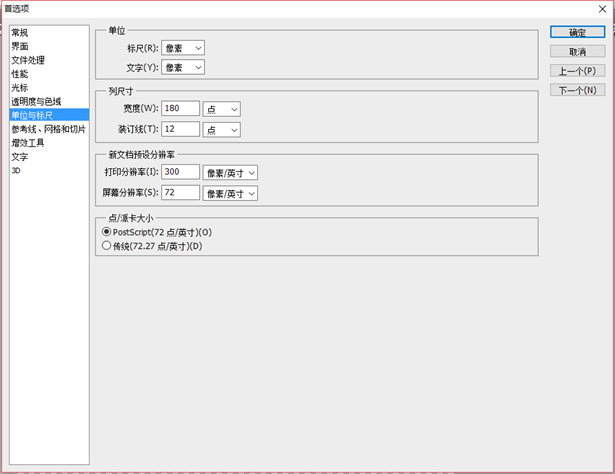
3.设置单位与标尺。选择菜单“编辑”->“首选项”->“单位与标尺”,把标尺、文字单位都改为像素。

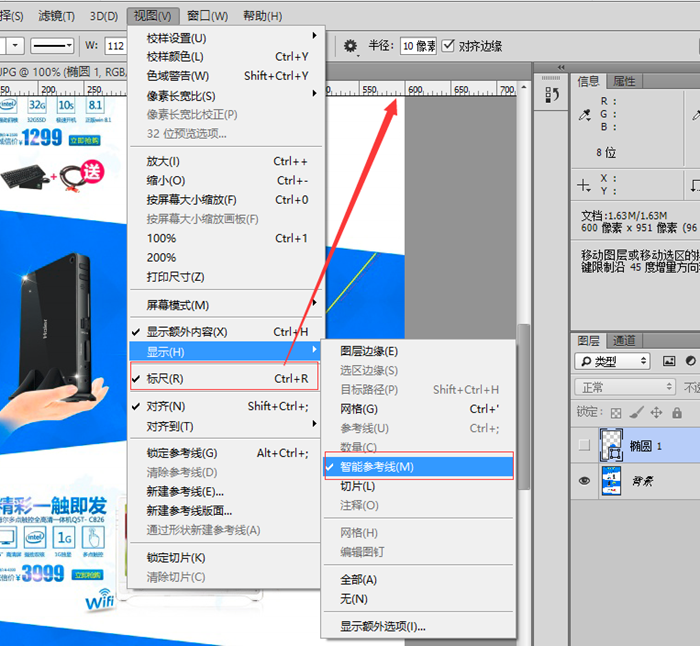
4.智能参考线和标尺。打开“视图”->“显示” 菜单,勾选“智能参考线”。选中“视图”菜单,勾选“标尺”(ctr+R)。

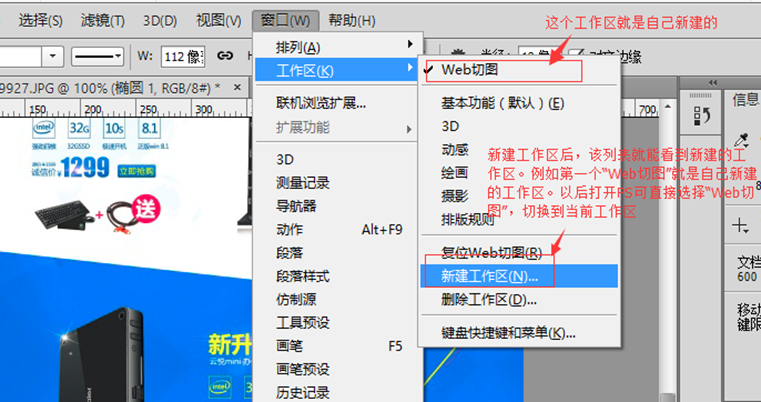
5.保存工作区。界面菜单设置后,我们肯定不希望第二次打开还得重新设置。打开菜单”窗口“->”工作区“->”新建工作区“,新建一个工作区域。下次再设计切图时可直接使用新建的工作区。

常用工具
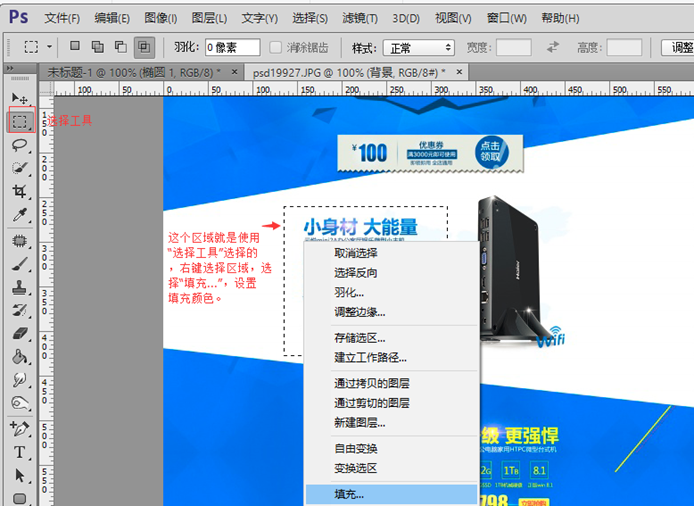
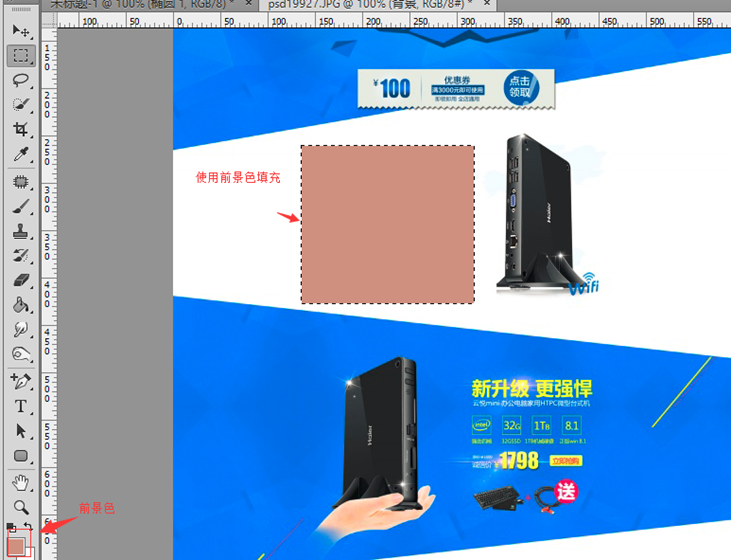
1.选择工具(快捷键M)。在工具栏中选中“选择工具”,在图层上选择一个区域,然后右键点击选中区域,选择”填充…“,弹出填充窗口,我们可以使用前景色、背景色或者其他颜色填充选择区域。



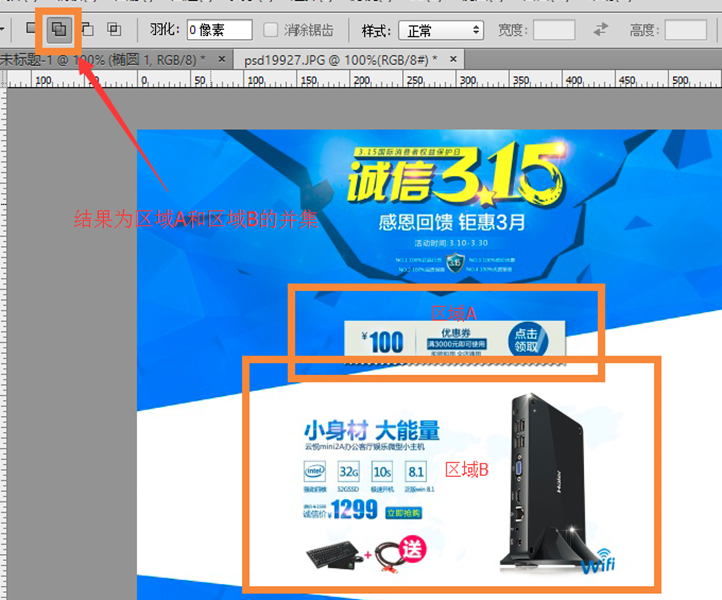
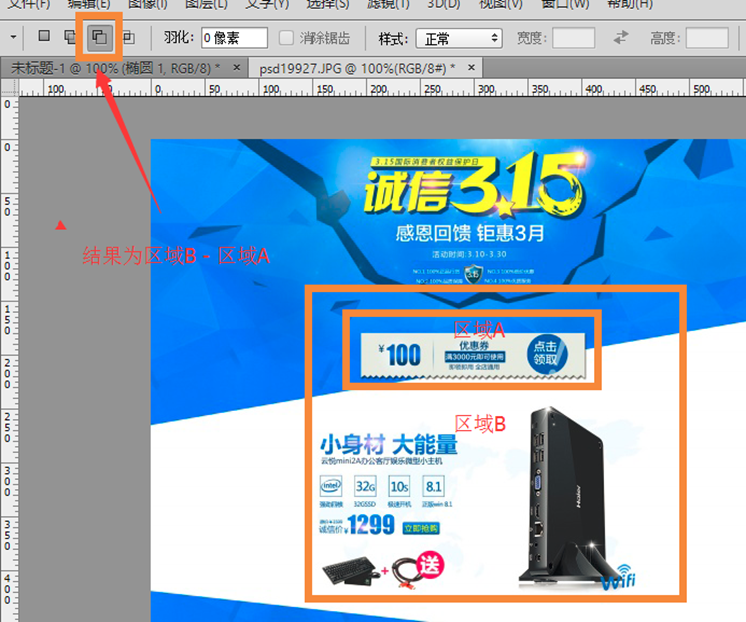
选择工具包含有矩形、椭圆、单行、单列选取工具。选择了“选择区域”工具后,上面菜单多了几个按钮,分别表示区域叠加、减消、区域交集。这几个按钮实现不同的选取功能,都可以使用快捷键Shift(叠加)和Alt键(减消)。如果是画椭圆和矩形,按住shift键时可画正方形和圆。但必须先放开鼠标左键,再放shift键才能画成功。



2.套索工具(L)。包含套索工具、多边形套索工具、磁性套索工具。功能使用和“选择工具”相似。选择了一个区域后,可按Shift键叠加新的区域。按Alt减减去某些区域。
3.快速选择工具(W)。包含“快速选择工具”和“模板工具”。功能使用和“选择工具”相似。选择了一个区域后,可按Shift键叠加新的区域。按Alt减减去某些区域。
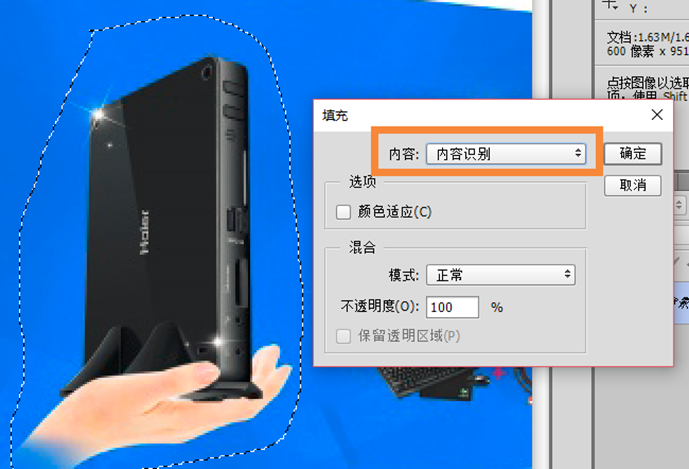
4.选择工具、套索工具、快速选择工具的内容填充。前面介绍的选择区域、套索工具、快速选择都是选择某个区域。区域选择后,可填充颜色。右键选择区域,选择“填充“菜单。弹出的界面选择”内容识别“。选择区域自动按周围的颜色填充。



5.裁剪工具。裁剪工具用于剪切出仅仅我们需要的内容。在使用其他的区域选择工具后,把菜单切换到裁剪工具,可直接裁剪之前选择的区域。



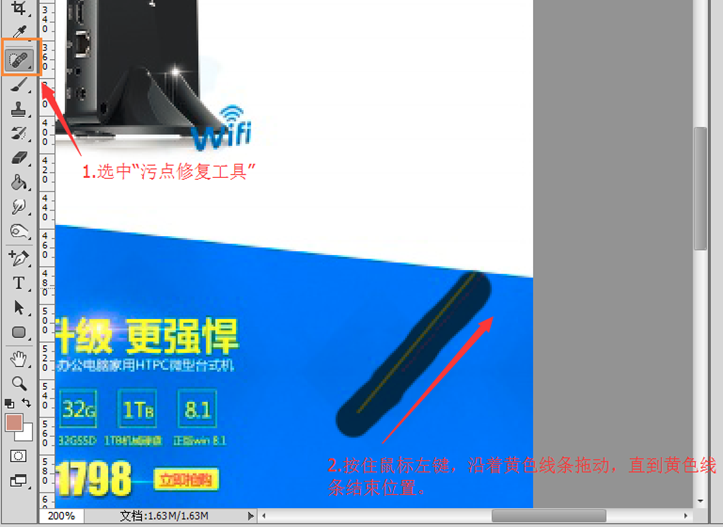
6.污点修复工具。包含污点修复工具和修补工具,污点修复工具自动取画笔周边的颜色进行融合,例如下图有一条黄色横线想去掉,可通过污点修复工具去掉。单击鼠标不放,从头拖到尾。修补工具,选择一个区域,用其他地方的内容填充。


一些小技巧
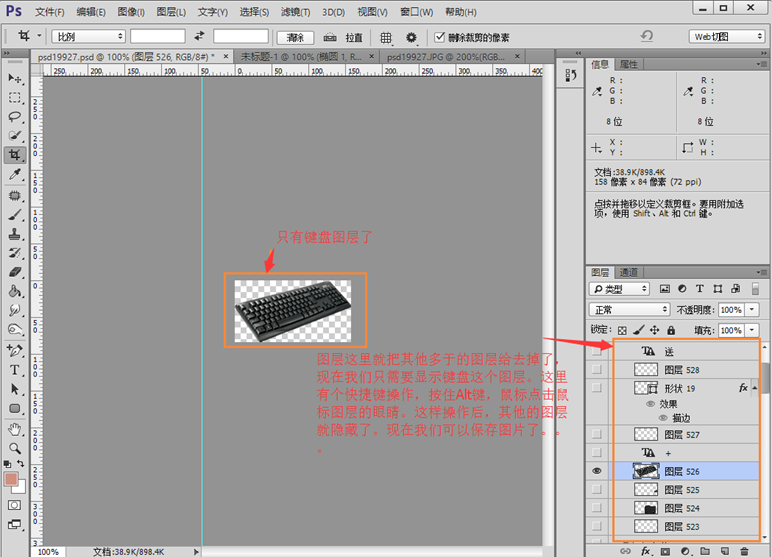
1.图层自动定位。在使用“移动工具”时,菜单栏多出了下面的“自动选择”和“图层(或者分组)”两个菜单。这两个菜单的功能类似于Visual Studio中的选中文件和解决方案目录文件的联动。右边的选项一般我们选择“图层”,而左边选项建议不勾选“自定选择”,在需要定位的时候按住Ctrl键,左键单击图像窗口的图片即可让“图层”窗口的图层自动定位。

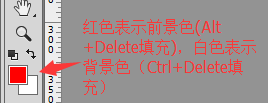
2.前景色、背景色填充。前面介绍的几个选择工具,有些时候我们选择了一个区域想用前景色或者背景色填充,怎么办?photoshop为我们提供了填充快捷键,使用Alt+Delete填充前景色,使用Ctrl+Delete前冲背景色。

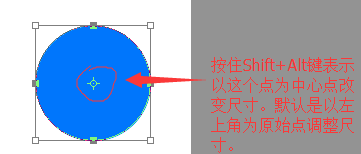
3.调整图形尺寸。如要调整一个圆的尺寸,我们知道可以使用Ctrl+T,自由变换尺寸。但有些同学不知道怎样以圆心为中心点调整,其实很简单,按住Shift+Alt键,再拖动圆形。这样图形的调整就是按照圆心调整。另外, 如果我们想画正方形或者圆,在画图之前按住Shift就可画出正方形或者圆。

更多做一个会使用PS的前端开发相关文章请关注PHP中文网!
 PS中如何复制和粘贴图层样式?May 16, 2025 am 06:00 AM
PS中如何复制和粘贴图层样式?May 16, 2025 am 06:00 AM在Photoshop中复制和粘贴图层样式是提升工作效率的一个关键技巧。让我们深入探讨一下如何操作,以及在这个过程中可能遇到的各种细节和技巧。当我们谈到在Photoshop中复制和粘贴图层样式时,首先要明白的是,图层样式是指那些应用于图层的效果,如阴影、发光、斜面和浮雕等。掌握这个功能不仅可以节省时间,还能确保设计的一致性。要复制一个图层的样式,右键点击你想要复制的图层,然后选择“复制图层样式”。这会将该图层的所有样式复制到剪贴板中。接着,选择你想要应用这些样式的目标图层,右键点击它,并选择“粘贴
 怎样用PS合成两张图片无缝衔接?May 15, 2025 pm 11:57 PM
怎样用PS合成两张图片无缝衔接?May 15, 2025 pm 11:57 PM在Photoshop中合成两张图片并实现无缝衔接的步骤包括:1.调整亮度和对比度,使两张图片的色调一致;2.使用蒙版和混合模式擦除边缘,实现自然过渡。这种方法需要反复调整和试错,关注细节处理和颜色一致性,才能达到最佳效果。
 怎样用PS调整照片的曝光不足?May 15, 2025 pm 11:54 PM
怎样用PS调整照片的曝光不足?May 15, 2025 pm 11:54 PM在Photoshop中调整曝光不足的照片可以使用“曝光度”、“亮度/对比度”和“曲线”调整工具:1.“曝光度”调整用于初步提升整体曝光度;2.“亮度/对比度”调整可同时提升亮度和对比度;3.“曲线”调整允许精确控制不同亮度范围,适合细化调整。
 PS如何给黑白照片上色?May 15, 2025 pm 11:51 PM
PS如何给黑白照片上色?May 15, 2025 pm 11:51 PM在AdobePhotoshop中给黑白照片上色可以使用图层蒙版、调色工具和画笔工具。具体步骤包括:1.打开黑白照片并创建新图层;2.使用“色相/饱和度”调整图层添加颜色,并通过图层蒙版精确控制颜色的应用区域;3.使用画笔工具在图层蒙版上绘制,进一步调整颜色;4.通过设置图层的混合模式为“颜色”来保留原图细节并添加新颜色。
 如何用PS设计简约风格的海报?May 15, 2025 pm 11:48 PM
如何用PS设计简约风格的海报?May 15, 2025 pm 11:48 PM设计简约风格海报的关键是通过简洁的元素和色调传达信息。步骤如下:1.选择A3尺寸(297x420mm),分辨率300dpi。2.使用单色调或互补色调,冷色调如蓝色和白色。3.添加简洁的无衬线字体和几何图形,注意留白和黄金分割点排版。4.优化细节,如文字大小、间距和图层样式效果。
 怎样用PS制作故障艺术(Glitch Effect)?May 15, 2025 pm 11:45 PM
怎样用PS制作故障艺术(Glitch Effect)?May 15, 2025 pm 11:45 PM在Photoshop中制作故障艺术(GlitchEffect)可以通过以下步骤实现:1.打开并复制图片。2.使用通道混合器打乱色彩平衡。3.添加扰动滤镜增加随机性,并调整透明度或使用蒙版控制效果。4.通过阈值调整图层创建数字化条纹效果,并叠加多个阈值图层调整透明度。5.使用色彩平衡调整整体色调,增添个性化色彩。制作故障艺术充满实验性和随机性,适度和有序管理图层是关键。
 PS如何制作双重曝光效果?May 15, 2025 pm 11:42 PM
PS如何制作双重曝光效果?May 15, 2025 pm 11:42 PM制作双重曝光效果是Photoshop中一个非常酷炫的技巧,让我们来探讨一下如何实现这个效果,以及在过程中可能遇到的问题和解决方案。在Photoshop中制作双重曝光效果,首先需要选择两张或多张图片,这些图片的元素将在最终效果中融合在一起。选择图片时,建议选择对比度高、细节丰富的图片,这样融合后的效果会更加明显和吸引人。让我们从一个简单的例子开始,假设我们有两张图片:一张是人像,另一张是城市的夜景。我们的目标是将城市的夜景与人像融合在一起,形成一种梦幻的双重曝光效果。首先,我们需要将两张图片都导入
 PS如何制作3D立体文字效果?May 15, 2025 pm 11:39 PM
PS如何制作3D立体文字效果?May 15, 2025 pm 11:39 PM在Photoshop中制作3D立体文字效果主要通过三种方法:1)使用3D工具,2)图层样式,3)手动绘制。首先,使用3D工具时,创建新文档并输入文字,选中文字层后选择“新建3D突出效果从选区”,然后调整旋转、缩放和位置。其次,通过图层样式中的“斜面和浮雕”选项,调整“深度”、“大小”和“软化”参数来模拟3D效果。最后,手动绘制方法需要更多技巧和时间,但可以完全控制效果。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

SublimeText3 Linux新版
SublimeText3 Linux最新版

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中





