下面在回到两个水平div外边距重合问题
<html>
<head>
<style type="text/css">
body{margin:0;padding:0;}
#a{width:500px;height:500px;border:solid;}
.div{width:100px;height:100px;border:soild;
margin-right:20px;background:green;float:left;}
#b{width:100px;height:100px;border:soild;margin-left:20px;background:green;float:left;}
</style>
<head>
<body>
<div id="a">
<div class="div"></div>
<div id="b"></div>
</div>
</body>
</html>
ie6和火狐是一样的
由此说明,水平外边距不会重合
如何第一个div没设置浮动,第2个设置了
那么不会水平排列的
<html>
<head>
<style type="text/css">
body{
margin:0;
padding:0;
} #a{
width:500px;
height:500px;
border:solid;
}
.div{
width:100px;
height:100px;
border:soild;
margin:5px;
background:green;
}
#b{
width:100px;
height:100px;
border:soild;
margin:5px;
background:green;
float:left;
}
</style>
<head>
<body>
<div id="a">
<div class="div"></div>
<div id="b"></div>
</div>
</body>
</html>先看火狐的

这里可以看出对于float的div和普通div, 垂直外边距是不会发生重合的
在看ie6的

第2个div竟然把左边的外边距和第一个div相加了,是10px,所以说浏览器兼容问题是挺麻烦的呀
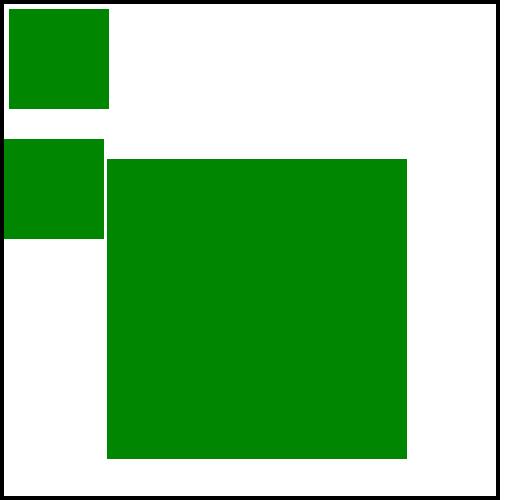
浮动div是可以根据普通div来定位的
<html>
<head>
<style type="text/css">
body{
margin:0;
padding:0;
} #a{
width:500px;
height:500px;
border:solid;
}
.div{
width:100px;
height:100px;
border:soild;
margin:5px;
background:green;
}
#b{
width:100px;
height:100px;
border:soild;
margin-top:25px;
background:green;
float:left;
}
</style>
<head>
<body>
<div id="a">
<div class="div"></div>
<div id="b"></div>
</div>
</body>
</html>
那么普通div能否根据浮动div来定位?实验一下
<html>
<head>
<style type="text/css">
body{
margin:0;
padding:0;
} #a{
width:500px;
height:500px;
border:solid;
}
.div{
width:100px;
height:100px;
border:soild;
margin:5px;
background:green;
}
#b{
width:100px;
height:100px;
border:soild;
margin-top:25px;
background:green;
float:left;
}
#c{
width:300px;
height:300px;
border:soild;
margin-top:50px;
background:green;
}
</style>
<head>
<body>
<div id="a">
<div class="div"></div>
<div id="b"></div>
<div id="c"></div>
</div>
</body>
</html>
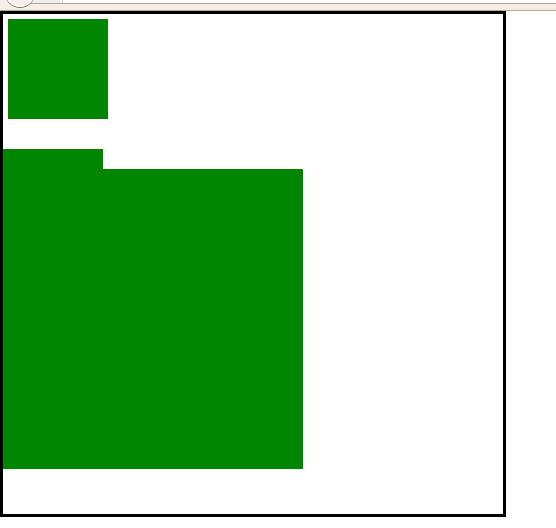
这里故意把第3个div弄大点

可以看出,它是不知道第2个div存在的,而是根据第一个普通div来定的位,中间相距50px
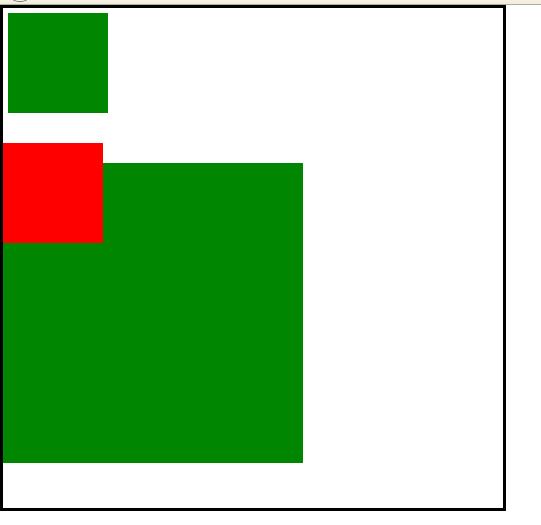
这里第3个div并没有覆盖第2个div,而是在他下面,把第2个div弄别的颜色就看的出来

因为普通div只能在地上,不可能到空中的
在看看ie6的显示。。。

我觉得用IE6学CSS就是个悲剧。。。
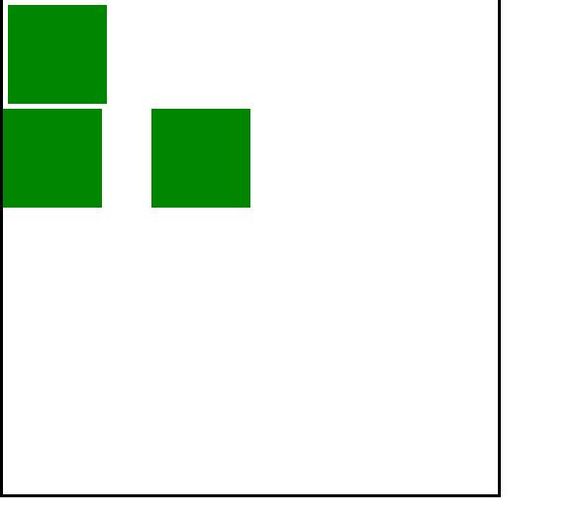
那么,浮动div能否根据浮动div定位呢?
<html>
<head>
<style type="text/css">
body{
margin:0;
padding:0;
} #a{
width:500px;
height:500px;
border:solid;
}
.div{
width:100px;
height:100px;
border:soild;
margin:5px;
background:green;
}
#b{
width:100px;
height:100px;
border:soild;
background:green;
float:left;
}
#c{
width:100px;
height:100px;
border:soild;
margin-left:50px;
background:green;
float:left;
}
</style>
<head>
<body>
<div id="a">
<div class="div"></div>
<div id="b"></div>
<div id="c"></div>
</div>
</body>
</html>答案是肯定的

ie6也一样
下面总结一下
浮动元素是可以根据非浮动元素(就是普通div)和浮动元素来定位的
而非浮动元素只能根据非浮动元素定位,不能根据浮动元素定位
那么关于机场的比喻要重新诠释下了
浮动元素是飞在空中的飞机 非浮动元素是停在地上的飞机
如何非浮动元素占用了一块区域,浮动元素就不会占用这块区域,因为在空中是能看到地面的情况的,所以能够根据非浮动元素来定位
而如果浮动元素占用了一块区域,非浮动元素在地上是不知道空中的情况的,所以不会知道它的存在,所以两者会发生重合,一个在天,一个在地
以上就是div+css网页布局设计新开端(7)的内容,更多相关内容请关注PHP中文网(www.php.cn)!
 使用自定义属性来纠缠关键帧动画中的变化Apr 16, 2025 am 11:18 AM
使用自定义属性来纠缠关键帧动画中的变化Apr 16, 2025 am 11:18 AM您是否曾经想过如何在不使用任何预处理器功能(如Mixins)的情况下自定义CSS动画KeyFrames?我一直伸手去找预处理器
 每周平台新闻:表情符号弦长,圆形按钮,捆绑交流的问题Apr 16, 2025 am 10:46 AM
每周平台新闻:表情符号弦长,圆形按钮,捆绑交流的问题Apr 16, 2025 am 10:46 AM在本周的综述中,两个表情符号的弦长并不总是平等的,在制作该圆形按钮之前需要考虑这一点,我们可能有一个新的


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

Dreamweaver Mac版
视觉化网页开发工具

PhpStorm Mac 版本
最新(2018.2.1 )专业的PHP集成开发工具

SublimeText3 英文版
推荐:为Win版本,支持代码提示!

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),











