下面介绍组合选择器
组合选择器就是相同的属性都放在一起
例如
<h1>标题</h1> <h2>标题</h1> <h3>标题</h1> <h4>标题</h1> <h5>标题</h1>
我要让这5种标题的文字都变成红色,显然一个个定义就太麻烦了
我们可以这样
<h1>标题</h1> <h2>标题</h1> <h3>标题</h1> <h4>标题</h1> <h5>标题</h1>
当然也可以id选择器,类选择器,标签选择器一起组合
,a,#b,div{
color:red
}注意都要用逗号隔开
如果没用逗号隔开,就是我们下面要说的父子选择器了
<div id="a"> <h1>标题</h1> <h1>标题</h1> <h1>标题</h1> <h1>标题</h1> <h1>标题</h1> <div>
假如要让div里的hi标签都成红色
有很多办法,一种用标签选择器,但是会让页面上所有的H1标签都成红色,不好
也可以用类标签,但是每个h1标签里都要class一下 麻烦
我们可以这样
<div id="a"> <h1>标题</h1> <h1>标题</h1> <h1>标题</h1> <h1>标题</h1> <h1>标题</h1> <div>
这样就ok了
如果是这样
<div id="a"> <a><h1>标题</h1></a> <a><h1>标题</h1></a> <div>
这样就ok
<div id="a"> <a><h1>标题</h1></a> <a><h1>标题</h1></a> <div>
很简单吧,其实父选择可以控制它下面的任何标签或类或id选择器,也就是孙子或重孙子
所以这样也是可以的
<div id="a"> <a><h1>标题</h1></a> <a><h1>标题</h1></a> <div>
但建议最好不要这样。因为层次不清楚的话很容易搞晕
另外一种属性选择器,不是很常用
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
<style type="text/css">
[title]{
color:red;
}
</style> <head>
<body>
<div id="a">
<a title="a"><h1>标题</h1></a>
<a title="b"><h1>标题</h1></a>
<div>
</body>
</html>必训得加
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
文档说明才有用
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">标题
标题
只对等于a的有效
属性选择器在为不带有 class 或 id 的表单设置样式时特别有用:input[type="text"] { width:150px; display:block; margin-bottom:10px; background-color:yellow; font-family: Verdana, Arial; } input[type="button"] { width:120px; margin-left:35px; display:block; font-family: Verdana, Arial; }但其实也不是常用,不做必训掌握内容
下面是介绍相邻选择器
这可能很难理解<!DOCTYPE HTML> <html> <head> <style type="text/css"> h1 + p {margin-top:50px;} </style> <head> <body> <h1>标题</h1> <p>我离上面标题50px</p> <p>不变</p> <p>不变</p> </body> </html>这其实是针对第一个p的样式,margin-top:50px表示外边距50px,以后学到
还有一种子元素选择器,也比较难理解
先看下面<!DOCTYPE HTML> <html> <head> <style type="text/css"> p a {color:red;} </style> <head> <body> <p>你<a>好</a>吗</p> <p>你<span><a>好</a></span>吗</p> </body> </html>这种很熟悉啦,父子选择器,我说过父亲可以控制任意下面的子元素,所以两个好都变红色
如果我只希望a是p的子元素,另外一个a是span的子元素,就该这样<!DOCTYPE HTML> <html> <head> <style type="text/css"> p>a {color:red;} </style> <head> <body> <p>你<a>好</a>吗</p> <p>你<span><a>好</a></span>吗</p> </body> </html>这两种选择器都得加fef50554eca1a427827adaa329da8122(当然不是只有这个),否则无效
这两种选择器很灵活,作为高手进阶吧,初学还是把其他选择器基础打牢固
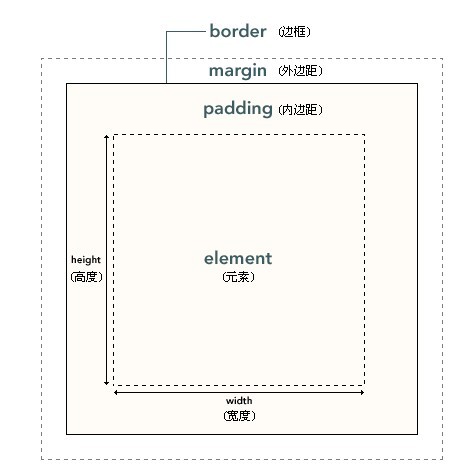
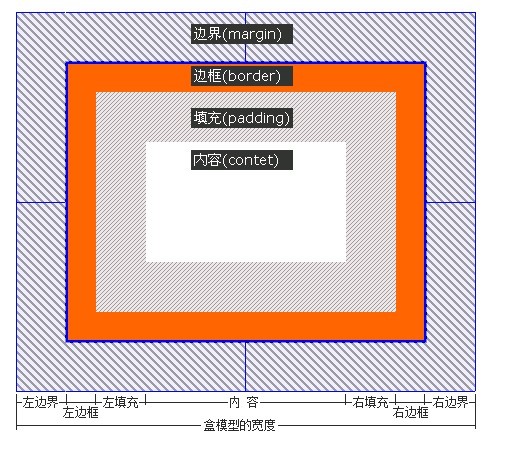
现在是关键内容 div 盒子模型
这是W3C的图,在看另一张图
其实看看就明白的
以上就是div+css网页布局设计新开端(3)的内容,更多相关内容请关注PHP中文网(www.php.cn)!
声明本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cnSee all articles我们如何标记Google字体并创建Goofonts.comApr 12, 2025 pm 12:02 PM
Goofonts是由开发人员和设计师丈夫签名的附带项目,它们都是版式的忠实拥护者。我们一直在标记Google
使用JavaScript API的状态练习GraphQl查询Apr 12, 2025 am 11:33 AM
学习如何构建GraphQL API可能具有挑战性。但是您可以学习如何在10分钟内使用GraphQL API!碰巧的是,我得到了完美的
将类型设置在圆上...带偏移路径Apr 12, 2025 am 11:00 AM
这里是Yuanchuan的一些合法CSS骗局。有此CSS属性偏移路径。曾几何时,它被称为Motion-Path,然后被更名。我
热AI工具
Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片
AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。
Undress AI Tool
免费脱衣服图片
Clothoff.io
AI脱衣机
AI Hentai Generator
免费生成ai无尽的。
热门文章
R.E.P.O.能量晶体解释及其做什么(黄色晶体)3 周前By尊渡假赌尊渡假赌尊渡假赌R.E.P.O.最佳图形设置3 周前By尊渡假赌尊渡假赌尊渡假赌刺客信条阴影:贝壳谜语解决方案2 周前ByDDDR.E.P.O.如果您听不到任何人,如何修复音频3 周前By尊渡假赌尊渡假赌尊渡假赌WWE 2K25:如何解锁Myrise中的所有内容4 周前By尊渡假赌尊渡假赌尊渡假赌热工具
DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中
Atom编辑器mac版下载
最流行的的开源编辑器
SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
SublimeText3 英文版
推荐:为Win版本,支持代码提示!
ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境