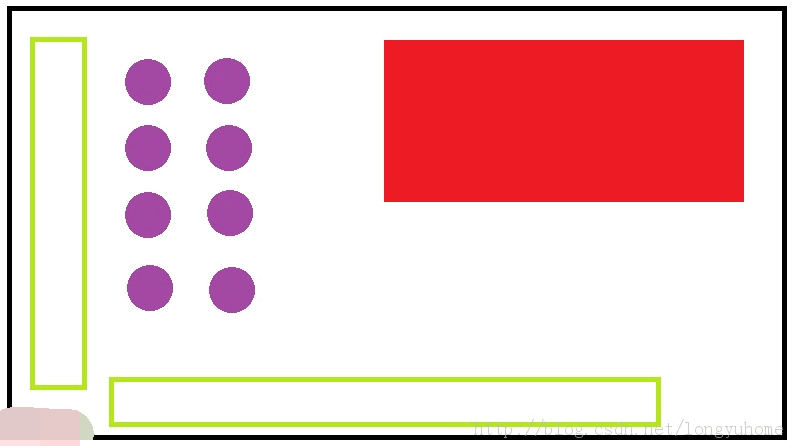
昨天在做Flex开发的时候,遇到了这样一种操作,之前也遇到过,那时的办法不是很好,今天又碰上了类似的问题,先看一张图吧!

这是系统界面大概的样子,现在的情况是,红色区域是一个窗口、页面、组件这样的,需要在这个组件之外的地方单击就隐藏这个组件,以前的想法很简单,就是通过坐标判断,但是现在这个红色的区域的结构比较复杂,所以不知道有什么样的方式可以解决,后来遇到了一个网友,给了我一段代码,我觉得还不错,我觉得算是技巧性的东西吧!所以分享一下:
首先,在黑色的区域监听单击事件,然后在单击事件的处理函数中通过contains方法判断。代码如下所示:
public functionclickHandler(event:MouseEvent):void
{
if(!红色区域.contains(event.target asDisplayObject) && !绿色区域.contains(event.target as DisplayObject))
{
红色区域.visible = false;
}
}这段代码,我认为还是比较一种好的解决方案。最开始的想法是通过坐标来判断,然后又冒出了一个想法就是在红色区域上监听鼠标离开,在离开的处理函数中监听单击的事件,但是这种方法好像不好使。于是问了一下网友,就知道了这种方法。
这里还有一个小插曲:我的qq头像是路飞的,很巧合的是帮助我解决问题的是一个索隆头像的网友,解决完问题之后,他还叫了我一声船长,很有趣啊!
更多Flex中如何判断是否在组件之外单击相关文章请关注PHP中文网!
声明
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章
R.E.P.O.能量晶体解释及其做什么(黄色晶体)
1 个月前By尊渡假赌尊渡假赌尊渡假赌
R.E.P.O.最佳图形设置
1 个月前By尊渡假赌尊渡假赌尊渡假赌
刺客信条阴影:贝壳谜语解决方案
2 周前ByDDD
R.E.P.O.如果您听不到任何人,如何修复音频
1 个月前By尊渡假赌尊渡假赌尊渡假赌
R.E.P.O.聊天命令以及如何使用它们
1 个月前By尊渡假赌尊渡假赌尊渡假赌

热工具

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能

WebStorm Mac版
好用的JavaScript开发工具

安全考试浏览器
Safe Exam Browser是一个安全的浏览器环境,用于安全地进行在线考试。该软件将任何计算机变成一个安全的工作站。它控制对任何实用工具的访问,并防止学生使用未经授权的资源。

SublimeText3 英文版
推荐:为Win版本,支持代码提示!

禅工作室 13.0.1
功能强大的PHP集成开发环境




