上一篇文章给大家介绍了jQuery EasyUI 教程-ProgressBar(进度条),这款组件前端开发人员在工作中普遍能用到,接下来给大家介绍这款jQuery-Tooltip(提示框)组件,在工作过程中也是非常有用的。
本文给大家详细讲述jQuery-Tooltip(提示框)的使用案例,并通过一步一步的代码实现过程,不仅让您掌握Tooltip的实现,还提升您在前端开发工作的编程兴趣和水平。
使用$.fn.tooltip.defaults重写默认值对象。(译者注:1.3.3版中新增的plugin)
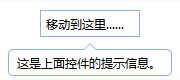
当用户将鼠标移动到元素上的时候,将会显示一个消息提示框。提示框的内容可以是页面中任何一个HTML元素或者通过Ajax发送后台请求以获取提示框内容。

使用案例:
创建提示框
通过标签和Javascript两种方法来创建提示框。
1、通过标签创建提示框,给元素添加一个”easyui-tooltip”的类名,无需任何Javascript代码。
<a href=”#” title=”This is the tooltip message.” class=”easyui-tooltip”>Hover me</a>
2. 通过Javascript创建提示框。
<a id=”dd” href=”javascript:void(0)”>Click here</a>
$(‘#dd’).tooltip({
position: ‘right’,
content: ‘<span style=”color:#fff”>This is the tooltip message.</span>’,
onShow: function(){
$(this).tooltip(‘tip’).css({
backgroundColor: ‘#666′,
borderColor: ‘#666′
});
}
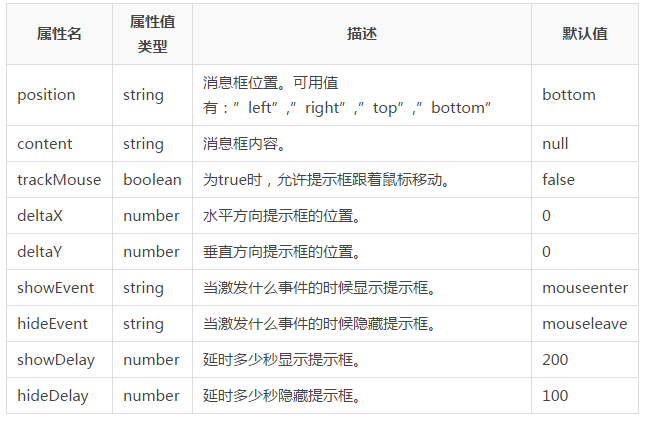
});属性:

事件:

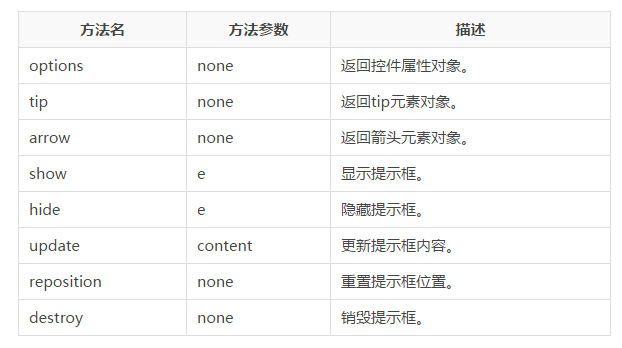
方法:

以上就是jQuery EasyUI 教程-Tooltip(提示框)的内容,更多相关内容请关注PHP中文网(www.php.cn)!
 简化的流体版式Apr 14, 2025 am 10:07 AM
简化的流体版式Apr 14, 2025 am 10:07 AM流体版式是字体大小(以及类型的其他属性,例如线路高)的想法,具体取决于屏幕尺寸(或者如果有的话,也许是容器查询)。核心骗局来自视口单元。您可以从字面上设置
 暗模式的粉丝Apr 14, 2025 am 10:03 AM
暗模式的粉丝Apr 14, 2025 am 10:03 AM哦!托马斯·斯坦纳(Thomas Steiner)的真正技巧。 Chrome很快将支持SVG Favicons(例如)。您可以将CSS嵌入SVG中
 我们问网络开发人员我们钦佩:'建立网站今年感兴趣的是什么?”Apr 14, 2025 am 09:57 AM
我们问网络开发人员我们钦佩:'建立网站今年感兴趣的是什么?”Apr 14, 2025 am 09:57 AM在CSS-Trooks上,我们将第一次来完成年末帖子。就像出现日历即兴即兴演奏一样,只看着我们,我们击败了
 Pac-Man ...在CSS中!Apr 14, 2025 am 09:53 AM
Pac-Man ...在CSS中!Apr 14, 2025 am 09:53 AM你们都知道著名的Pac-Man视频游戏,对吗?该游戏很有趣,并且在HTML中构建动画的Pac-Man角色也很有趣!我会告诉你如何
 iOS 13打破了经典的纯CSS视差技术Apr 14, 2025 am 09:47 AM
iOS 13打破了经典的纯CSS视差技术Apr 14, 2025 am 09:47 AM我知道。你讨厌视差。你知道我们应该更讨厌什么吗?当过去在网上工作的事情停止工作时,没有任何明确的警告或了解为什么。
 每周平台新闻:对比度范围,替换方法,本机文件系统APIApr 14, 2025 am 09:43 AM
每周平台新闻:对比度范围,替换方法,本机文件系统APIApr 14, 2025 am 09:43 AM在本周的综述中:Firefox&firefox的新对比检查器,一种简单的方法,用于在字符串中进行套索的套件,以及一个新的实验性API,可以让Apps小提琴


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境

Dreamweaver Mac版
视觉化网页开发工具

SecLists
SecLists是最终安全测试人员的伙伴。它是一个包含各种类型列表的集合,这些列表在安全评估过程中经常使用,都在一个地方。SecLists通过方便地提供安全测试人员可能需要的所有列表,帮助提高安全测试的效率和生产力。列表类型包括用户名、密码、URL、模糊测试有效载荷、敏感数据模式、Web shell等等。测试人员只需将此存储库拉到新的测试机上,他就可以访问到所需的每种类型的列表。

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器

Dreamweaver CS6
视觉化网页开发工具