CSS3教程-过渡
- 黄舟原创
- 2016-12-27 15:42:061832浏览
前端开发的小伙伴么,我们又见面了。大家知道,在CSS2的世界中,过渡常常是非常单薄的,要么是从一种颜色变成另一种颜色、要么是从不透明变到透明,总而言之就是由一种状态变到另外一种状态。这就导致了很多页面给人的感觉很突兀,没有一个平滑的过渡。
CSS3现在已经添加到了Webkit中,现在 Apple Safari 和 Google Chrome 都已经开始支持。再往前推几个月,那个时候人们还在争论是否将这些过渡写在CSS3中,一些人坚持认为过渡并不是一种样式属性,应当用脚本来进行处理。经过众多人的努力,样式不仅限于静态的样式,动态的样式也是非常需要的。
步入正题吧!
CSS3 过渡:
通过 CSS3,我们可以在不使用 Flash 动画或 JavaScript 的情况下,当元素从一种样式变换为另一种样式时为元素添加效果。

浏览器支持:

Internet Explorer 10、Firefox、Chrome 以及 Opera 支持 transition 属性。
Safari 需要前缀 -webkit-。
注释:Internet Explorer 9 以及更早的版本,不支持 transition 属性。
注释:Chrome 25 以及更早的版本,需要前缀 -webkit-。
它如何工作?
CSS3 过渡是元素从一种样式逐渐改变为另一种的效果。
要实现这一点,必须规定两项内容:
1、规定您希望把效果添加到哪个 CSS 属性上;
2、规定效果的时长。
实例:
应用于宽度属性的过渡效果,时长为 2 秒:
div
{
transition: width 2s;
-moz-transition: width 2s; /* Firefox 4 */
-webkit-transition: width 2s; /* Safari 和 Chrome */
-o-transition: width 2s; /* Opera */
}注释:如果时长未规定,则不会有过渡效果,因为默认值是 0。
效果开始于指定的 CSS 属性改变值时。CSS 属性改变的典型时间是鼠标指针位于元素上时:
实例:
规定当鼠标指针悬浮于 dc6dce4a544fdca2df29d5ac0ea9906b 元素上时:
div:hover
{
width:300px;
}注释:当指针移出元素时,它会逐渐变回原来的样式。
多项改变:
如需向多个样式添加过渡效果,请添加多个属性,由逗号隔开:
实例:
向宽度、高度和转换添加过渡效果:
div
{
transition: width 2s, height 2s, transform 2s;
-moz-transition: width 2s, height 2s, -moz-transform 2s;
-webkit-transition: width 2s, height 2s, -webkit-transform 2s;
-o-transition: width 2s, height 2s,-o-transform 2s;
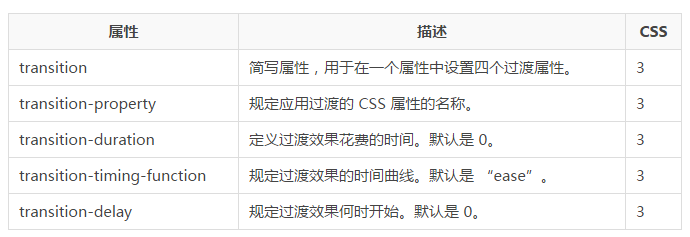
}过渡属性:
下面的表格列出了所有的转换属性:

下面的两个例子设置所有过渡属性:
实例:
在一个例子中使用所有过渡属性:
div
{
transition-property: width;
transition-duration: 1s;
transition-timing-function: linear;
transition-delay: 2s;
/* Firefox 4 */
-moz-transition-property:width;
-moz-transition-duration:1s;
-moz-transition-timing-function:linear;
-moz-transition-delay:2s;
/* Safari 和 Chrome */
-webkit-transition-property:width;
-webkit-transition-duration:1s;
-webkit-transition-timing-function:linear;
-webkit-transition-delay:2s;
/* Opera */
-o-transition-property:width;
-o-transition-duration:1s;
-o-transition-timing-function:linear;
-o-transition-delay:2s;
}实例:
与上面的例子相同的过渡效果,但是使用了简写的 transition 属性:
div
{
transition: width 1s linear 2s;
/* Firefox 4 */
-moz-transition:width 1s linear 2s;
/* Safari and Chrome */
-webkit-transition:width 1s linear 2s;
/* Opera */
-o-transition:width 1s linear 2s;
} 以上就是CSS3教程-过渡的内容,更多相关内容请关注PHP中文网(www.php.cn)!

