导读:Microsoft WebMatrix是一个免费的工具,可用于创建、自定义和在Internet上发布网站。
WebMatrix使您能够轻松创建网站。您可以从一个开源应用程序(比如WordPress、Joomla、 DotNetNuke或Orchard)开始,WebMatrix会为您处理下载、安装和配置这些应用程序的任务。或者您可以使用许多内置的模板自行编写代码,这些模板有助于您迅速上手。无论您做何选择,WebMatrix都提供了您的网站运行所需的一切内容,包括Web服务器、数据库和框架。通过在您的开发桌面使用与您将在Web主机上使用的相同堆栈,将网站上线的过程变得既轻松又顺利。
您可以从http://web.ms/webmatrix下载它。
现在您只需花几个小时便可学会使用WebMatrix、CSS、HTML、HTML5、ASP.NET、SQL、数据库等知识以及如何编写简单的Web应用程序。内容如下:
目前为止您了解了如何使用WebMatrix创建HTML网页,如何使用级联样式表(CSS)有效设置网页的样式,以及如何使用WebMatrix中内置的布局功能和“Razor”语法来将您的注意力集中在网页的内容上,而不是分散到其他杂事上。
在本章中,我们将介绍如何转变您已在使用的静态电影列表,我们将使其动态化。实际来讲,无需使用HTML手动编写电影列表,我们会将它们放在一个数据库中,我们还会让WebMatrix读取该数据库并为我们生成HTML。通过这种方式,我们可以轻松更改数据库,以及自动更新网页。
在WebMatrix中创建数据库
首先,在WebMatrix中找到“Databases”工作区并打开它。在窗口中央,您将看到选项“Add a Database to your site”。

选择此选项,WebMatrix将创建一个名为“Movies.sdf”的新数据库。如果您的网站有一个不同的名称,比如“foo”,WebMatrix将基于该名称创建一个数据库(也即foo.sdf)。
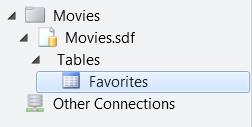
您将在窗口左侧的数据库资源管理器中看到该数据库:

向数据库添加表
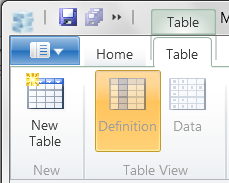
在窗口顶部,您将看到一个工具功能区,其中显示了您可以对数据库执行的不同操作,包括创建表和查询,以及迁移到其他数据库。从此功能区,选择“New Table”工具。如果选择它时未发生任何事情,请确保您在数据库资源管理器中选择了Movies.sdf。

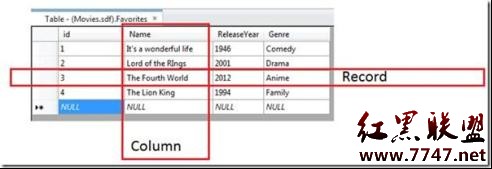
WebMatrix将为您创建表并打开列编辑器。这允许您在数据库表中创建新列。在数据库词汇中,记录指的是特定实体的所有数据。所以,举例而言,一个人的数据可能是他的姓名、年龄、地址和电话号码记录。列是各个数据部分的值,无论它们位于哪个记录中。所以,在上面的示例中,Name将是一列,Age也是。
所以,对于我们的电影,我们将创建一个类似于下图的数据库:

首先,我们创建ID。ID是特定记录的标识符。您无需拥有ID,尤其是对于这样的简单数据库,但是创建ID是一种很好的做法。当您构建更加复杂的数据库时,您将发现它们对于跟踪和查询数据非常重要。
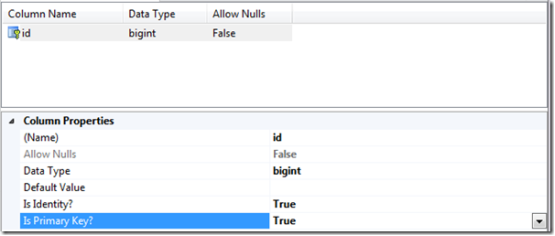
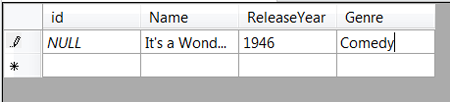
在列编辑器中,如下图所示,填写详细信息:

这会为该列提供名称“id”,并将它指定为一个编号(bigint),该编号必须有一个值(将Allow Nulls设置为False)。然后它指定该字段为一个ID,这表示我们告诉了数据库我们将此字段用作ID。这样做的好处是,只要我们向数据库添加新记录,它就会自动更新ID,所以我们无需担忧如何跟踪最新添加的内容、获得它的ID并计算出新记录。
现在我们表明了此字段是主键。再次说明,“主键”是一个数据库词汇。键是数据库中具有特殊值的列,通常是您在挑选记录时希望使用的主要内容。数据库使用它们来简化数据的查找。例如,您的工作场所可能为您分配了一个员工编号。此编号使得很容易跟踪您,因为搜索编号“333102”可能比搜索员工“Nizhoni Benally”简单得多,尤其是在您企业中拥有大量员工时。这使您的员工编号成为了用于查找您的键。您可以在数据中使用许多键,主键应该视为最重要的一个。
所以,当在数据库中记录电影时,我们将为每个电影提供一个ID,我们将该ID 设置为主键。
使用功能区中的“New Column”按钮创建另外3列。您将在表中看到3个未命名的空白列。
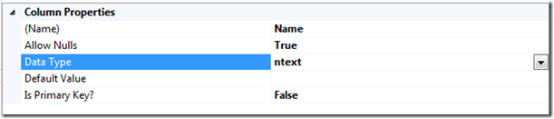
选择第一个空白行,将它命名为“Name”,将数据类型设置为“ntext”。确保“Is Identity”和“Is Primary Key”为 False。

对于第二个空白行,将它命名为“ReleaseYear”并将它的数据类型保持为“bigint”。
对于第三个空白行,将它命名为“Genre”并将它的数据类型保持为“ntext”。
点击 WebMatrix 标题栏的保存按钮

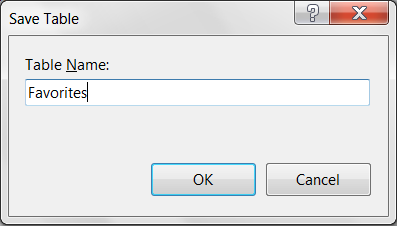
弹出对话框输入表名,命名为 Favorites

点击 OK,将看到新建的表出现在窗体的左边

添加数据
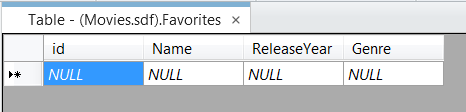
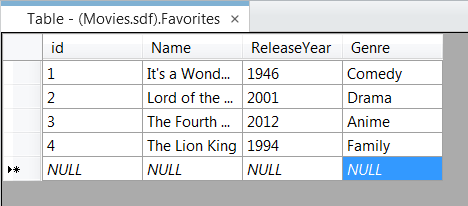
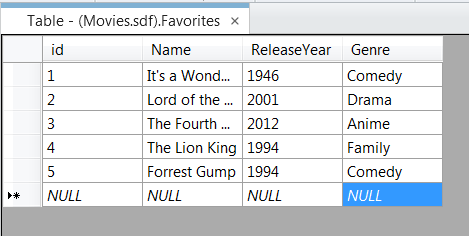
双击 Favorites 表,打开空表,没有数据

在相应的栏位中输入数据,id不需要数据

现在一共录入4条记录

创建一个网页,使用数据
在前面,你看到你的网站使用一个布局包括HTML
93f0f5c25f18dab9d176bd4f6de5d30e,,styling, body 等等.新建一个 CSTHML页, 命名为
datamovies.cshtml.
用一下静态内容替代datamovies.cshtml内容
<div id="movieslist">
<ol>
<li><a href="#">It's a wonderful life</a></li>
<li><a href="#">Lord of the Rings</a></li>
<li><a href="#">The Fourth World</a></li>
<li><a href="#">The Lion King</a></li>
</ol>
</div>静态列表只有4条内容,如果我们想要5条内容,那么我们需要添加一条.当数据库里的数据推送到页面时,页面不知道有多少条记录在数据库中,那么,就会产生N个25edfb22a4f469ecb59f1190150159c6,所以需要循环去添加
我们先来告诉页面关于数据库的信息,在datamovies.cshtml最上面,添加以下代码:
@{
var db= Database.Open("Movies");
var sqlQ = "SELECT * FROM Favorites";
var data = db.Query(sqlQ);
}"@"代表 Razor引擎需要执行的代码,其中的语法在java, C++, C, or C#等编程语言中似曾相识
这时候,我们的代码看起来像这样:
@{
var db= Database.Open("Movies");
var sqlQ = "SELECT * FROM Favorites";
var data = db.Query(sqlQ);
}
<div id="movieslist">
<ol>
<li><a href="#">It's a wonderful life</a></li>
<li><a href="#">Lord of the Rings</a></li>
<li><a href="#">The Fourth World</a></li>
<li><a href="#">The Lion King</a></li>
</ol>
</div>我们从数据库中得到了数据,但是页面中显示的还是静态的内容,首先我们删除其余的25edfb22a4f469ecb59f1190150159c6,只剩下一条
<ol>
<li><a href="#">It's a wonderful life</a></li>
</ol>使用Razor引擎把数据循环添加到页面上,使用@foreach
<ol>
@foreach(var row in data)
{
<li><a href="#">It's a wonderful life</a></li>
}
</ol>
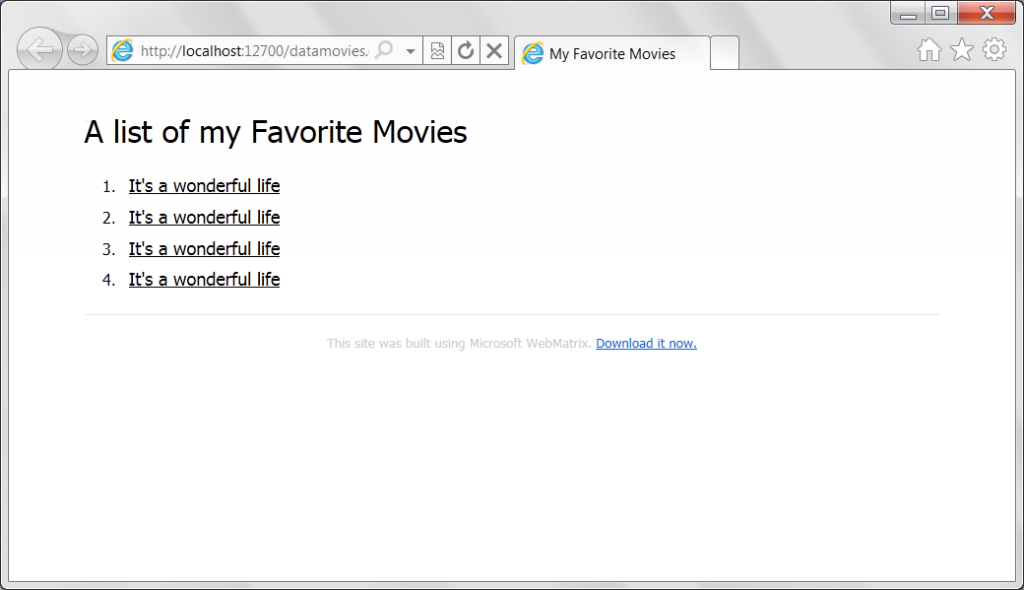
现在我们看到代码,是这样的效果,数据库中有4条记录,一共被循环了4次

但是我们没有得到数据库中的内容,需要把代码改为:
<ol>
@foreach(var row in data)
{
<li><a href="#">@row.Name</a></li>
}
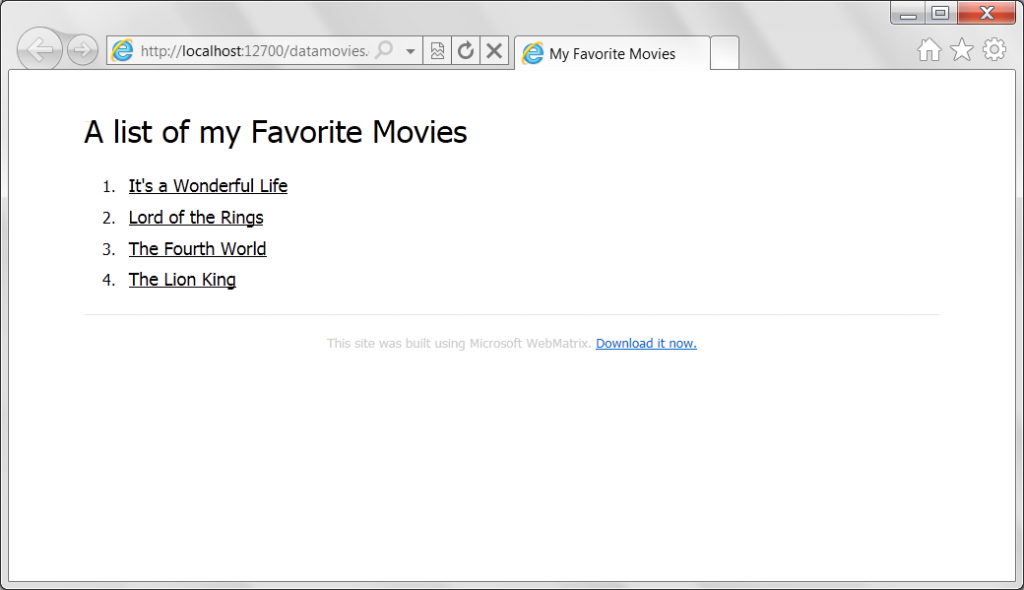
</ol>这样就能得到查询出来的数据

现在我们在数据库中再添加一条数据,就一共有5条数据

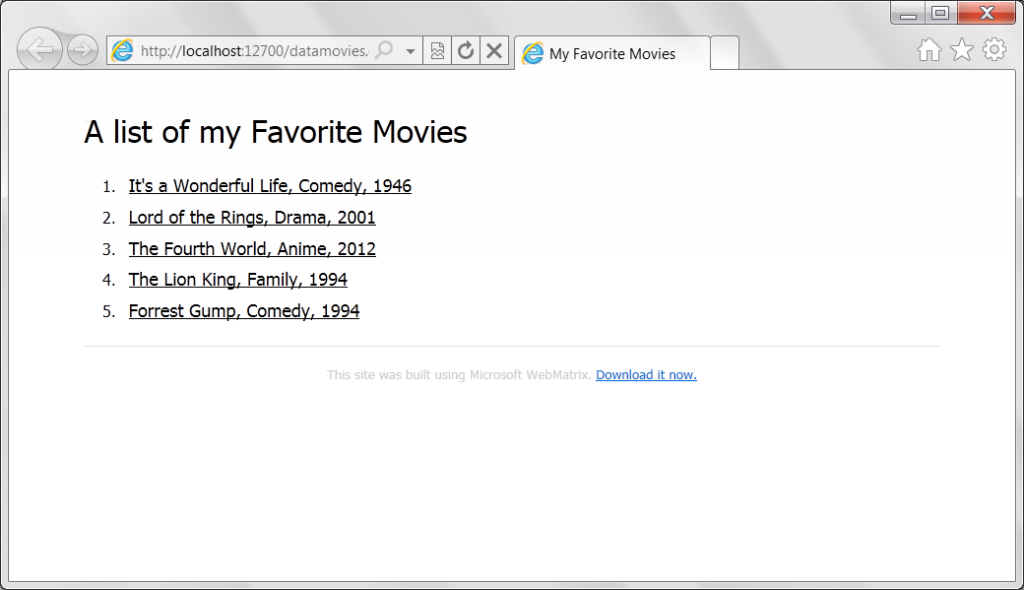
我们再打开页面,呈现的是5条数据的列表

以上就是WebMatrix进阶教程(5):如何在网页中使用数据库的内容,更多相关内容请关注PHP中文网(www.php.cn)!
 丢失的CSS技巧cohost.orgApr 25, 2025 am 09:51 AM
丢失的CSS技巧cohost.orgApr 25, 2025 am 09:51 AM在这篇文章中,布莱克·莫里(Blackle Mori)向您展示了一些骇客,同时试图推动同位HTML支持的极限。如果您敢于使用这些,以免您也被标记为CSS罪犯。
 光标的下一个CSS样式Apr 23, 2025 am 11:04 AM
光标的下一个CSS样式Apr 23, 2025 am 11:04 AM具有CSS的自定义光标很棒,但是我们可以将JavaScript提升到一个新的水平。使用JavaScript,我们可以在光标状态之间过渡,将动态文本放置在光标中,应用复杂的动画并应用过滤器。
 世界碰撞:使用样式查询的钥匙帧碰撞检测Apr 23, 2025 am 10:42 AM
世界碰撞:使用样式查询的钥匙帧碰撞检测Apr 23, 2025 am 10:42 AM互动CSS动画和元素相互启动的元素在2025年似乎更合理。虽然不需要在CSS中实施乒乓球,但CSS的灵活性和力量的增加,可以怀疑Lee&Aver Lee&Aver Lee有一天将是一场
 使用CSS背景过滤器进行UI效果Apr 23, 2025 am 10:20 AM
使用CSS背景过滤器进行UI效果Apr 23, 2025 am 10:20 AM有关利用CSS背景滤波器属性来样式用户界面的提示和技巧。您将学习如何在多个元素之间进行背景过滤器,并将它们与其他CSS图形效果集成在一起以创建精心设计的设计。
 微笑吗?Apr 23, 2025 am 09:57 AM
微笑吗?Apr 23, 2025 am 09:57 AM好吧,事实证明,SVG的内置动画功能从未按计划进行弃用。当然,CSS和JavaScript具有承载负载的能力,但是很高兴知道Smil并没有像以前那样死在水中
 '漂亮”在情人眼中Apr 23, 2025 am 09:40 AM
'漂亮”在情人眼中Apr 23, 2025 am 09:40 AM是的,让#039;跳上文字包装:Safari Technology Preview In Pretty Landing!但是请注意,它与在铬浏览器中的工作方式不同。
 CSS-tricks编年史XLIIIApr 23, 2025 am 09:35 AM
CSS-tricks编年史XLIIIApr 23, 2025 am 09:35 AM此CSS-tricks更新了,重点介绍了年鉴,最近的播客出现,新的CSS计数器指南以及增加了几位新作者,这些新作者贡献了有价值的内容。
 tailwind的@Apply功能比听起来更好Apr 23, 2025 am 09:23 AM
tailwind的@Apply功能比听起来更好Apr 23, 2025 am 09:23 AM在大多数情况下,人们展示了@Apply的@Apply功能,其中包括Tailwind的单个property实用程序之一(会改变单个CSS声明)。当以这种方式展示时,@Apply听起来似乎很有希望。如此明显


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),

SecLists
SecLists是最终安全测试人员的伙伴。它是一个包含各种类型列表的集合,这些列表在安全评估过程中经常使用,都在一个地方。SecLists通过方便地提供安全测试人员可能需要的所有列表,帮助提高安全测试的效率和生产力。列表类型包括用户名、密码、URL、模糊测试有效载荷、敏感数据模式、Web shell等等。测试人员只需将此存储库拉到新的测试机上,他就可以访问到所需的每种类型的列表。

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器

SublimeText3汉化版
中文版,非常好用

WebStorm Mac版
好用的JavaScript开发工具





