微软发布Web开发工具WebMatrix的进阶教程,帮助开发人员人士认识这一号称微软史上最强的Web开发工具。接下来本期将继续为您介绍以下教程。
导读:Microsoft WebMatrix是一个免费的工具,可用于创建、自定义和在Internet上发布网站。
WebMatrix使您能够轻松创建网站。您可以从一个开源应用程序(比如WordPress、Joomla、 DotNetNuke或Orchard)开始,WebMatrix会为您处理下载、安装和配置这些应用程序的任务。或者您可以使用许多内置的模板自行编写代码,这些模板有助于您迅速上手。无论您做何选择,WebMatrix都提供了您的网站运行所需的一切内容,包括Web服务器、数据库和框架。通过在您的开发桌面使用与您将在Web主机上使用的相同堆栈,将网站上线的过程变得既轻松又顺利。
您可以从http://web.ms/webmatrix下载它。
现在您只需花几个小时便可学会使用WebMatrix、CSS、HTML、HTML5、ASP.NET、SQL、数据库等知识以及如何编写简单的Web应用程序。内容如下:
目前为止,您了解了如何使用WebMatrix创建一个非常简单的网页,此网页如何在多种不同的浏览器中运行,以及如何使用CSS样式来使基本的网页更加美观。
在本章中,您将更进一步,开始使用服务器编程。您可能习惯于客户端编程,比如构建在电话、桌面上运行的应用程序或者甚至在浏览器内运行的JavaScript应用程序。服务器编程的重要区别在于,许多应用程序代码不在客户端设备上运行。相反,最终用户的操作会向服务器发起网页请求,如果该网页是“活动”网页,服务器将运行代码并使用该代码生成将发送给浏览器的 HTML 标记和值。然后浏览器呈现此 HTML,用户会看到显示的结果。
随着您技能的不断提升,您将发现有时候将代码混搭在一起会很有用,一些代码在浏览器上运行(通常使用JavaScript或Silverlight等富Internet应用程序(RIA)技术),剩余代码在服务器上运行。
WebMatrix为网页编程引入了Razor语法,它提供的一项功能非常强大,但非常简单,那就是布局引擎。在本文中我们将介绍使用布局功能将所有常见的HTML(比如 93f0f5c25f18dab9d176bd4f6de5d30e和页脚内容)放在一个位置并为您的网页自动生成这些内容,这样当构建网页(比如电影列表)时,该网页的文件将仅拥有该网页的主要内容,您可以添加并完全控制剩余内容。
创建使用Razor的CSHTML网页
目前为止,您创建了使用.HTM 或 .HTML扩展名的HTML网页。这些是静态网页,所以浏览器调用它们的地址时,服务器会将它们和它们的内容发送给浏览器。服务器不会以任何方式处理该网页。
您可能听说过“动态”网页,这些网页是服务器基于HTML以及在服务器上运行来确定应该如何构建网页的代码所构建的,构建的内容将HTML化。动态网页能够实现真正强大的使用场景,本系列的后续内容将使用它们。除此之外,它们将允许您将电影存储到数据库中,让服务器利用数据库中的数据生成您网页的内容,您无需直接在 HTML 网页上编写电影标题,也无需在希望更改列表时更改网页。
在本节中,您将创建第一个动态网页。
在WebMatrix 中,动态网页具有 .CSHTML 或 .VBHTML扩展名。它们实际上是HTML文件,包含使用 C# (CS) 或 Visual Basic (VB) 编写的内联代码,这从扩展名可以看出。我将使用 CSHTML 文件,这样能够使用 C# 语言在网页上编写内联代码。执行此操作的方法,以及支持在 HTML 内部执行此操作的语法具有昵称“Razor”。
我们创建一个动态网页。
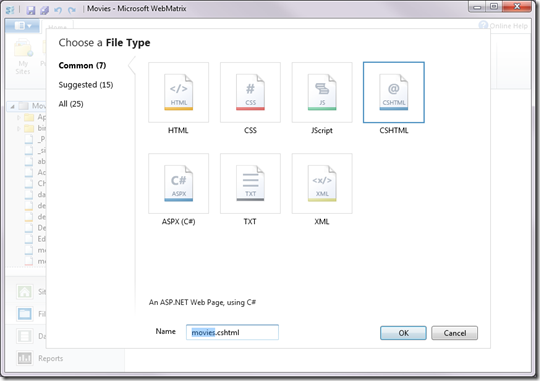
使用WebMatrix,在 Files 工作区中,创建一个名为movies.cshtml的新CSHTML网页:

WebMatrix将创建一个网页,它看起来像一个基本的HTML网页。将此网页的内容替换为以下内容:
<div id="movieslist"> <ol> <li><a href="#">Its a wonderful life</a></li> <li><a href="#">Lord of the Rings</a></li> <li><a href="#">The Fourth World</a></li> <li><a href="#">The Lion King</a></li> </ol> </div>
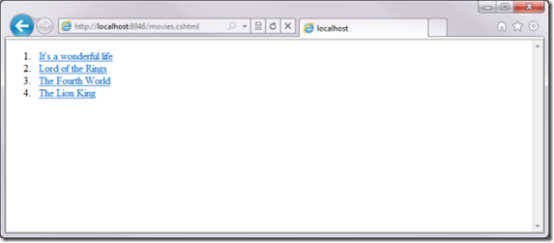
这段代码是不是看起来很奇怪?代码中没有6a74014ee44f5deb5894267f99b68016标记,没有ef1cac8df639bc9110cb13b8b5ab3dd7或a64997a0904a094b4570728d7f327acd标记,但它仍然能生效!或者至少能基本生效。运行它,您将看到以下界面:

页眉和页脚
上面的网页非常类似于我们之前创建的网页,但是让我们将网页页眉定义为HTML中包含电影列表的dc6dce4a544fdca2df29d5ac0ea9906b之前的所有内容,将页脚定义为 HTML中包含电影列表的dc6dce4a544fdca2df29d5ac0ea9906b 之后的所有内容。不要将此与您到目前为止一直使用的 default.html 网页的 1aa9e5d373740b65a0cc8f0a02150c53 和 c37f8231a37e88427e62669260f0074d 标记混淆了。
创建一个名为“PageHeader.cshtml”的新网页,将 default.html 中 moviesList dc6dce4a544fdca2df29d5ac0ea9906b 上方的所有内容复制到它之中。它应该类似于:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>My Favorite Movies</title>
<link rel="stylesheet" type="text/css" href="movies.css" />
</head>
<body>
<header>
<h1>A list of my Favorite Movies</h1>
</header>类似地,创建一个名为“PageFooter.cshtml”的新网页,将 default.html中moviesList dc6dce4a544fdca2df29d5ac0ea9906b下方的所有内容复制到它之中。它应该类似于:
<footer>
This site was built using Microsoft WebMatrix.
<a href="Download>http://web.ms/webmatrix">Download it now.</a>
</footer>
</html>使用Razor动态添加页眉和页脚
现在您创建了这两个网页,接下来使用“Razor”编写第一部分服务器代码。WebMatrix 通过使用“@”字符,突出了HTML和“Razor”代码之间的区别。将此字符放在指示服务器如何操作的任何代码行之前。
例如,以下命令:
@RenderPage("pagename")将导致服务器从“pagename”加载HTML并将它放在当前文件中的此位置。所以对于我们的示例,如果将movies.cshtml更改为:
@RenderPage("PageHeader.cshtml")
<div id="movieslist">
<ol>
<li><a href="#">Its a wonderful life</a></li>
<li><a href="#">Lord of the Rings</a></li>
<li><a href="#">The Fourth World</a></li>
<li><a href="#">The Lion King</a></li>
</ol>
</div>
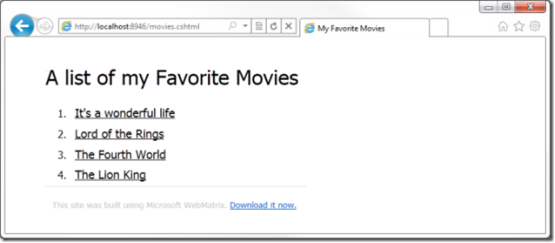
@RenderPage("PageFooter.cshtml")当运行网页时,它将类似于以下界面:

它与静态 HTML 文件的外观完全一样。您不应该感到奇怪,因为它现在具有相同的页眉和页脚(包括要求网页加载 CSS 的代码)以及相同的正文文本。但是可以看到,现在对页面的处理轻松多了,因为所有页眉和页脚代码都不需要处理,您创建的任何新网页都将具有相同的页眉、页脚和样式表。
创建布局网页
使用此方法,您创建了网页,然后在页面运行时使用Razor代码将页眉和页脚代码包含在网页上。这是一种自底向上的方法。
另一种可能更有效的方法是创建一个布局,将该布局用作每个网页的模板,然后将您想要的特定内容包含在该模板中。这更像是一种自顶向下的方法。
我们看一下它的工作原理:创建一个新CSHTML网页,您将它命名为 _siteLayout.cshtml。
将创建的网页的内容替换为以下内容。您可能发现这些代码很熟悉,因为它们是您之前创建的静态 default.html 网页中的所有内容
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>My Favorite Movies</title>
<link rel="stylesheet" type="text/css" href="movies.css" />
</head>
<body>
<header>
<h1>A list of my Favorite Movies</h1>
</header>


