Node.js的http服务器
通过使用HTTP模块的低级API,Node.js允许我们创建服务器和客户端。刚开始学node的时候,我们都会遇到如下代码:
var http = require('http');
http.createServer(function (req,res) {
res.end('Hello World\n');
}).listen(3000,"127.0.0.1");
console.log("Server funning at http://127.0.0.1:3000");这段代码的包括了http模块的信息,意思是:
1.从`Node.js`的核心请求HTTP模块并赋予一个变量,以便在以后的脚本中使用。
于是脚本就可以访问一些方法来通过`Node.js`使用`HTTP`。
2.使用`createServer`创建新的web服务器对象
3.脚本将一个匿名函数传递给服务器,告诉web服务器对象每当其接收到请求时会发生的是什么
4.脚本第4行定义了web服务器的端口和主机,这意味着可以使用`http://127.0.0.1:3000`
来访问服务器
Http头
对于每个HTTP请求和响应,都会发送HTTP头,HTTP头发送的是附加的信息,包括内容类型、服务器发送响应的日期以及HTTP状态码
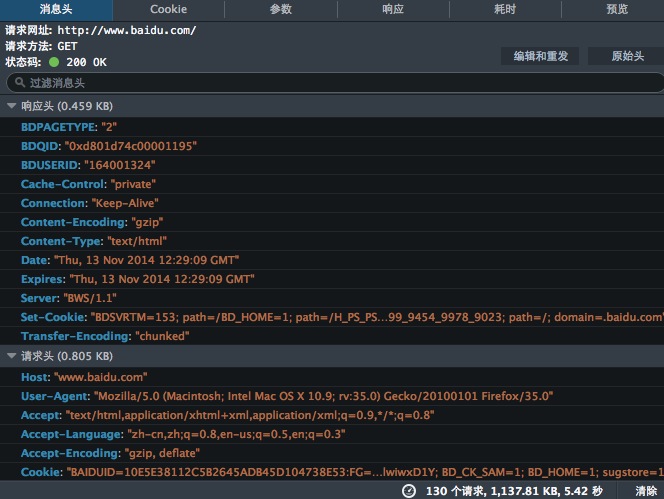
http头包含了许多信息,以下是我的百度首页包含的http头的信息:

由于我的百度首页添加了较多的网站,所以这里的数据和读者们的可能不一样。从中我们可以看出百度是web服务器是BWS/1.1
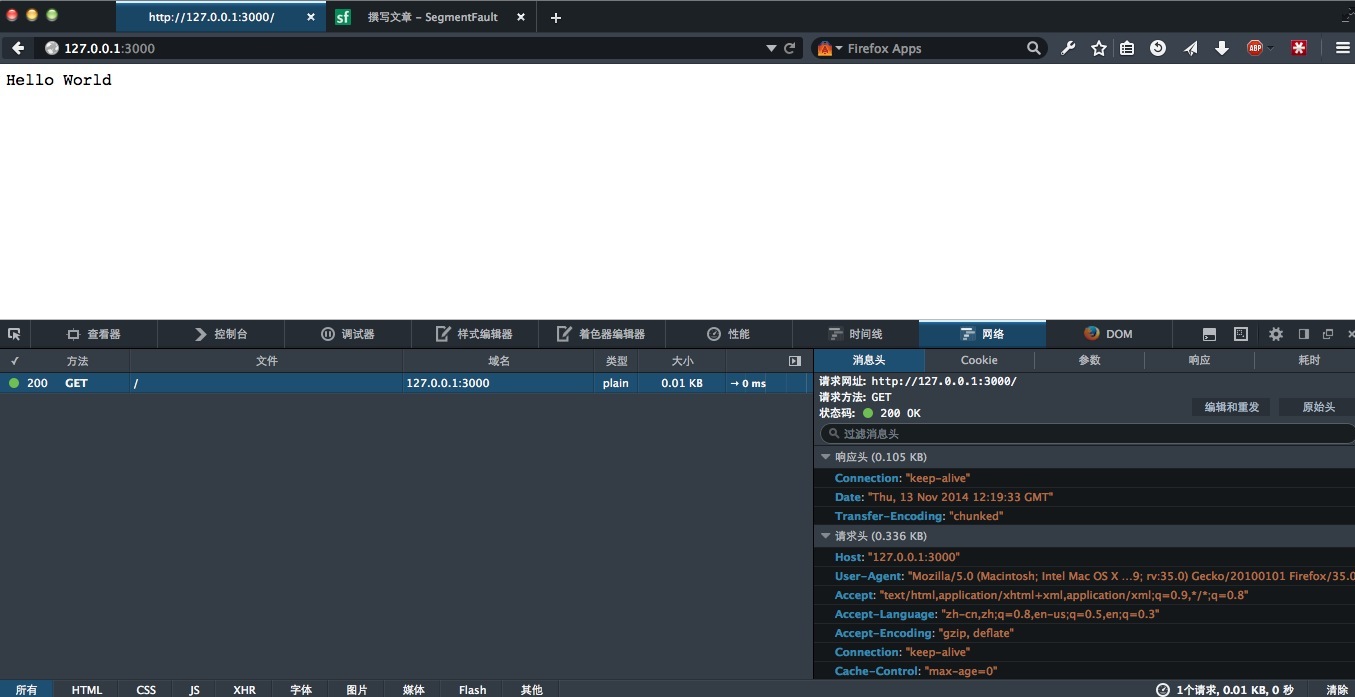
下面是刚才上面那段代码的http头部信息:

Node.js中的重定向
在node中,我们可以很容易地创建一个简单的服务器将访问者重定向到另外一个Web页面上,其准则如下:
1.给客户发送301响应代码,告诉客户,资源已经移到另一个位置了;
2.发送一个位置头告诉客户重定向到哪里。
相关代码如下:
var http = require('http');
http.createServer(function (req,res) {
res.writeHead(301,{
'Location':'Http://example-2.com/web'
});
res.end();
}).listen(3000,'127.0.0.1');
console.log("Server funning at http://127.0.0.1:3000");打开浏览器访问http://127.0.0.1:3000页面会被重定向。
响应不同的请求
Node.js不单可以创建单一的响应,对于多种类型的请求,我们需要给应用程序加一些路由。Node通过使用URL模块让这一切直截了当。URL模块使我们可以读取URL、分析它然后对输出做一些事情。
var url = require('url'); var requestURL = "http://example.com:1234/path?query=string#hash"
现在,我们可以分析请求的URL并从中截取内容,例如,要想获得主机名称,我们可以输入:
url.parse(requestURL).hostname
这时,他将返回"example.com"
取得端口号可以输入:
url.parse(requestURL).port
他将返回“1234”
事件模块
Node.js被认为是实现并发的最佳方法。Events(事件)模块是Node.js的核心,许多其他模块用它来围绕着事件架构功能。由于Node.js运行于单一的线程中,任何同步代码都是阻塞的。所以,在编写Node.js代码的时候我们要考虑一些简单的规则:
1.别阻塞——`Node.js`是单线程的,如果代码阻塞的话所有其他一切都停止了
2.快速返回——操作应当快速返回。如果不能快速返回,就应当将其迁移到另一个进程中
Events模块让开发人员可以为事件设置侦听器和处理器。在客户端js中,我们可以对单击事件设置一个监听器,然后在事件发生时执行一些事情:
var tar = document.getElementById("target");
tar.addEventListener("click", function () {
alert("click event fired,target was clicked");
},false);当然,这是在不考虑IE兼容性的一个例子,Node.js重点事件更常见的是网络事件,包括:
1.来自web服务器的响应
2.从文件读取数据
3.从数据库返回数据
使用Events模块我们首先要创建一个新的EventEmitter实例:
var EventEmitter= require('events').EventEmitter; var test = new EventEmitter();
一旦在代码中加入上述内容,就可以添加事件和侦听器了,我们可以按如下方法发送事件,比如:
test.emit('msg','the message send by node');
第一个参数是对事件进行描述的字符串,以便用于侦听器的匹配
为了接收消息,就必须添加侦听器,侦听器在事件触发时处理它,例如:
test.on('message',function(data){
console.log(data);
});Events模块addListener/on,once,removeListener,removeAllListeners,emit等基本的事件监听模式的方法实现。它与前端DOM树上的事件并不相同,因为它不存在冒泡,逐层捕获等属于DOM的事件行为,也没有preventDefault()、stopPropagation()、 stopImmediatePropagation() 等处理事件传递的方法。
1.类: events.EventEmitter:通过 require('events').EventEmitter 获取 EventEmitter 类。
2.emitter.on(event, listener):添加一个 listener 至特定事件的 listener 数组尾部。 返回 emitter,方便链式调用,下同。
3.emitter.removeListener(event, listener)从一个事件的 listener 数组中删除一个 listener
4.emitter.listeners(event)返回指定事件的 listener 数组
更多详情见:Node.js API 文档
以下代码展示了一条能在5秒内自我毁灭的机密消息:
var EventEmitter = require('events').EventEmitter;
var secretMessage = new EventEmitter();
secretMessage.on('message', function (data) {
console.log(data);
});
secretMessage.on('self destruct', function () {
console.log('the msg is destroyed!');
});
secretMessage.emit('message','this is a secret message.It will self deatruct in 5s');
setTimeout(function () {
secretMessage.emit('self destruct');
},5000);在这段脚本中,发送了两个事件,有两个侦听器。当脚本运行时,消息事件就发生,并由“message”处理器处理
在Node.js中到处都用EventEmitter,所以掌握它是很重要的。Node.js通过I/O操作获得的数据并广泛使用Events模块来支持异步编程
常见问题解答:
问:对于一个事件是否有最大侦听器数量的限制?
答:默认情况下,如果事件有操作10个侦听器,它会发出警告。不过,可以使用emitter.setMaxListener(n)来更改这个数量
问:是否可以侦听所有发送出来的事件?
答:不能。我们需要给每个想要响应的事件创建侦听器
更多Node.js中HTTP模块与事件模块详解相关文章请关注PHP中文网!
 JavaScript的起源:探索其实施语言Apr 29, 2025 am 12:51 AM
JavaScript的起源:探索其实施语言Apr 29, 2025 am 12:51 AMJavaScript起源于1995年,由布兰登·艾克创造,实现语言为C语言。1.C语言为JavaScript提供了高性能和系统级编程能力。2.JavaScript的内存管理和性能优化依赖于C语言。3.C语言的跨平台特性帮助JavaScript在不同操作系统上高效运行。
 幕后:什么语言能力JavaScript?Apr 28, 2025 am 12:01 AM
幕后:什么语言能力JavaScript?Apr 28, 2025 am 12:01 AMJavaScript在浏览器和Node.js环境中运行,依赖JavaScript引擎解析和执行代码。1)解析阶段生成抽象语法树(AST);2)编译阶段将AST转换为字节码或机器码;3)执行阶段执行编译后的代码。
 Python和JavaScript的未来:趋势和预测Apr 27, 2025 am 12:21 AM
Python和JavaScript的未来:趋势和预测Apr 27, 2025 am 12:21 AMPython和JavaScript的未来趋势包括:1.Python将巩固在科学计算和AI领域的地位,2.JavaScript将推动Web技术发展,3.跨平台开发将成为热门,4.性能优化将是重点。两者都将继续在各自领域扩展应用场景,并在性能上有更多突破。
 Python vs. JavaScript:开发环境和工具Apr 26, 2025 am 12:09 AM
Python vs. JavaScript:开发环境和工具Apr 26, 2025 am 12:09 AMPython和JavaScript在开发环境上的选择都很重要。1)Python的开发环境包括PyCharm、JupyterNotebook和Anaconda,适合数据科学和快速原型开发。2)JavaScript的开发环境包括Node.js、VSCode和Webpack,适用于前端和后端开发。根据项目需求选择合适的工具可以提高开发效率和项目成功率。
 JavaScript是用C编写的吗?检查证据Apr 25, 2025 am 12:15 AM
JavaScript是用C编写的吗?检查证据Apr 25, 2025 am 12:15 AM是的,JavaScript的引擎核心是用C语言编写的。1)C语言提供了高效性能和底层控制,适合JavaScript引擎的开发。2)以V8引擎为例,其核心用C 编写,结合了C的效率和面向对象特性。3)JavaScript引擎的工作原理包括解析、编译和执行,C语言在这些过程中发挥关键作用。
 JavaScript的角色:使网络交互和动态Apr 24, 2025 am 12:12 AM
JavaScript的角色:使网络交互和动态Apr 24, 2025 am 12:12 AMJavaScript是现代网站的核心,因为它增强了网页的交互性和动态性。1)它允许在不刷新页面的情况下改变内容,2)通过DOMAPI操作网页,3)支持复杂的交互效果如动画和拖放,4)优化性能和最佳实践提高用户体验。
 C和JavaScript:连接解释Apr 23, 2025 am 12:07 AM
C和JavaScript:连接解释Apr 23, 2025 am 12:07 AMC 和JavaScript通过WebAssembly实现互操作性。1)C 代码编译成WebAssembly模块,引入到JavaScript环境中,增强计算能力。2)在游戏开发中,C 处理物理引擎和图形渲染,JavaScript负责游戏逻辑和用户界面。
 从网站到应用程序:JavaScript的不同应用Apr 22, 2025 am 12:02 AM
从网站到应用程序:JavaScript的不同应用Apr 22, 2025 am 12:02 AMJavaScript在网站、移动应用、桌面应用和服务器端编程中均有广泛应用。1)在网站开发中,JavaScript与HTML、CSS一起操作DOM,实现动态效果,并支持如jQuery、React等框架。2)通过ReactNative和Ionic,JavaScript用于开发跨平台移动应用。3)Electron框架使JavaScript能构建桌面应用。4)Node.js让JavaScript在服务器端运行,支持高并发请求。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

SublimeText3 Linux新版
SublimeText3 Linux最新版

SublimeText3汉化版
中文版,非常好用

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器

安全考试浏览器
Safe Exam Browser是一个安全的浏览器环境,用于安全地进行在线考试。该软件将任何计算机变成一个安全的工作站。它控制对任何实用工具的访问,并防止学生使用未经授权的资源。

PhpStorm Mac 版本
最新(2018.2.1 )专业的PHP集成开发工具





