网页制作Webjx文章简介:使用新的CSS3的”RGBA”声明,不仅仅让我们像通常一样设置RGB颜色,而且还可以设置其透明度。 使用新的CSS3的”RGBA”声明,不仅仅让我们像通常一样设置RGB颜色,而且还可以设置其透明度。
使用新的CSS3的”RGBA”声明,不仅仅让我们像通常一样设置RGB颜色,而且还可以设置其透明度。
使用新的CSS3的”RGBA”声明,不仅仅让我们像通常一样设置RGB颜色,而且还可以设置其透明度。
上一篇文章:CSS3教程(8):CSS3透明度指南
RGBA像RGB一样设置颜色,而这个”A”——RGBA中的最后一个值——允许我们设置该元素的透明度。就像opacity声明一样,一个opacity值为1的元素是完全不透明的,而一个opacity为0的元素是完全透明的。
浏览器兼容性
RGBA现在在Firefox、Google Chrome和Safari中都有比较好的支持,同样不需要前缀。 CSS3 RGBA 色彩

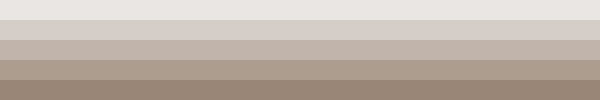
上面的效果有以下样式实现:
div.rgbaL1 { background:rgba(153, 134, 117, 0.2); height:20px; } div.rgbaL2 { background:rgba(153, 134, 117, 0.4); height:20px; } div.rgbaL3 { background:rgba(153, 134, 117, 0.6); height:20px; } div.rgbaL4 { background:rgba(153, 134, 117, 0.8); height:20px; } div.rgbaL5 { background:rgba(153, 134, 117, 1.0); height:20px; }
浏览器支持
Firefox(3.05 …)
Google Chrome(1.0.154 …)
Google Chrome(2.0.156 …)
Internet Explorer(IE7, IE8 RC1 )
Opera(9.6 …)
Safari(3.2.1 windows…)
以上就是CSS3教程(9):设置RGB颜色_css3_CSS_网页制作的内容,更多相关内容请关注PHP中文网(www.php.cn)!
 CSS旋转木马内的卷轴驱动动画May 16, 2025 am 09:50 AM
CSS旋转木马内的卷轴驱动动画May 16, 2025 am 09:50 AM嘿,不是与滚动区域一起使用的相当新的CSS功能吗?哦,是的,那是卷轴驱动的动画。是否应该在滚动浏览CSS旋转木马中的项目时触发动画吗?
 CSS包含:为您的项目选择正确的方法May 16, 2025 am 12:02 AM
CSS包含:为您的项目选择正确的方法May 16, 2025 am 12:02 AMThebestmethodforincludingCSSdependsonprojectsizeandcomplexity:1)Forlargerprojects,useexternalCSSforbettermaintainabilityandperformance.2)Forsmallerprojects,internalCSSissuitabletoavoidextraHTTPrequests.Alwaysconsidermaintainabilityandperformancewhenc
 @KeyFrames vs CSS过渡:有什么区别?May 14, 2025 am 12:01 AM
@KeyFrames vs CSS过渡:有什么区别?May 14, 2025 am 12:01 AM@keyframesandCSSTransitionsdifferincomplexity:@keyframesallowsfordetailedanimationsequences,whileCSSTransitionshandlesimplestatechanges.UseCSSTransitionsforhovereffectslikebuttoncolorchanges,and@keyframesforintricateanimationslikerotatingspinners.
 使用页面CMS进行静态站点内容管理May 13, 2025 am 09:24 AM
使用页面CMS进行静态站点内容管理May 13, 2025 am 09:24 AM我知道,我知道:有大量的内容管理系统选项可用,而我进行了几个测试,但实际上没有一个是一个,y'知道吗?怪异的定价模型,艰难的自定义,有些甚至最终成为整个&
 链接HTML中CSS文件的最终指南May 13, 2025 am 12:02 AM
链接HTML中CSS文件的最终指南May 13, 2025 am 12:02 AM链接CSS文件到HTML可以通过在HTML的部分使用元素实现。1)使用标签链接本地CSS文件。2)多个CSS文件可通过添加多个标签实现。3)外部CSS文件使用绝对URL链接,如。4)确保正确使用文件路径和CSS文件加载顺序,优化性能可使用CSS预处理器合并文件。
 CSS Flexbox与网格:全面评论May 12, 2025 am 12:01 AM
CSS Flexbox与网格:全面评论May 12, 2025 am 12:01 AM选择Flexbox还是Grid取决于布局需求:1)Flexbox适用于一维布局,如导航栏;2)Grid适合二维布局,如杂志式布局。两者在项目中可结合使用,提升布局效果。
 如何包括CSS文件:方法和最佳实践May 11, 2025 am 12:02 AM
如何包括CSS文件:方法和最佳实践May 11, 2025 am 12:02 AM包含CSS文件的最佳方法是使用标签在HTML的部分引入外部CSS文件。1.使用标签引入外部CSS文件,如。2.对于小型调整,可以使用内联CSS,但应谨慎使用。3.大型项目可使用CSS预处理器如Sass或Less,通过@import导入其他CSS文件。4.为了性能,应合并CSS文件并使用CDN,同时使用工具如CSSNano进行压缩。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

SublimeText3 Linux新版
SublimeText3 Linux最新版

SublimeText3 英文版
推荐:为Win版本,支持代码提示!

记事本++7.3.1
好用且免费的代码编辑器

PhpStorm Mac 版本
最新(2018.2.1 )专业的PHP集成开发工具

安全考试浏览器
Safe Exam Browser是一个安全的浏览器环境,用于安全地进行在线考试。该软件将任何计算机变成一个安全的工作站。它控制对任何实用工具的访问,并防止学生使用未经授权的资源。






