,然后用IE5直接打开myfile.xml,会得到一个出错信息页面:XML轻松学习手册 ajie ajie@aolhoo.com 20010115 七. 关于XML的更多
好了,到现在你已经知道:
第二章XML概念
一.扩展性---使用XML,你可以为你的文档建立自己的标记(tags)。
XML的第一个词是"扩展性",这正是XML强大的功能和弹性的原因。的标记,然后在下再根据游戏类别建立,等标记。只要清晰,易于理解你可以建立任何数量的标记。,年龄,姓名等,而不是数据的内容,比如:<10pxl>,<18>,<张三>,这些都是无用的标记。如果你学过数据库,你可以这样理解,标识就是一种字段名。
二.标识---使用XML你可以识别文档中的元素。
XML的第二个词是"标识",这表明了XML的目的是标识文档中的元素。frist step 表示粗体,只用来说明是用粗体来显示"frist step"字符,本身并不包含任何实际的信息,在页面上你看不到,真正传达信息的是"frist step "。
三.语言---使用XML你要遵循特定的语法来标识你的文档。
XML第三个词是"语言"。这表明了作为一种语言XML必须遵循一定的规则。虽然XML的扩展性允许你创建新标识,但它仍然必须遵循特定的结构,语法和明确的定义。
四.结构化---XML促使文档结构化,所有的信息按某种关系排列。
"结构化"听起来太抽象了,我们这样理解,结构化就是为你的文档建立一个框架,就象写文章先写一个提纲。结构化使你的文档看起来不会杂乱无章,每一部分都紧密联系,形成一个整体。XML轻松学习手册 XML快速入门什么是XML 使用XML的好处 XML的概念扩展性 标识 ,分支和页是子元素,如和。
五.Meta数据(Metadata)---专业的XML使用者会使用meta数据来工作。
在HTML中我们知道可以使用meta标识来定义网页的关键字,简介等,这些标识不会显示在网页中,但可以被搜索引擎搜索到,并影响搜索结果的排列顺序。
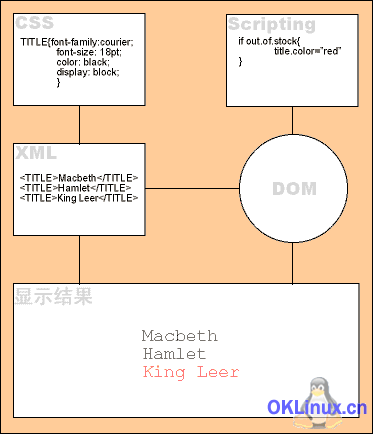
六.显示
单独用XML不能显示页面,我们使用格式化技术,比如CSS或者XSL,才能显示XML标记创建的文档。
七.DOM
DOM全称是document object model(文档对象模型),DOM是用来干什么的呢?假设把你的文档看成一个单独的对象,DOM就是如何用HTML或者XML对这个对象进行操作和控制的标准。
1.XML描述数据类型。例如:"King lear"是一个标题元素;
第三章 XML的术语
一.XML文档的有关术语
什么是XML文档?知道HTML原代码文件吧,XML文档就是用XML标识写的XML原代码文件。XML文档也是ASCII的纯文本文件,你可以用Notepad创建和修改。XML文档的后缀名为.XML,例如myfile.xml。用IE5.0以上浏览器也可以直接打开.xml文件,但你看到的就是"XML原代码",而不会显示页面内容。你可以将下面代码存为myfile.xml试试:XML轻松学习手册 ajie ajie@aolhoo.com 20010115 QUICK START OF XML ajie ajie ajie 就是标识。word 。其中color就是font的属性之一。ajie ajiefemale
二.DTD的有关术语
什么是DTD,我们上面已经简略提到。DTD是一种保证XML文档格式正确的有效方法,可以比较XML文档和DTD文件来看文档是否符合规范,元素和标签使用是否正确。一个DTD文档包含:元素的定义规则,元素间关系的定义规则,元素可使用的属性,可使用的实体或符号规则。XML轻松学习手册 ajie ... ... 就是根元素。在XML和DTD文件中,第一个定义的都是根元素。是父元素,,<author>是它的子元素,而<myfile>又是<filelist>的子元素。象<title>这样没有包含任何子元素的最后一级元素我们也称之为"页元素"。<br> 4.Parser(解析软件) <br> Parser是一种检查XML文档是否遵循DTD规范的工具软件。<br> XML的parser发展为两类:一种是"非确认类paeser",只检测文档是否遵守XML语法规则,是否用元素标识建立了文档树。另一种是"确认类paeser",它不但检测文档语法,结构树,而且比较解析你使用的元素标识是否遵守了相应DTD文件的规范。<br> Parser能独立使用,也可以成为编辑软件或浏览器的一部分。在后面的相关资源列表里,我列出了当前比较流行的一些parsers。<br> 好了,通过第三章的学习,我们已经了解了一些XML和DTD的基本术语,但是我们还不知道怎样来写这些文件,需要遵循什么样的语法,在下一章,将重点介绍有关撰写XML和DTD文档的语法。请继续浏览,谢谢!</p>
<p>第四章 XML语法<br> 提纲:<br> 一.XML语法规则<br> 二.元素的语法<br> 三.注释的语法<br> 四.CDATA的语法<br> 五.Namespaces的语法<br> 六.entity的语法<br> 七.DTD的语法</p>
<p> 通过前面三章的学习,我们已经对什么是XML,它的实现原理以及相关的术语有所了解。接下来我们就开始学习XML的语法规范,动手写自己的XML文档。</p>
<p> 一.XML语法规则</p>
<p> XML的文档和HTML的原代码类似,也是用标识来标识内容。创建XML文档必须遵守下列重要规则:<br> 规则1:必须有XML声明语句<br> 这一点我们在上一章学习时已经提到过。声明是XML文档的第一句,其格式如下:<br> <?xml version="1.0" standalone="yes/no" encoding="UTF-8"?> <br> 声明的作用是告诉浏览器或者其它处理程序:这个文档是XML文档。声明语句中的version表示文档遵守的XML规范的版本;standalone表示文档是否附带DTD文件,如果有,参数为no;encoding表示文档所用的语言编码,默认是UTF-8。<br> 规则2:是否有DTD文件<br> 如果文档是一个"有效的XML文档"(见上一章),那么文档一定要有相应DTD文件,并且严格遵守DTD文件制定的规范。DTD文件的声明语句紧跟在XML声明语句后面,格式如下:<br> <!DOCTYPE type-of-doc SYSTEM/PUBLIC "dtd-name"> <br> 其中:<br> "!DOCTYPE"是指你要定义一个DOCTYPE;<br> "type-of-doc"是文档类型的名称,由你自己定义,通常于DTD文件名相同;<br> "SYSTEM/PUBLIC"这两个参数只用其一。SYSTEM是指文档使用的私有DTD文件的网址,而PUBLIC则指文档调用一个公用的DTD文件的网址。<br> "dtd-name" 就是DTD文件的网址和名称。所有DTD文件的后缀名为".dtd"。<br> 我们还是用上面的例子,应该写成这样:<br> <?xml version="1.0" standalone="no" encode="UTF-8"?><br> <!DOCTYPE filelist SYSTEM "filelist.dtd"><br> 规则3:注意你的大小写<br> 在XML文档中,大小写是有区别的。<P>和<p>是不同的标识。注意在写元素时,前后标识大小写要保持一样。例如:<Author>ajie</Author>,写成<Author>ajie</author>是错误的。<br> 你最好养成一种习惯,或者全部大写,或者全部小写,或者大写第一个字母。这样可以减少因为大小写不匹配产生的文档错误。<br> 规则4:给属性值加引号<br> 在HTML代码里面,属性值可以加引号,也可以不加。例如:<font color=red>word</font>和<font color="red">word</font>都可以被浏览器正确解释。<br> 但是在XML中则规定,所有属性值必须加引号(可以是单引号,也可以是双引号),否则将被视为错误。<br> 规则5:所有的标识必须有相应的结束标识<br> 在HTML中,标识可能不是成对出现的,比如<br>。而在XML中规定,所有标识必须成对出现,有一个开始标识,就必须有一个结束标识。否则将被视为错误。<br> 规则6:所有的空标识也必须被关闭<br> 空标识就是标识对之间没有内容的标识。比如<br>,<img>等标识。在XML中,规定所有的标识必须有结束标识,针对这样的空标识,XML中处理的方法是在原标识最后加/,就可以了。例如:<br> <br>应写为<br />;<br> <META name="keywords" content="XML, SGML, HTML">应写为<META name="keywords" content="XML, SGML, HTML" />;<br> <IMG src= "cool.gif">应写为<IMG src= "cool.gif" /></p>
<p> 二.元素的语法</p>
<p> 元素由一对标识以及其中的内容组成。就象这样:ajie。元素的名称和标识的名称是一样的。标识可以用属性来进一步描述。<br> 在XML中,没有任何保留字,所以你可以随心所欲的用任何词语来作为元素名称。但是也必须遵守下列规范:<br> 1.名称中可以包含字母、数字以及其它字母;<br> 2.名称不能以数字或"_" (下划线)开头;<br> 3.名称不能以字母xml(或XML 或Xml ..)开头<br> 4.名称中不能包含空格<br> 5.名称中间不能包含":"(冒号) <br> 为了使元素更容易阅读理解和操作,我们还有一些建议:<br> 1.名称中不要使用"."。因为在很多程序语言中,"."是作为对象的属性,例如:font.color。同样的原因"-"也最好不要用,必须使用的,以"_"代替;<br> 2.名称尽量简短。<br> 3.名称的大小写尽量采用同一标准。<br> 4.名称可以使用非英文字符,比如用中文。但是有些软件可能不支持。(IE5目前是支持中文元素的。) <br> 另外,补充一点关于属性的说明。在HTML中,属性可以用来定义元素的显示格式,比如:<font color="red">word</font>将把word显示为红色。而在XML中,属性只是对标识的描述,与元素内容的显示无关。例如同样一句:<font color="red">word</font>,并不会将word显示为红色。(那么,有网友会问:如何在XML中将文字显示为红色呢?这就需要使用CSS或者XSL,我们在下面详细讲述。)</p>
<p> 三.注释的语法</p>
<p> 注释是为了便于阅读和理解,在XML文档添加的附加信息,将不会被程序解释或则浏览器显示。<br> 注释的语法如下:<br> <!-- 这里是注释信息--> <br> 可以看到,它和HTML中的注释语法是一样的,非常容易。养成良好的注释习惯将使你的文档更加便于维护,共享,看起来也更专业。<br></p>
<p> 四.CDATA的语法</p>
<p> CDATA全称character data,翻译为字符数据。我们在写XML文档时,有时需要显示字母,数字和其它的符号本身,比如"<",而在XML中,这些字符已经有特殊的含义,我们怎么办呢?这就需要用到CDATA语法。语法格式如下:<br/> <![CDATA[这里放置需要显示的字符]]> <br> 例如:<br> <![CDATA[<AUTHOR sex="female">ajie</AUTHOR>]]> <br> 在页面上显示的内容将是"<AUTHOR sex="female">ajie</AUTHOR>"</p>
<p> 五.Namespaces的语法</p>
<p> Namespaces翻译为名字空间。名字空间有什么作用呢?当我们在一个XML文档中使用他人的或者多个DTD文件,就会出现这样的矛盾:因为XML中标识都是自己创建的,在不同的DTD文件中,标识名可能相同但表示的含义不同,这就可能引起数据混乱。<br> 比如在一个文档<table>wood table</table>中<table>表示桌子,<br> 而在另一个文档<table>namelist</table>中<table>表示表格。如果我需要同时处理这两个文档,就会发生名字冲突。<br> 了解决这个问题,我们引进了namespaces这个概念。namespaces通过给标识名称加一个网址(URL)定位的方法来区别这些名称相同的标识。<br> Namespaces同样需要在XML文档的开头部分声明,声明的语法如下:<br> <document xmlns:yourname='URL'><br> 其中yourname是由你定义的namespaces的名称,URL就是名字空间的网址。<br> 假设上面的"桌子<table>"文档来自http://www.zhuozi.com,我们就可以声明为<br> <document xmlns:zhuozi='http://www.zhuozi.com'> <br> 然后在后面的标识中使用定义好的名字空间:<br> <zhuozi:table>wood table</table><br> 这样就将这两个<table>区分开来。注意的是:设置URL并不是说这个标识真的要到那个网址去读取,仅仅作为一种区别的标志而已。</p>
<p> 六.entity的语法</p>
<p> entity翻译为"实体"。它的作用类似word中的"宏",也可以理解为DW中的摸板,你可以预先定义一个entity,然后在一个文档中多次调用,或者在多个文档中调用同一个entity。<br> entity可以包含字符,文字等等,使用entity的好处在于:1.它可以减少差错,文档中多个相同的部分只需要输入一遍就可以了。2.它提高维护效率。比如你有40个文档都包含copyright的entity,如果需要修改这个copyright,不需要所有的文件都修改,只要改最初定义的entity语句就可以了。<br> XML定义了两种类型的entity。一种是我们这里说的普通entity,在XML文档中使用;另一种是参数entity,在DTD文件中使用。<br> entity的定义语法为:<br> <!DOCTYPE filename [<br/> <!ENTITY entity-name "entity-content"<br/> ]<br/> ><br> 例如我要定义一段版权信息:<br> <!DOCTYPE copyright [<br/> <!ENTITY copyright "Copyright 2001, Ajie. All rights reserved"<br/> ]<br/> ><br> 如果我的版权信息内容和他人共享一个XML文件,也可以使用外部调用的方法,语法象这样:<br> <!DOCTYPE copyright [<br/> <!ENTITY copyright SYSTEM "http://www.sample.com/copyright.xml"> <br> ]<br> ><br> 定义好的entity在文档中的引用语法为:&entity-name;<br> 例如,上面定义的版权信息,调用时写作:©right;<br> 完整的例子如下,你可以copy下来存为copyright.xml观看实例:<br> <?xml version="1.0" encoding="GB2312"?><br> <!DOCTYPE copyright [<br/> <!ENTITY copyright "Copyright 2001, Ajie. All rights reserved"><br> ]><br> <myfile><br> <title>XML ajie ajie@aolhoo.com 20010115
七.DTD的语法
DTD是"有效XML文档"的必须文件,我们通过DTD文件来定义文档中元素和标识的规则及相互关系。如何建立一个DTD文件呢?让我们一起来学习:
Symbol
含 义
举 例
#PCDATA
包含字符或文本数据
#PCDATA, element-name
包含文本和其它子元素
,
使用逗号分隔排序
|
使用"|"表示或者
name
只能使用一次
name?
使用一次或者不使用
name+
使用至少一次或多次
name*
使用一次,多次,或者根本不使用
( )
设置组,可以嵌套
另外,我们还可以为元素定义属性,因为我们不推荐使用属性,在这里就不详细展开了。XML轻松学习手册 ajie
在HTML中调用XML数据 标题: 作者: 第五章:XML实例解析
第一步:定义新标识。
根据实际的CD数据,首先新建一个名为的标识;其次建立它相关的数据标识,分别是:CD名称,演唱者<Artist>,出版年代<Year>,国家<Country>,发行公司<Company>和价格<Price>;最后还要建立一个名为目录<CATALOG>的标识。为什么要再建立一个<CATALOG>标识呢?因为在XML文档中规定,必须且只能有一个根元素(标识),我们有多个CD数据,这些数据是并列的关系,所以需要为这些并列的元素建立一个根元素。<br> 以上元素的定义和关系都完全符合XML标准,不需要特别的DTD文件来定义,所以可以省略DTD定义。如果我们想使用DTD来定义,以上过程可以表示为:<br> <!ELEMENT CATALOG (CD)*><br> <!ELEMENT CD (Title,Artist,Year,Country,Company,Price)><br> <!ELEMENT Title (#PCDATA)><br> <!ELEMENT Artist (#PCDATA)><br> <!ELEMENT Year (#PCDATA)><br> <!ELEMENT Country (#PCDATA)><br> <!ELEMENT Company (#PCDATA)><br> <!ELEMENT Price (#PCDATA)><br> 这段代码表示:元素CATALOG包含多个CD子元素,而子元素CD又依次包含Title, Artist, Year, Country, Company, Price 六个子元素,它们的内容都定义为文本(字符,数字,文本)。(注:具体的语法说明可以看上一章关于DTD的介绍)</p>
<p> 第二步:建立XML文档。</p>
<p> <?xml version="1.0"?><br> <CATALOG><br> <CD><br> <TITLE>Empire Burlesque Bob Dylan USA Columbia 10.90 1985 Hide your heart Bonnie Tylor UK CBS Records 9.90 1988 Greatest Hits Dolly Parton USA RCA 9.90 1982 Still got the blues Gary More UK Virgin redords 10.20 1990 Eros Eros Ramazzotti EU BMG 9.90 1997
第三步:建立相应的HTML文件。
1.导入XML数据。标识来将XML数据绑定在表格中。其中ID,DATASRC,DTATFLD都是的属性。代码如下:Title: Artist: Year: Country: Company: Price:
CD Navigate
Title: Artist: Year: Country: Company: Price:
第六章:XML相关资源
一. XML的大本营
XML是由W3C(World Wide Web Consortium)国际组织负责开发和制定标准的。关于XML最权威,最新的消息都来自W3C。网址是:http://w3c.org/XML/
二. XML指南
http://www.w3.org/TR/REC-xml
三. XML常见问题
Peter Flynn的XML FAQ
四. XML主题网站
http://www.xml.com/
五. XML的编辑软件
目前XML文档的编辑软件依然很少。虽然我们可以手工编写,但是如果有一个好的软件(类似用DW/FP编写HTML),可以减少差错和提高效率。下面是现有的一些编辑软件。
六. 支持XML的浏览器
http://www.microsoft.com/windows/ie/
七. XML parser
Parser是一个检查XML文档语法是否符合DTD定义,并进行解析的软件。
八. Schema编辑软件
Schema我们前面介绍过,DTD就是一种Schema,我们可以手工写DTD,但现在已经有一些Schema编辑软件来帮助我们更方便的建立DTD。
以上就是XML轻松学习手册的内容,更多相关内容请关注PHP中文网(www.php.cn)!
声明
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn
RSS文档:Web联合组织的基础 Apr 18, 2025 am 12:04 AM RSS文档是基于XML的结构化文件,用于发布和订阅频繁更新的内容。它的主要作用包括:1)自动化内容更新,2)内容聚合,3)提高浏览效率。通过RSSfeed,用户可以订阅并及时获取来自不同来源的最新信息。
解码RSS:内容提要的XML结构 Apr 17, 2025 am 12:09 AM RSS的XML结构包括:1.XML声明和RSS版本,2.频道(Channel),3.条目(Item)。这些部分构成了RSS文件的基础,允许用户通过解析XML数据来获取和处理内容信息。
如何解析和利用基于XML的RSS提要 Apr 16, 2025 am 12:05 AM RSSFEEDSUSEXMLTOSYNDICATECONTENT; PARSINGTHEMINVOLVESLOADINGINGINGINGINSSTRUCTURE,andExtractingData.ApplicationsIncludeBuildBuildingNewSagGregatorSaterNewSagGregatorSator andTrackingPodcastepodcastepisodes。
RSS文档:他们如何提供您喜欢的内容 Apr 15, 2025 am 12:01 AM RSS文档的工作原理是通过XML文件发布内容更新,用户通过RSS阅读器订阅并接收通知。1.内容发布者创建并更新RSS文档。2.RSS阅读器定期访问并解析XML文件。3.用户浏览和阅读更新内容。使用示例:订阅TechCrunch的RSS源,只需复制链接到RSS阅读器中即可。
用XML建造供稿:RSS的动手指南 Apr 14, 2025 am 12:17 AM 使用XML构建RSSfeed的步骤如下:1.创建根元素并设置版本;2.添加channel元素及其基本信息;3.添加条目(item)元素,包括标题、链接和描述;4.转换XML结构为字符串并输出。通过这些步骤,你可以从零开始创建一个有效的RSSfeed,并通过添加额外的元素如发布日期和作者信息来增强其功能。
创建RSS文档:逐步教程 Apr 13, 2025 am 12:10 AM 创建RSS文档的步骤如下:1.使用XML格式编写,根元素为,包含元素。2.在内添加、、等元素描述频道信息。3.添加元素,每个代表一个内容条目,包含、、、等。4.可选地添加和元素,丰富内容。5.确保XML格式正确,使用在线工具验证,优化性能并保持内容更新。
XML在RSS中的作用:联合内容的基础 Apr 12, 2025 am 12:17 AM XML在RSS中的核心作用是提供一种标准化和灵活的数据格式。1.XML的结构和标记语言特性使其适合数据交换和存储。2.RSS利用XML创建标准化格式,方便内容共享。3.XML在RSS中的应用包括定义feed内容的元素,如标题和发布日期。4.优势包括标准化和可扩展性,挑战包括文件冗长和严格语法要求。5.最佳实践包括验证XML有效性、保持简洁、使用CDATA和定期更新。
从XML到可读的内容:揭开RSS feed的神秘面纱 Apr 11, 2025 am 12:03 AM rssfeedsarexmldocuments usedforcontentAggregation and distribution.totransformthemintoreadableContent:1)parsethethexmlusinglibrarieslibrariesliblarieslikeparserinparserinpython.2)andledifferentifferentrssssssssssssssssssssssssssssssssssssssssssssssersions andpotentionparsingrorS.3)
See all articles 热AI工具 Undresser.AI Undress 人工智能驱动的应用程序,用于创建逼真的裸体照片
AI Clothes Remover 用于从照片中去除衣服的在线人工智能工具。
热门文章 R.E.P.O.最佳图形设置 1 个月前 By尊渡假赌尊渡假赌尊渡假赌
威尔R.E.P.O.有交叉游戏吗? 1 个月前 By尊渡假赌尊渡假赌尊渡假赌
热工具 MinGW - 适用于 Windows 的极简 GNU 这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。
DVWA Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中
SecLists SecLists是最终安全测试人员的伙伴。它是一个包含各种类型列表的集合,这些列表在安全评估过程中经常使用,都在一个地方。SecLists通过方便地提供安全测试人员可能需要的所有列表,帮助提高安全测试的效率和生产力。列表类型包括用户名、密码、URL、模糊测试有效载荷、敏感数据模式、Web shell等等。测试人员只需将此存储库拉到新的测试机上,他就可以访问到所需的每种类型的列表。
SublimeText3 Mac版 神级代码编辑软件(SublimeText3)
热门话题  RSS文档:Web联合组织的基础Apr 18, 2025 am 12:04 AM
RSS文档:Web联合组织的基础Apr 18, 2025 am 12:04 AM 解码RSS:内容提要的XML结构Apr 17, 2025 am 12:09 AM
解码RSS:内容提要的XML结构Apr 17, 2025 am 12:09 AM 如何解析和利用基于XML的RSS提要Apr 16, 2025 am 12:05 AM
如何解析和利用基于XML的RSS提要Apr 16, 2025 am 12:05 AM RSS文档:他们如何提供您喜欢的内容Apr 15, 2025 am 12:01 AM
RSS文档:他们如何提供您喜欢的内容Apr 15, 2025 am 12:01 AM 用XML建造供稿:RSS的动手指南Apr 14, 2025 am 12:17 AM
用XML建造供稿:RSS的动手指南Apr 14, 2025 am 12:17 AM 创建RSS文档:逐步教程Apr 13, 2025 am 12:10 AM
创建RSS文档:逐步教程Apr 13, 2025 am 12:10 AM XML在RSS中的作用:联合内容的基础Apr 12, 2025 am 12:17 AM
XML在RSS中的作用:联合内容的基础Apr 12, 2025 am 12:17 AM 从XML到可读的内容:揭开RSS feed的神秘面纱Apr 11, 2025 am 12:03 AM
从XML到可读的内容:揭开RSS feed的神秘面纱Apr 11, 2025 am 12:03 AM