http请求头的数据量
我们先分析下请求头,看看每次请求都带了那些额外的数据.下面是监控的google的请求头
Host www.google.com.hk
User-Agent Mozilla/5.0 (Windows; U; Windows
NT 5.2; en-US; rv:1.9.2.3) Gecko/20100401 Firefox/3.6.3 GTBDFff GTB7.0
Accept text/html,application/xhtml+xml,application/xml;q=0.9,*/*;q=0.8
Accept-Language zh-cn,en-us;q=0.7,en;q=0.3
Accept-Encoding gzip,deflate
Accept-Charset ISO-8859-1,utf-8;q=0.7,*;q=0.7
Keep-Alive 115
Proxy-Connection keep-alive
返回的response head
Date Sat,
17 Apr 2010 08:18:18 GMT
Expires -1
Cache-Control private, max-age=0
Content-Type text/html; charset=UTF-8
Set-Cookie
PREF=ID=b94a24e8e90a0f50:NW=1:TM=1271492298:LM=1271492298:S=JH7CxsIx48Zoo8Nn;
expires=Mon, 16-Apr-2012 08:18:18 GMT; path=/; domain=.google.com.hk
NID=33=EJVyLQBv2CSgpXQTq8DLIT2JQ4aCAE9YKkU2x-h4hVw_ATrGx7njA69UUBMbzVHVnkAOe_jlGGzOoXhQACSFDP1i53C8hWjRTJd0vYtRNWhGYGv491mwbngkT6LCYbvg;
expires=Sun, 17-Oct-2010 08:18:18 GMT; path=/; domain=.google.com.hk; HttpOnly
Content-Encoding gzip
Server gws
Content-Length 4344
这里发送的请求头的大小大概420 bytes,返回的请求头大概 600 bytes。
可见每次请求都会带上一些额外的信息进行传输(这次请求中还没有带cookie),当请求的资源很小,比如1个不到1k的图标,可能request带的数据比实际图标的数据量还大。
所以当请求越多的时候,在网络上传输的数据自然就多,传输速度自然就慢了。
其实request自带的数据量还是小问题,毕竟request能带的数据量还是有限的。
http连接的开销
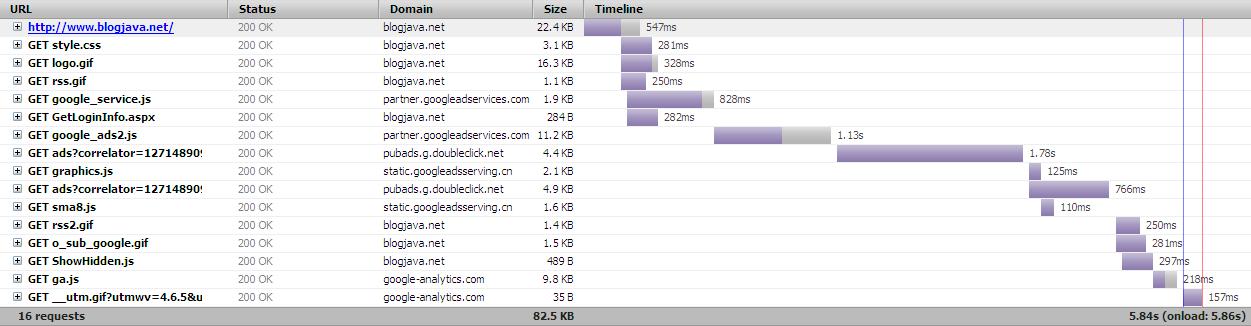
相比request头部多余的数据,http连接的开销则更加严重。先看看从用户输入1个URL到下载内容到客户端需要经过哪些阶段:
1. 域名解析
2. 开启TCP连接
3. 发送请求
4. 等待(主要包括网络延迟和服务器处理时间)
5. 下载资源
可能很多人认为每次请求大部分时间都花在下

看了上图你可能惊讶,花费在等待阶段的时间比实际下载的时间要多的多,上图告诉我们:
1. 每次请求花费的大部分时间在其他阶段,而不是在下载资源阶段
2. 再小的资源照样会花费很多时间在其他阶段,只是下载阶段会比较短(见上图的第6个资源,才284Byte)。
正对上面提到的2种情况,我们应该要怎么进行优化了?减少请求数来减少其他阶段的花销和网络中传输的数据。
如何减少请求数
1、合并文件
合并文件就是把很多JS文件合并成1个文件,很多CSS文件合并成1个文件,这种方法应该很多人用到过,这里不做详细介绍,
只推荐1个合并的工具:yuiCompressor 这个工具yahoo提供的。
http://developer.yahoo.com/yui/compressor/
2、合并图片
这是利用css
sprite,通过控制背景图片的位置来显示不同的图片。这种技术也是大家都用过的,不做详细介绍,推荐1个在线合并图片的网站:http://csssprites.com/
3、把JS、CSS合并到1个文件
上面第1种方法说的只是把几个JS文件合并成1个JS文件,几个CSS文件合并成1个CSS文件,哪如何把CSS和JS都合并到1个文件中,见我的另1篇文章:
http://www.blogjava.net/BearRui/archive/2010/04/18/combin_css_js.html
4、使用Image maps
Image maps
是把多个图片合并成1个图片,然后使用html中的

以上几种方法在都有利有弊,在不同情况下可以选择不同的使用方式,比如使用data嵌入图片虽然减少了请求数,但会增加页面大小。
所以微软的bing搜索在用户第一次访问的时候使用data嵌入图片,然后后台懒加载真真的图片,以后访问就直接使用缓存的图片,而不使用data。
以上就是高性能WEB开发 为什么要减少请求数,如何减少请求数的内容,更多相关文章请关注PHP中文网(www.php.cn)!
 Python web开发中的异步处理技巧Jun 17, 2023 am 08:42 AM
Python web开发中的异步处理技巧Jun 17, 2023 am 08:42 AMPython是一门非常流行的编程语言,在Web开发领域中也有广泛应用。随着技术的发展,越来越多的人开始使用异步方式来提高网站性能。在这篇文章中,我们将探讨Pythonweb开发中的异步处理技巧。一、什么是异步?传统的Web服务器使用同步方式处理请求。当一个客户端发起一个请求时,服务器必须等待该请求完成处理后,才能继续处理下一个请求。在高流量的网站上,这种同
 如何在Go中使用CGI?May 11, 2023 pm 04:01 PM
如何在Go中使用CGI?May 11, 2023 pm 04:01 PM在Go中使用CGI,是一种常见的Web开发技术。本文将介绍如何在Go中使用CGI来实现Web应用程序。什么是CGI?CGI即通用网关接口(CommonGatewayInterface),是一种标准的Web服务器和其他应用程序之间进行交互的协议。通过CGI,Web服务器可以将请求发送给其他应用程序,然后接收其响应并将其发送回客户端。CGI是一种非常灵活和可
 Python web开发中常见的安全漏洞Jun 17, 2023 am 11:04 AM
Python web开发中常见的安全漏洞Jun 17, 2023 am 11:04 AM随着Python在Web开发中的广泛应用与日俱增,其安全性问题也逐渐引起人们的关注。本文将就Pythonweb开发中常见的安全漏洞进行探讨,旨在提高Python开发者的安全意识以及对安全漏洞的认识与防范。跨站脚本攻击(XSS攻击)跨站脚本攻击是一种常见的Web安全漏洞,攻击者通过在网页中注入恶意脚本,获取用户的敏感信息或执行恶意操作。在Pythonweb
 Python中的Web开发框架BottleJun 10, 2023 am 09:36 AM
Python中的Web开发框架BottleJun 10, 2023 am 09:36 AMBottle,是一款轻量级的PythonWeb开发框架。它具有基于路由的请求分发器,集成了WSGI服务器,自带模板引擎和具备Python数据类型转JSON的能力等。Bottle的使用非常简单,尤其适合小型项目、API开发和快速原型开发。下面将从Bottle的特点、安装、使用、部署等几个方面介绍Bottle。一、Bottle的特点轻量级Bottle是一个注
 Python web开发中的数据可视化技术Jun 17, 2023 am 11:32 AM
Python web开发中的数据可视化技术Jun 17, 2023 am 11:32 AMPythonweb开发中的数据可视化技术随着数据分析和挖掘的快速发展,数据可视化已然成为其中不可或缺的一部分。Python作为一门强大的编程语言,也成为许多数据科学家和分析师喜爱的工具之一。在Pythonweb开发中,数据可视化技术的应用也变得越来越重要。本文将介绍Pythonweb开发中常用的数据可视化技术及其使用方法。MatplotlibMatpl
 Python web开发中的访问控制问题Jun 17, 2023 am 09:40 AM
Python web开发中的访问控制问题Jun 17, 2023 am 09:40 AMPython的Web开发随着互联网时代的到来成为越来越普遍的技术选择,但是在Web应用的开发中,安全问题一直是个长期而且重要的话题。特别是对于访问控制这一问题,很多开发者都不太能处理好。在这篇文章中,我将介绍PythonWeb开发中的访问控制问题,并提供一些解决方案。什么是访问控制?访问控制是指限制一个系统或应用程序中的某一部分被哪些人或者哪些程序所访问的
 如何使用 Go 语言进行 Web 开发?Jun 10, 2023 am 08:25 AM
如何使用 Go 语言进行 Web 开发?Jun 10, 2023 am 08:25 AM随着互联网的快速发展,Web开发成为了一个重要的领域,而Go语言作为一门具有高并发和简洁语法的语言,越来越受到开发者的关注。本文将介绍如何使用Go语言进行Web开发。一、安装Go语言首先,需要在官网下载并安装Go语言的最新版。安装完成后,可以在终端输入"goversion"命令来验证是否成功安装。二、选择Web框架Go语言有
 Python web开发中加密和解密技巧Jun 17, 2023 pm 12:53 PM
Python web开发中加密和解密技巧Jun 17, 2023 pm 12:53 PMPython已经成为了Web开发中的重要语言之一,而加密和解密技术又是Web开发中不可或缺的一部分。在本文中,我将介绍Python中加密和解密技巧。加密和解密简介在Web开发中,数据的安全性始终是至关重要的,尤其是需要传输一些机密数据的时候。因此,加密和解密技术就应运而生,它可以对数据进行保护,确保只有合法的用户才能访问或处理这些数据。简单来说,加密就是将原


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

Dreamweaver CS6
视觉化网页开发工具

SecLists
SecLists是最终安全测试人员的伙伴。它是一个包含各种类型列表的集合,这些列表在安全评估过程中经常使用,都在一个地方。SecLists通过方便地提供安全测试人员可能需要的所有列表,帮助提高安全测试的效率和生产力。列表类型包括用户名、密码、URL、模糊测试有效载荷、敏感数据模式、Web shell等等。测试人员只需将此存储库拉到新的测试机上,他就可以访问到所需的每种类型的列表。

安全考试浏览器
Safe Exam Browser是一个安全的浏览器环境,用于安全地进行在线考试。该软件将任何计算机变成一个安全的工作站。它控制对任何实用工具的访问,并防止学生使用未经授权的资源。

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),





