简介
HTML(Hyper Text Mark-up Language超文本标记语言):不是编程语言,而是一种描述性的标记语言,用于描述网页中内容的显示方式,比如文字以什么颜色、大小来显示等,这些都是利用Html标记来实现。
HTML的文档结构
所有的网页文件,通过都是四对标记来构成文档的骨架,它们是:
<html>
<head>
<title>
标题
</title>
</head>
<body>
正文
</body>
</html>小结:
100db36a723c770d327fc0aef2ce13b1…73a6ac4ed44ffec12cee46588e518a5e标识网页文件的开始与结束,所有的Html元素,都要放在这对标记中。
93f0f5c25f18dab9d176bd4f6de5d30e…9c3bca370b5104690d9ef395f2c5f8d1标识网页文件的头部信息,如标题、搜索引擎关键字等
b2386ffb911b14667cb8f0f91ea547a7…6e916e0f7d1e588d4f442bf645aedb2f标识网页文件的标题
6c04bd5ca3fcae76e30b72ad730ca86d…36cc49f0c466276486e50c850b7e4956标识网页文件的主体部分
常见的HTML的标记语法
1. 单标记
一.781b679d51a1e02a2ce15f341cd1df3c
单一型,无属性值
如:076402276aae5dbec7f672f8f4e5cc81——表示换行符
二.54c39bffa42a33d47c76c80b692523ac
单一型,有属性值
如:f071cb55d7205804742b99b0f481245c
2. 双标记
三.781b679d51a1e02a2ce15f341cd1df3c…0e558eb1c61961f1d6f7cb3162a5ff0c
没有属性值
如:b2386ffb911b14667cb8f0f91ea547a7…b2386ffb911b14667cb8f0f91ea547a7
四.54c39bffa42a33d47c76c80b692523ac…0e558eb1c61961f1d6f7cb3162a5ff0c
有属性值
如:0a9ebffedc07c0cb79c8dd8a317829ff…36cc49f0c466276486e50c850b7e4956
注释
格式:
9a952d525ff754048079bb32ac6326a3
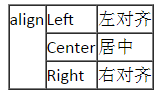
Body属性
052d348ec02d5d3abf986526122a27a9
240cb830ca84ebaabbd07850110b414d标记
语法:
199df7452986cc1cbecc5cd2d73ae416文本e6e38b3c62e8df885fe2e3986461aa63
字符格式

段落标记
格式:
17b5d24ab4c729ab27b6bc5e004a6bf5…94b3e26ee717c64999d7867364b1b4a3

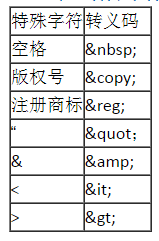
HTML中的特殊字符

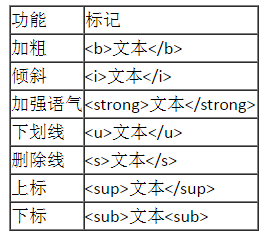
修饰标记
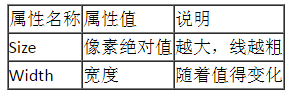
水平直线fa8fd94cc4b4d9671e4ee513ae2a31d1

总结:
以上就是我们在学习html中经常用到的语法,如果想更详细的了解html语法的话,请查看HTML参考手册。
更多 HTML基本语法总结相关文章请关注PHP中文网!
 如何验证您的HTML代码?Apr 24, 2025 am 12:04 AM
如何验证您的HTML代码?Apr 24, 2025 am 12:04 AMHTML代码可以通过在线验证器、集成工具和自动化流程来确保其清洁度。1)使用W3CMarkupValidationService在线验证HTML代码。2)在VisualStudioCode中安装并配置HTMLHint扩展进行实时验证。3)利用HTMLTidy在构建流程中自动验证和清理HTML文件。
 HTML与CSS和JavaScript:比较Web技术Apr 23, 2025 am 12:05 AM
HTML与CSS和JavaScript:比较Web技术Apr 23, 2025 am 12:05 AMHTML、CSS和JavaScript是构建现代网页的核心技术:1.HTML定义网页结构,2.CSS负责网页外观,3.JavaScript提供网页动态和交互性,它们共同作用,打造出用户体验良好的网站。
 HTML作为标记语言:其功能和目的Apr 22, 2025 am 12:02 AM
HTML作为标记语言:其功能和目的Apr 22, 2025 am 12:02 AMHTML的功能是定义网页的结构和内容,其目的在于提供一种标准化的方式来展示信息。1)HTML通过标签和属性组织网页的各个部分,如标题和段落。2)它支持内容与表现分离,提升维护效率。3)HTML具有可扩展性,允许自定义标签增强SEO。
 HTML,CSS和JavaScript的未来:网络开发趋势Apr 19, 2025 am 12:02 AM
HTML,CSS和JavaScript的未来:网络开发趋势Apr 19, 2025 am 12:02 AMHTML的未来趋势是语义化和Web组件,CSS的未来趋势是CSS-in-JS和CSSHoudini,JavaScript的未来趋势是WebAssembly和Serverless。1.HTML的语义化提高可访问性和SEO效果,Web组件提升开发效率但需注意浏览器兼容性。2.CSS-in-JS增强样式管理灵活性但可能增大文件体积,CSSHoudini允许直接操作CSS渲染。3.WebAssembly优化浏览器应用性能但学习曲线陡,Serverless简化开发但需优化冷启动问题。
 HTML:结构,CSS:样式,JavaScript:行为Apr 18, 2025 am 12:09 AM
HTML:结构,CSS:样式,JavaScript:行为Apr 18, 2025 am 12:09 AMHTML、CSS和JavaScript在Web开发中的作用分别是:1.HTML定义网页结构,2.CSS控制网页样式,3.JavaScript添加动态行为。它们共同构建了现代网站的框架、美观和交互性。
 HTML的未来:网络设计的发展和趋势Apr 17, 2025 am 12:12 AM
HTML的未来:网络设计的发展和趋势Apr 17, 2025 am 12:12 AMHTML的未来充满了无限可能。1)新功能和标准将包括更多的语义化标签和WebComponents的普及。2)网页设计趋势将继续向响应式和无障碍设计发展。3)性能优化将通过响应式图片加载和延迟加载技术提升用户体验。
 HTML与CSS vs. JavaScript:比较概述Apr 16, 2025 am 12:04 AM
HTML与CSS vs. JavaScript:比较概述Apr 16, 2025 am 12:04 AMHTML、CSS和JavaScript在网页开发中的角色分别是:HTML负责内容结构,CSS负责样式,JavaScript负责动态行为。1.HTML通过标签定义网页结构和内容,确保语义化。2.CSS通过选择器和属性控制网页样式,使其美观易读。3.JavaScript通过脚本控制网页行为,实现动态和交互功能。
 HTML:是编程语言还是其他?Apr 15, 2025 am 12:13 AM
HTML:是编程语言还是其他?Apr 15, 2025 am 12:13 AMHTMLISNOTAPROGRAMMENGUAGE; ITISAMARKUMARKUPLAGUAGE.1)htmlStructures andFormatSwebContentusingtags.2)itworkswithcsssforstylingandjavascript for Interactivity,增强WebevebDevelopment。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能

SublimeText3 英文版
推荐:为Win版本,支持代码提示!

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。





