今天在公司做一个电子商务网站的注册会员时,要求用户在电子邮箱文本框中输入时,给与热点提示常用的电子邮箱,帮助用户选择,提高体验效果。下面是用Jquery+css实现的邮箱自动补全,供大家参考和学习。
HTML代码:emailAutoComple.html
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>邮箱自动补全</title>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<link type="text/css" rel="stylesheet" href="css/emailAutoComple.css">
<script type="text/javascript" src="js/jquery-1.7.2.min.js"></script>
<script type="text/javascript" src="js/emailAutoComple.js"></script>
<script type="text/javascript">
$(function(){
$.AutoComplete("#email"); //(要补全文本框的id)
});
</script>
</head>
<body>
<form action="">
姓名:<input type="text" name="userName" id="userName"/><br/>
邮箱:<input type="text" name="email" id="email"/>
</form>
</body>
</html>
JS代码:js/emailAutoComple.js(实现自动补全的关键代码)
jQuery.AutoComplete = function(selector){
var elt = $(selector);
var strHtml = '<div class="AutoComplete" id="AutoComplete">'+
' <ul class="AutoComplete_ul">'+
' <li hz="@163.com"></li>'+
' <li hz="@126.com"></li>'+
' <li hz="@139.com"></li>'+
' <li hz="@189.com"></li>'+
' <li hz="@qq.com"></li>'+
' <li hz="@vip.sina.com"></li>'+
' <li hz="@sina.cn"></li>'+
' <li hz="@sina.com"></li>'+
' <li hz="@sohu.com"></li>'+
' <li hz="@hotmail.com"></li>'+
' <li hz="@gmail.com"></li>'+
' <li hz="@wo.com.cn"></li>'+
' <li hz="@21cn.com"></li>'+
' <li hz="@aliyun.com"></li>'+
' <li hz="@yahoo.com"></li>'+
' <li hz="@foxmail.com"></li>'+
' </ul>'+
' </div>';
//将div追加到body上
$('body').append(strHtml);
var autoComplete,autoLi;
autoComplete = $('#AutoComplete');
autoComplete.data('elt',elt);
autoLi = autoComplete.find('li');
autoLi.mouseover(function(){
$(this).siblings().filter('.hover').removeClass('hover');
$(this).addClass('hover');
}).mouseout(function(){
$(this).removeClass('hover');
}).mousedown(function(){
autoComplete.data('elt').val($(this).text()).change();
autoComplete.hide();
});
//用户名补全+翻动
elt.keyup(function(e){
if(/13|38|40|116/.test(e.keyCode) || this.value==''){
return false;
}
var username = this.value;
if(username.indexOf('@')==-1){
autoComplete.hide();
return false;
}
autoLi.each(function(){
this.innerHTML = username.replace(/\@+.*/,'')+$(this).attr('hz');
if(this.innerHTML.indexOf(username)>=0){
$(this).show();
}else{
$(this).hide();
}
}).filter('.hover').removeClass('hover');
autoComplete.show().css({
left : $(this).offset().left,
top : $(this).offset().top + $(this).outerHeight(true) - 1,
position: 'absolute',
zIndex: '99999'
});
if(autoLi.filter(':visible').length==0){
autoComplete.hide();
}else{
autoLi.filter(':visible').eq(0).addClass('hover');
}
}).keydown(function(e){
if(e.keyCode==38){ //上
autoLi.filter('.hover').prev().not('.AutoComplete_title').addClass('hover').next().removeClass('hover');
}else if(e.keyCode==40){ //下
autoLi.filter('.hover').next().addClass('hover').prev().removeClass('hover');
}else if(e.keyCode==13){ //确定
autoLi.filter('.hover').mousedown();
}
}).focus(function(){
autoComplete.data('elt',$(this));
}).blur(function(){
autoComplete.hide();
});
};
CSS代码:css/emailAutoComple.css
#AutoComplete{background:#fff;border:1px solid #4190db;display:none;width:150px;}
#AutoComplete ul{list-style-type:none;margin:0;padding:0;}
#AutoComplete li{color:#333;cursor:pointer;font:12px/22px \5b8b\4f53;text-indent:5px;}
#AutoComplete .hover{background:#6eb6fe;color:#fff;}
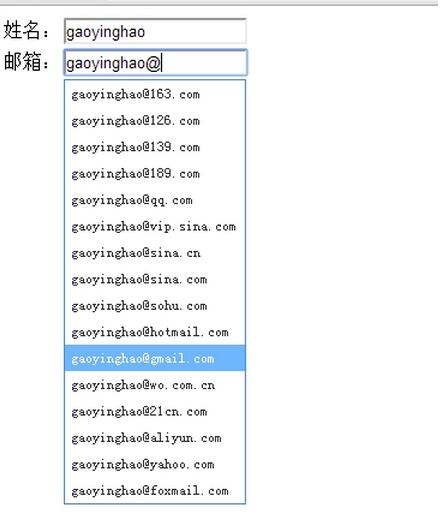
效果图:

声明
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章
刺客信条阴影:贝壳谜语解决方案
3 周前ByDDD
Windows 11 KB5054979中的新功能以及如何解决更新问题
2 周前ByDDD
在哪里可以找到原子中的起重机控制钥匙卡
3 周前ByDDD
<🎜>:死铁路 - 如何完成所有挑战
4 周前ByDDD
Atomfall指南:项目位置,任务指南和技巧
4 周前ByDDD

热工具

记事本++7.3.1
好用且免费的代码编辑器

Dreamweaver CS6
视觉化网页开发工具

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)




