bootstrap是由Twitter公司研发的一个基于HTML,CSS,JavaScript的开源框架,最重要的部分是它的响应式布局。(国内文档翻译官网:http://www.bootcss.com/可供下载中文文档及相关工具)
- 1.bootstrap6大特点:
1.跨设备,浏览器可以兼容所有现代浏览器
2.响应式布局,支持PC端的的各种分辨率,同时也兼容pad,手机等终端设备。
3.提供全面的组件,向导航,菜单标签,工具条按钮等一系列组件,方便开发者调用
4.内置jQuery插件方便实现各种常规特效
5.支持HTML5语义化标签和CSS3属性
6.支持LESS动态样式:LESS使用变量,嵌套,操作混合编码,编写更快,更灵活的CSS。
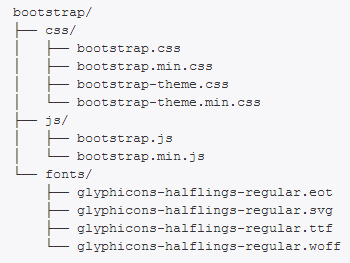
- 2.bootstrap目录结构

解压后dist文件夹下


三大目录结构:Css JS Fonts
3.第一次使用bootstrap,建一个index.html的文件放置在dist下


<span style="color: #008080"> 1</span> <span style="color: #0000ff"><span style="color: #ff00ff">DOCTYPE html</span><span style="color: #0000ff">></span> <span style="color: #008080"> 2</span> <span style="color: #0000ff"><span style="color: #800000">html </span><span style="color: #ff0000">lang</span><span style="color: #0000ff">="zh-cn"</span><span style="color: #0000ff">></span> <span style="color: #008080"> 3</span> <span style="color: #0000ff"><span style="color: #800000">head</span><span style="color: #0000ff">></span> <span style="color: #008080"> 4</span> <span style="color: #0000ff"><span style="color: #800000">meta </span><span style="color: #ff0000">charset</span><span style="color: #0000ff">="utf-8"</span><span style="color: #0000ff">></span> <span style="color: #008080"> 5</span> <span style="color: #0000ff"><span style="color: #800000">title</span><span style="color: #0000ff">></span>Bootstrap 101 Template<span style="color: #0000ff"></span><span style="color: #800000">title</span><span style="color: #0000ff">></span> <span style="color: #008080"> 6</span> <span style="color: #0000ff"><span style="color: #800000">link </span><span style="color: #ff0000">href</span><span style="color: #0000ff">="css/bootstrap.min.css"</span><span style="color: #ff0000"> rel</span><span style="color: #0000ff">="stylesheet"</span><span style="color: #0000ff">></span> <span style="color: #008080"> 7</span> <span style="color: #0000ff"></span><span style="color: #800000">head</span><span style="color: #0000ff">></span> <span style="color: #008080"> 8</span> <span style="color: #0000ff"><span style="color: #800000">body</span><span style="color: #0000ff">></span> <span style="color: #008080"> 9</span> <span style="color: #0000ff"><span style="color: #800000">button </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="btn btn-info"</span><span style="color: #0000ff">></span>bootstrap<span style="color: #0000ff"></span><span style="color: #800000">button</span><span style="color: #0000ff">></span> <span style="color: #008080">10</span> <span style="color: #008080">11</span> <span style="color: #008000"><!--</span><span style="color: #008000"> jQuery (necessary for Bootstrap's JavaScript plugins) </span><span style="color: #008000">--></span> <span style="color: #008080">12</span> <span style="color: #0000ff"><span style="color: #800000">script </span><span style="color: #ff0000">src</span><span style="color: #0000ff">="http://cdn.bootcss.com/jquery/1.11.1/jquery.min.js"</span><span style="color: #0000ff">></span><span style="color: #800000">script</span><span style="color: #0000ff">></span> <span style="color: #008080">13</span> <span style="color: #008000"><!--</span><span style="color: #008000"> Include all compiled plugins (below), or include individual files as needed </span><span style="color: #008000">--></span> <span style="color: #008080">14</span> <span style="color: #0000ff"><span style="color: #800000">script </span><span style="color: #ff0000">src</span><span style="color: #0000ff">="js/bootstrap.min.js"</span><span style="color: #0000ff">></span><span style="color: #800000">script</span><span style="color: #0000ff">></span> <span style="color: #008080">15</span> <span style="color: #0000ff"></span><span style="color: #800000">body</span><span style="color: #0000ff">></span> <span style="color: #008080">16</span> <span style="color: #0000ff"></span><span style="color: #800000">html</span><span style="color: #0000ff">></span></span></span></span></span></span></span></span></span></span></span>
 从文本到网站:HTML的力量Apr 13, 2025 am 12:07 AM
从文本到网站:HTML的力量Apr 13, 2025 am 12:07 AMHTML是一种用于构建网页的语言,通过标签和属性定义网页结构和内容。1)HTML通过标签组织文档结构,如、。2)浏览器解析HTML构建DOM并渲染网页。3)HTML5的新特性如、、增强了多媒体功能。4)常见错误包括标签未闭合和属性值未加引号。5)优化建议包括使用语义化标签和减少文件大小。
 了解HTML,CSS和JavaScript:初学者指南Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初学者指南Apr 12, 2025 am 12:02 AMWebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 HTML的角色:构建Web内容Apr 11, 2025 am 12:12 AM
HTML的角色:构建Web内容Apr 11, 2025 am 12:12 AMHTML的作用是通过标签和属性定义网页的结构和内容。1.HTML通过到、等标签组织内容,使其易于阅读和理解。2.使用语义化标签如、等增强可访问性和SEO。3.优化HTML代码可以提高网页加载速度和用户体验。
 HTML和代码:仔细观察术语Apr 10, 2025 am 09:28 AM
HTML和代码:仔细观察术语Apr 10, 2025 am 09:28 AMhtmlisaspecifictypefodyfocusedonstructuringwebcontent,而“代码” badlyLyCludEslanguagesLikeLikejavascriptandPytyPythonForFunctionality.1)htmldefineswebpagertuctureduseTags.2)“代码”代码“ code” code code code codeSpassSesseseseseseseseAwiderRangeLangeLangeforLageforLogageforLogicIctInterract
 HTML,CSS和JavaScript:Web开发人员的基本工具Apr 09, 2025 am 12:12 AM
HTML,CSS和JavaScript:Web开发人员的基本工具Apr 09, 2025 am 12:12 AMHTML、CSS和JavaScript是Web开发的三大支柱。1.HTML定义网页结构,使用标签如、等。2.CSS控制网页样式,使用选择器和属性如color、font-size等。3.JavaScript实现动态效果和交互,通过事件监听和DOM操作。
 HTML,CSS和JavaScript的角色:核心职责Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心职责Apr 08, 2025 pm 07:05 PMHTML定义网页结构,CSS负责样式和布局,JavaScript赋予动态交互。三者在网页开发中各司其职,共同构建丰富多彩的网站。
 HTML容易为初学者学习吗?Apr 07, 2025 am 12:11 AM
HTML容易为初学者学习吗?Apr 07, 2025 am 12:11 AMHTML适合初学者学习,因为它简单易学且能快速看到成果。1)HTML的学习曲线平缓,易于上手。2)只需掌握基本标签即可开始创建网页。3)灵活性高,可与CSS和JavaScript结合使用。4)丰富的学习资源和现代工具支持学习过程。
 HTML中起始标签的示例是什么?Apr 06, 2025 am 12:04 AM
HTML中起始标签的示例是什么?Apr 06, 2025 am 12:04 AMAnexampleOfAstartingTaginHtmlis,beginSaparagraph.startingTagSareEssentialInhtmlastheyInitiateEllements,defiteTheeTheErtypes,andarecrucialforsstructuringwebpages wepages webpages andConstructingthedom。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

Dreamweaver CS6
视觉化网页开发工具

安全考试浏览器
Safe Exam Browser是一个安全的浏览器环境,用于安全地进行在线考试。该软件将任何计算机变成一个安全的工作站。它控制对任何实用工具的访问,并防止学生使用未经授权的资源。

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能

禅工作室 13.0.1
功能强大的PHP集成开发环境

WebStorm Mac版
好用的JavaScript开发工具





