很多时候页面都需要一个或者多个小型三角形!多数人直接用PS扣个图片
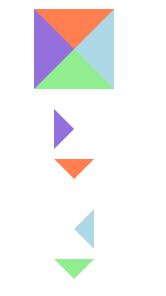
下面用CSS简单画几个最终效果如下图

<span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="border-all-color"</span><span style="color: #0000ff;">></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="border-left-color"</span><span style="color: #0000ff;">></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="border-top-color"</span><span style="color: #0000ff;">></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="border-right-color"</span><span style="color: #0000ff;">></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="border-bottom-color"</span><span style="color: #0000ff;">></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span></span></span></span></span></span>
<span style="color: #800000;">.border-all-color </span>{<span style="color: #ff0000;">
margin</span>:<span style="color: #0000ff;"> 20px auto</span>;<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> 0</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;"> 0</span>;<span style="color: #ff0000;">
border-top</span>:<span style="color: #0000ff;"> 40px solid coral</span>;<span style="color: #ff0000;">
border-right</span>:<span style="color: #0000ff;"> 40px solid lightblue</span>;<span style="color: #ff0000;">
border-bottom</span>:<span style="color: #0000ff;"> 40px solid lightgreen</span>;<span style="color: #ff0000;">
border-left</span>:<span style="color: #0000ff;"> 40px solid mediumpurple</span>;
}<span style="color: #800000;">
.border-left-color,
.border-top-color,
.border-right-color,
.border-bottom-color</span>{<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> 0</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;"> 0</span>;<span style="color: #ff0000;">
margin</span>:<span style="color: #0000ff;"> 10px auto</span>;<span style="color: #ff0000;">
border</span>:<span style="color: #0000ff;"> 20px solid transparent</span>;
}<span style="color: #800000;">
.border-left-color</span>{<span style="color: #ff0000;">
border-left-color</span>:<span style="color: #0000ff;"> #9370DB</span>;
}<span style="color: #800000;">
.border-top-color</span>{<span style="color: #ff0000;">
border-top-color</span>:<span style="color: #0000ff;"> #FF7F50</span>;
}<span style="color: #800000;">
.border-right-color</span>{<span style="color: #ff0000;">
border-right-color</span>:<span style="color: #0000ff;"> #ADD8E6</span>;
}<span style="color: #800000;">
.border-bottom-color</span>{<span style="color: #ff0000;">
border-top-color</span>:<span style="color: #0000ff;"> #90EE90</span>;
}
 HTML的角色:构建Web内容Apr 11, 2025 am 12:12 AM
HTML的角色:构建Web内容Apr 11, 2025 am 12:12 AMHTML的作用是通过标签和属性定义网页的结构和内容。1.HTML通过到、等标签组织内容,使其易于阅读和理解。2.使用语义化标签如、等增强可访问性和SEO。3.优化HTML代码可以提高网页加载速度和用户体验。
 HTML和代码:仔细观察术语Apr 10, 2025 am 09:28 AM
HTML和代码:仔细观察术语Apr 10, 2025 am 09:28 AMhtmlisaspecifictypefodyfocusedonstructuringwebcontent,而“代码” badlyLyCludEslanguagesLikeLikejavascriptandPytyPythonForFunctionality.1)htmldefineswebpagertuctureduseTags.2)“代码”代码“ code” code code code codeSpassSesseseseseseseseAwiderRangeLangeLangeforLageforLogageforLogicIctInterract
 HTML,CSS和JavaScript:Web开发人员的基本工具Apr 09, 2025 am 12:12 AM
HTML,CSS和JavaScript:Web开发人员的基本工具Apr 09, 2025 am 12:12 AMHTML、CSS和JavaScript是Web开发的三大支柱。1.HTML定义网页结构,使用标签如、等。2.CSS控制网页样式,使用选择器和属性如color、font-size等。3.JavaScript实现动态效果和交互,通过事件监听和DOM操作。
 HTML,CSS和JavaScript的角色:核心职责Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心职责Apr 08, 2025 pm 07:05 PMHTML定义网页结构,CSS负责样式和布局,JavaScript赋予动态交互。三者在网页开发中各司其职,共同构建丰富多彩的网站。
 HTML容易为初学者学习吗?Apr 07, 2025 am 12:11 AM
HTML容易为初学者学习吗?Apr 07, 2025 am 12:11 AMHTML适合初学者学习,因为它简单易学且能快速看到成果。1)HTML的学习曲线平缓,易于上手。2)只需掌握基本标签即可开始创建网页。3)灵活性高,可与CSS和JavaScript结合使用。4)丰富的学习资源和现代工具支持学习过程。
 HTML中起始标签的示例是什么?Apr 06, 2025 am 12:04 AM
HTML中起始标签的示例是什么?Apr 06, 2025 am 12:04 AMAnexampleOfAstartingTaginHtmlis,beginSaparagraph.startingTagSareEssentialInhtmlastheyInitiateEllements,defiteTheeTheErtypes,andarecrucialforsstructuringwebpages wepages webpages andConstructingthedom。
 如何利用CSS的Flexbox布局实现菜单中虚线分割效果的居中对齐?Apr 05, 2025 pm 01:24 PM
如何利用CSS的Flexbox布局实现菜单中虚线分割效果的居中对齐?Apr 05, 2025 pm 01:24 PM如何设计菜单中的虚线分割效果?在设计菜单时,菜名和价格的左右对齐通常不难实现,但中间的虚线或点如何...
 在线代码编辑器究竟用什么HTML元素实现代码输入?Apr 05, 2025 pm 01:21 PM
在线代码编辑器究竟用什么HTML元素实现代码输入?Apr 05, 2025 pm 01:21 PM网页代码编辑器中的HTML元素分析许多在线代码编辑器允许用户输入HTML、CSS和JavaScript代码。最近,有人提出了一...


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器

SublimeText3 英文版
推荐:为Win版本,支持代码提示!





