BootStrap Validator对于隐藏域验证和程序赋值即时验证的问题浅析
- 高洛峰原创
- 2016-12-03 10:25:021621浏览
问题1:
如下代码:
<input type="hidden" name="productId"/>
$("#addForm").bootstrapValidator({
fields: {
productId: {
validators: {
notEmpty: {
message: '请选择一个商品'
}
}
}
}
});
这样的配置并没有在提交的时候对表单元素productId进行验证,那是因为bootstrapValidator默认配置对于“隐藏域(:hidden)、禁用域(:disabled)、那啥域(:not(visible))”是不进行验证的。
解决方法:
$("#addForm").bootstrapValidator({
//excluded:[":hidden",":disabled",":not(visible)"] ,//bootstrapValidator的默认配置
excluded:[":disabled"],//关键配置,表示只对于禁用域不进行验证,其他的表单元素都要验证
fields: {
productId: {
validators: {
notEmpty: {
message: '请选择一个商品'
}
}
}
}
});
问题2:
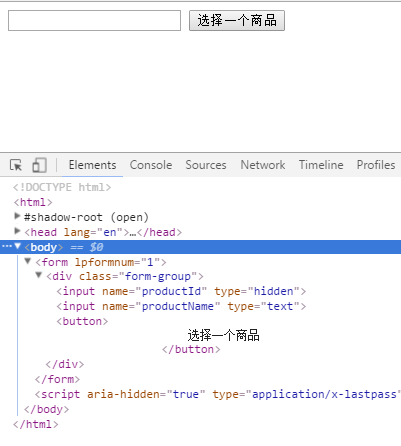
我们往往会有这样的需求,如下图:

在选择商品之后会在productName里面展示商品名称给用户看,而在productId这个隐藏域里面放一个商品的ID。
一般情况下这样的操作是由程序来完成的,
$("input[name='productId']").val(data.productId);
bootstrapValidator这个插件不能捕获这样的“程序赋值事件”,所以这里不能达到验证的效果,所以我们需要做一个小小的变通:
$("#addForm").bootstrapValidator({
//excluded:[":hidden",":disabled",":not(visible)"] ,//bootstrapValidator的默认配置
excluded:[":disabled"],//关键配置,表示只对于禁用域不进行验证,其他的表单元素都要验证
fields: {
productId: {
trigger:"change", //问题2.关键配置
validators: {
notEmpty: {
message: '请选择一个商品'
}
}
}
}
});
//赋值之后触发一次“change”事件
$("input[name='productId']").val(data.productId).change();
这样以后bootrapValidator会因为触发了“change”事件,而捕获,达到验证的效果
以上所述是小编给大家介绍的BootStrap Validator对于隐藏域验证和程序赋值即时验证的问题浅析,希望对大家有所帮助
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

