我的职业开发生涯是作为一个Web开发人员开始的,使用的是PHP。不久后,我切换到.NET生态系统,使用C#和ASP .NET MVC框架 来继续搞web开发。我一直以来创建的都是Web应用程序,直到最近……
几个月前,我开始用Android和iOS来开发移动应用程序,然后多亏Xamarin,我依然可以使用C#。我之所以写这篇文章是想分享一下我做了这个改变之后的感受。
为什么下这个决定
你可能会问,为什么我会决定从Web开发转向移动开发。因为我想要做一些新的东西以学习新的技能,虽然在web编程上我仍然有很多需要学习的地方。
我认为,移动app有一个前途光明的未来,虽然已经有很多app存在于网上的商店里。但是,新的移动设备来了,如智能手表,它们是开发人员崭新的机遇。这是一个学习如何为移动设备创建应用程序的很好契机。
更何况我目前就职的公司恰好有这个机会能够使用我最喜欢的语言(C#)来开发新的Android和iOS应用程序,那么为什么不利用这个机会呢。
新的编程模式
我知道编程的方式是会变的,这从我以前经历过的一个叫做Windows Phone的项目,一同参与开发移动应用程序时就已经得知。但我还没有准备好要做什么,并且也不认为我能做好准备。
不像网站中的应用程序有特定的生命周期,你不能只是用响应来回复请求。几乎所有我从构建Web应用程序中学到的东西都不能帮助我——范式是全新的。
在这个领域中,异步编程是强制性的,因为如果一切都运行在用户界面(UI)线程上的话,应用程序会停止。我一直都想提高自己在这方面的技能,而且也被我找到了一个实现这个目标的好方法。
分离关注点也不同,不再有Model View Controller(MVC),使用的是Model View ViewModel(MVVM)模式。即使我已经用过(在WPF和Windows Phone中),但并不是在同一水平,我仍然有很多东西需要学习。
当然,你还必须使用模拟器来测试应用程序,每次要测试的时候,你都必须建立并部署模拟器,你不能只是刷新页面来看发生的变化。反馈环很长,大多数时候都需要几分钟才行,因此调试会很慢也会很重要。
走出安乐窝
我大概在两个月前,开始工作于应用程序,并且现在仍然有很多东西需要学习。我需要处理两个我完全不曾涉足的生态系统(Android和iOS), 两 个我一无所知的框架(Xamarin和MvvmCross)和一些并不容易满足的业务需求。不过,幸运的是,至少我知道如何使用C#。
现在的我每天都在奋斗,我有很多东西需要考虑,主要的就是一些与我新的开发环境相关的“怎么做?”的问题。还有很多“如果…怎么办?”的问题:“如果网络不可用,怎么办”,“如果这个解决方案太慢,怎么办?”,“如何为客户提供最好的体验?”……
有时候,我一整天都没有办法产出任何东西,说实话,那个时候我会觉得自己真没用,是个欺世盗名之徒——既然我不能在工作上生产出任何有价值的东西,那么怎么能认为自己是一个专业的软件开发人员呢?
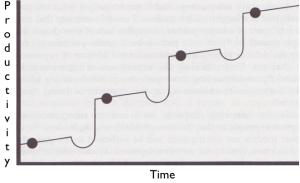
嗯,我觉得这种感觉就像走出自己的安乐窝,正处于学习阶段的一个峰谷中。

有峰谷的学习速率
不放弃
不过我不是唯一一个正在转换的人,我不是一个人在战斗。团队中的所有人都不得不面对相同分量的学习,高级开发人员和初级开发人员皆是如此。
现在回过头去看我这两个月的历程,我认识到,我还存在着各种不足,需要走的路还有很多,但我也学到了很多东西,比如说现在对于异步编程和那些MVVM模式的概念相对而言熟悉多了。
如果我想成为一个专业的移动开发人员,那么我依然需要继续学习,继续完成我的旅程,学习我缺乏的技能,产出符合客户期望的价值。即使我的工作时不 时 地让我苦不堪言,但是我不后悔,因为这是一个非常棒的学习机会。不管花多少时间我一定会成功。
 反应的好处:性能,可重用性等等Apr 15, 2025 am 12:05 AM
反应的好处:性能,可重用性等等Apr 15, 2025 am 12:05 AMReact受欢迎的原因包括其性能优化、组件复用和丰富的生态系统。1.性能优化通过虚拟DOM和diffing机制实现高效更新。2.组件复用通过可复用组件减少重复代码。3.丰富的生态系统和单向数据流增强了开发体验。
 反应:创建动态和交互式用户界面Apr 14, 2025 am 12:08 AM
反应:创建动态和交互式用户界面Apr 14, 2025 am 12:08 AMReact是构建动态和交互式用户界面的首选工具。1)组件化与JSX使UI拆分和复用变得简单。2)状态管理通过useState钩子实现,触发UI更新。3)事件处理机制响应用户交互,提升用户体验。
 React与后端框架:比较Apr 13, 2025 am 12:06 AM
React与后端框架:比较Apr 13, 2025 am 12:06 AMReact是前端框架,用于构建用户界面;后端框架用于构建服务器端应用程序。React提供组件化和高效的UI更新,后端框架提供完整的后端服务解决方案。选择技术栈时需考虑项目需求、团队技能和可扩展性。
 HTML和React:标记与组件之间的关系Apr 12, 2025 am 12:03 AM
HTML和React:标记与组件之间的关系Apr 12, 2025 am 12:03 AMHTML和React的关系是前端开发的核心,它们共同构建现代Web应用的用户界面。1)HTML定义内容结构和语义,React通过组件化构建动态界面。2)React组件使用JSX语法嵌入HTML,实现智能渲染。3)组件生命周期管理HTML渲染,根据状态和属性动态更新。4)使用组件优化HTML结构,提高可维护性。5)性能优化包括避免不必要渲染,使用key属性,保持组件单一职责。
 反应与前端:建立互动体验Apr 11, 2025 am 12:02 AM
反应与前端:建立互动体验Apr 11, 2025 am 12:02 AMReact是构建交互式前端体验的首选工具。1)React通过组件化和虚拟DOM简化UI开发。2)组件分为函数组件和类组件,函数组件更简洁,类组件提供更多生命周期方法。3)React的工作原理依赖虚拟DOM和调和算法,提高性能。4)状态管理使用useState或this.state,生命周期方法如componentDidMount用于特定逻辑。5)基本用法包括创建组件和管理状态,高级用法涉及自定义钩子和性能优化。6)常见错误包括状态更新不当和性能问题,调试技巧包括使用ReactDevTools和优
 React和前端堆栈:工具和技术Apr 10, 2025 am 09:34 AM
React和前端堆栈:工具和技术Apr 10, 2025 am 09:34 AMReact是一个用于构建用户界面的JavaScript库,其核心是组件化和状态管理。1)通过组件化和状态管理简化UI开发。2)工作原理包括调和和渲染,优化可通过React.memo和useMemo实现。3)基本用法是创建并渲染组件,高级用法包括使用Hooks和ContextAPI。4)常见错误如状态更新不当,可使用ReactDevTools调试。5)性能优化包括使用React.memo、虚拟化列表和CodeSplitting,保持代码可读性和可维护性是最佳实践。
 React在HTML中的作用:增强用户体验Apr 09, 2025 am 12:11 AM
React在HTML中的作用:增强用户体验Apr 09, 2025 am 12:11 AMReact通过JSX与HTML结合,提升用户体验。1)JSX嵌入HTML,使开发更直观。2)虚拟DOM机制优化性能,减少DOM操作。3)组件化管理UI,提高可维护性。4)状态管理和事件处理增强交互性。
 REACT组件:在HTML中创建可重复使用的元素Apr 08, 2025 pm 05:53 PM
REACT组件:在HTML中创建可重复使用的元素Apr 08, 2025 pm 05:53 PMReact组件可以通过函数或类定义,封装UI逻辑并通过props接受输入数据。1)定义组件:使用函数或类,返回React元素。2)渲染组件:React调用render方法或执行函数组件。3)复用组件:通过props传递数据,构建复杂UI。组件的生命周期方法允许在不同阶段执行逻辑,提升开发效率和代码可维护性。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

Dreamweaver CS6
视觉化网页开发工具

安全考试浏览器
Safe Exam Browser是一个安全的浏览器环境,用于安全地进行在线考试。该软件将任何计算机变成一个安全的工作站。它控制对任何实用工具的访问,并防止学生使用未经授权的资源。

SublimeText3 Linux新版
SublimeText3 Linux最新版

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。

WebStorm Mac版
好用的JavaScript开发工具





