通过js 用websocket 连接打印机 进行打印,已知打印机的端口是默认开的,通过PHP代码
<code>$s = fsockopen("192.168.1.122", 8081,$errno, $errstr, 30);
fwrite($s,"abcjiuejseeeeeeeee2222222222ss");</code>
这样打印是可以的,但通过JS的websocket连接就只打印头信息,是什么情况?
js 代码是:
<code>ws = new WebSocket("ws://192.168.1.122:8081/");
console.log(ws);
ws.onopen = function (e) {
console.log(e);
console.log("连接成功");
ws.send('2222222222222222222222222222');
};
ws.onclose = function(e) {
console.log("连接关闭");
};
ws.onerror = function(e) {
console.log("出现错误");
};</code>
js 这边是进不去 ws.open
回复内容:
通过js 用websocket 连接打印机 进行打印,已知打印机的端口是默认开的,通过PHP代码
<code>$s = fsockopen("192.168.1.122", 8081,$errno, $errstr, 30);
fwrite($s,"abcjiuejseeeeeeeee2222222222ss");</code>
这样打印是可以的,但通过JS的websocket连接就只打印头信息,是什么情况?
js 代码是:
<code>ws = new WebSocket("ws://192.168.1.122:8081/");
console.log(ws);
ws.onopen = function (e) {
console.log(e);
console.log("连接成功");
ws.send('2222222222222222222222222222');
};
ws.onclose = function(e) {
console.log("连接关闭");
};
ws.onerror = function(e) {
console.log("出现错误");
};</code>
js 这边是进不去 ws.open
<code>$s = fsockopen("192.168.1.122", 8081,$errno, $errstr, 30);</code>
<code>ws = new WebSocket("ws://192.168.10.120:8081/");</code>
大兄弟,你发现了什么微妙的差异了么?
192.168.1.122
192.168.10.120
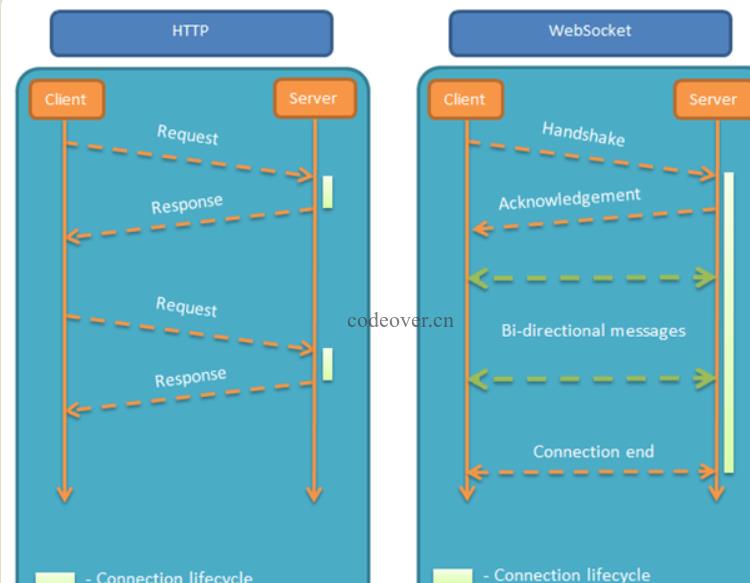
Websocket是基于需要进行握手验证的,你可以看一看Tcp协议的三次摸手和websocket和PHP的socket的通信
 SpringBoot怎么整合WebSocket实现后端向前端发送消息May 11, 2023 pm 02:07 PM
SpringBoot怎么整合WebSocket实现后端向前端发送消息May 11, 2023 pm 02:07 PM一、什么是websocket接口使用websocket建立长连接,服务端和客户端可以互相通信,服务端只要有数据更新,就可以主动推给客户端。WebSocket使得客户端和服务器之间的数据交换变得更加简单,允许服务端主动向客户端推送数据。在WebSocketAPI中,浏览器和服务器只需要完成一次握手,两者之间就直接可以创建持久性的连接,并进行双向数据传输。在WebSocketAPI中,浏览器和服务器只需要做一个握手的动作,然后,浏览器和服务器之间就形成了一条快速通道。两者之间就直接可以数据互相传送。
 SpringBoot怎么实现WebSocket即时通讯May 12, 2023 am 09:13 AM
SpringBoot怎么实现WebSocket即时通讯May 12, 2023 am 09:13 AM1、引入依赖org.springframework.bootspring-boot-starter-websocketorg.projectlomboklombokcom.alibabafastjson1.2.32、WebSocketConfig开启WebSocketpackagecom.shucha.deveiface.web.config;/***@authortqf*@Description*@Version1.0*@since2022-04-1215:35*/importorg.spri
 Python服务器编程:实现WebSocket服务端Jun 19, 2023 am 09:51 AM
Python服务器编程:实现WebSocket服务端Jun 19, 2023 am 09:51 AM近年来,WebSocket技术日渐流行,成为了浏览器与服务器之间进行实时通信的标准选择。在Python中,我们可以通过一些成熟的库来实现WebSocket服务端的开发。本文将在介绍WebSocket技术的基础上,探索如何利用Python开发WebSocket服务端。一、什么是WebSocketWebSocket是一种在单个TCP
 在ThinkPHP6中使用Nginx反向代理WebsocketJun 20, 2023 pm 09:31 PM
在ThinkPHP6中使用Nginx反向代理WebsocketJun 20, 2023 pm 09:31 PM在近几年的互联网应用中,Websocket已经成为了一种非常重要的通信协议。ThinkPHP6作为一款优秀的PHP开发框架,也提供了对Websocket的支持。不过,在使用Websocket时,我们通常会涉及到跨域、负载均衡等问题,因此,在这篇文章中,我们将介绍如何在ThinkPHP6中使用Nginx反向代理Websocket。首先,我们需要明确一下Webs
 浏览器支持WebTransport?它能替代WebSockets?Feb 23, 2023 pm 03:36 PM
浏览器支持WebTransport?它能替代WebSockets?Feb 23, 2023 pm 03:36 PM许多应用程序,如游戏和直播等场景,需要一种机制来尽可能快地发送消息,同时可以接受无序、不可靠的数据传输方式。本机应用程序虽然可以使用原始 UDP 套接字,但这些在 Web 上不可用,因为它们缺乏加密、拥塞控制、同意发送机制(以防止 DDoS 攻击)。
 SpringBoot中怎么使用WebSocket实现点对点消息May 16, 2023 pm 12:58 PM
SpringBoot中怎么使用WebSocket实现点对点消息May 16, 2023 pm 12:58 PM一、添加依赖,配置使用SpringSecurity里的用户。org.springframework.bootspring-boot-starter-security我们现在需要配置用户信息和权限配置。@ConfigurationpublicclassWebSecurityConfigextendsWebSecurityConfigurerAdapter{//指定密码的加密方式@SuppressWarnings("deprecation")@BeanPasswordEncode
 Spring Boot中使用WebSocket实现推送和通知功能Jun 23, 2023 am 11:47 AM
Spring Boot中使用WebSocket实现推送和通知功能Jun 23, 2023 am 11:47 AM在现代Web应用程序开发中,WebSocket是实现即时通信和实时数据传输的常用技术。SpringBoot框架提供了集成WebSocket的支持,使得开发者可以非常方便地实现推送和通知功能。本文将介绍SpringBoot中如何使用WebSocket实现推送和通知功能,并演示一个简单的实时在线聊天室的实现。创建SpringBoot项目首先,我们需要创建一
 PHP+Socket系列之实现websocket聊天室Feb 02, 2023 pm 04:39 PM
PHP+Socket系列之实现websocket聊天室Feb 02, 2023 pm 04:39 PM本篇文章给大家带来了关于php+socket的相关知识,其中主要介绍了怎么使用php原生socket实现一个简易的web聊天室?感兴趣的朋友下面一起来看一下,希望对大家有帮助。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

Dreamweaver Mac版
视觉化网页开发工具






