css 基础1
20161128
前面的两篇内容中已经涉及到了简单scc基础,这里就不再赘述,今天从元素间的距离说起!
一,元素的距离计算
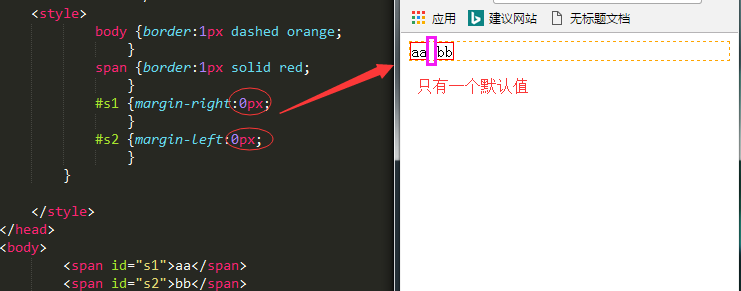
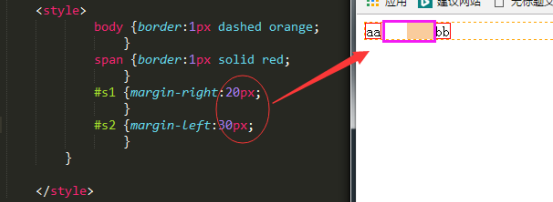
1,两个水平方向的容器s1,s2之间的距离计算为s:
s = s1的margin-right + s2的margin-left(+默认值)



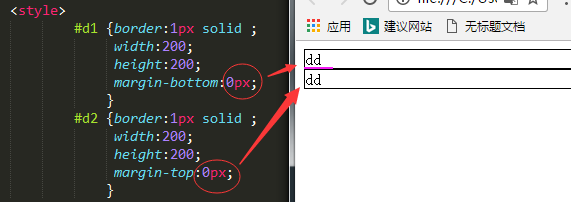
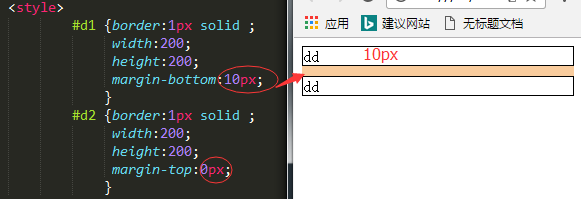
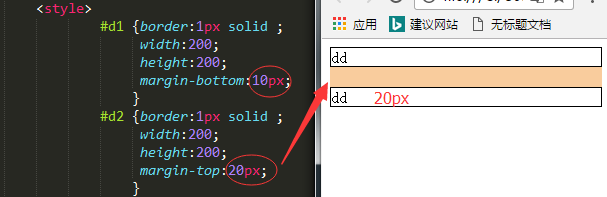
2,两个垂直方向的容器s1,s2之间的距离计算为s:
s1的margin-bottom和s2的margin-top之间的较大者



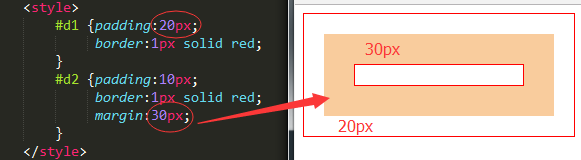
3,两个包含关系的容器s1,s2之间的距离计算为s, 假设s1为父元素
s1的padding和s2的margin的和


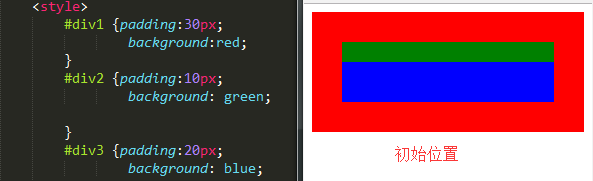
二,浮动:(float)
一个元素浮动向左浮动之后:
1,该元素向左浮动的位置由父元素的padding和本身的margin 决定,同时本身变短(padding,内容,宽高决定)
2,下面的元素会把它原来的位置占据
3,float:right(右) left(左) none(不浮动,默认属性)
4,clear:(清除浮动)
left right both(全部)




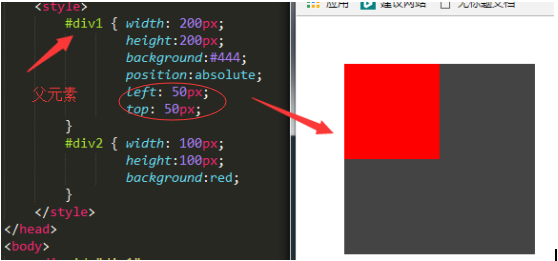
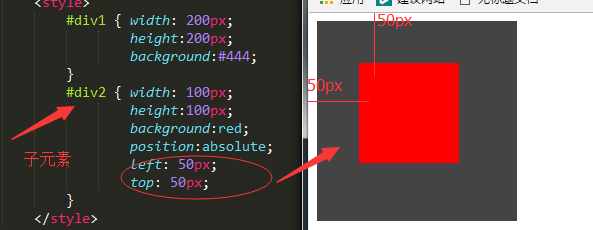
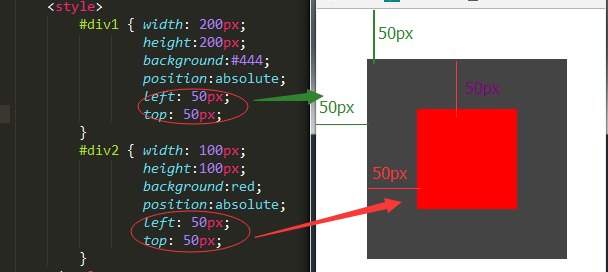
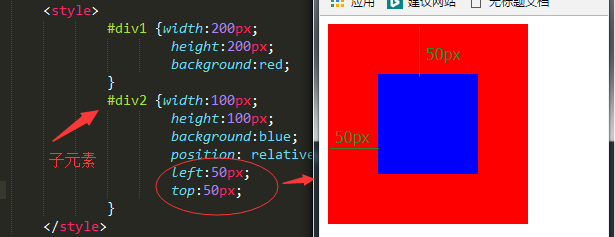
三,定位(position)
1,绝对定位 (absolute)
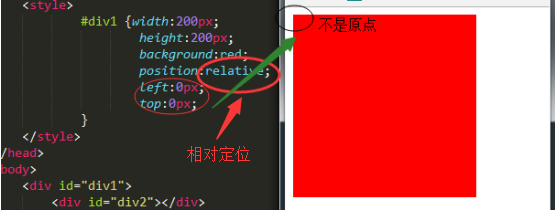
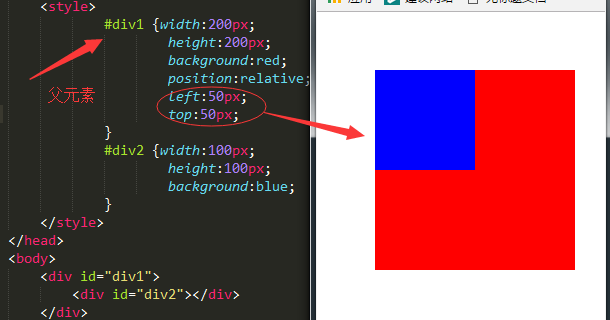
2,相对定位: (relative)
相对元素原来的位置 进行定位
* 如果一个元素有定位, 先查找父元素是否有定位
1,如果没有,以body为基准定位
2,如果有,就以父元素为基准定位








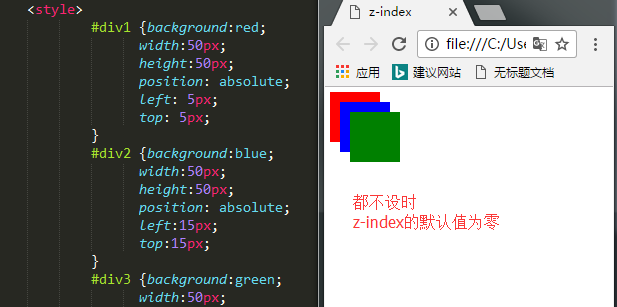
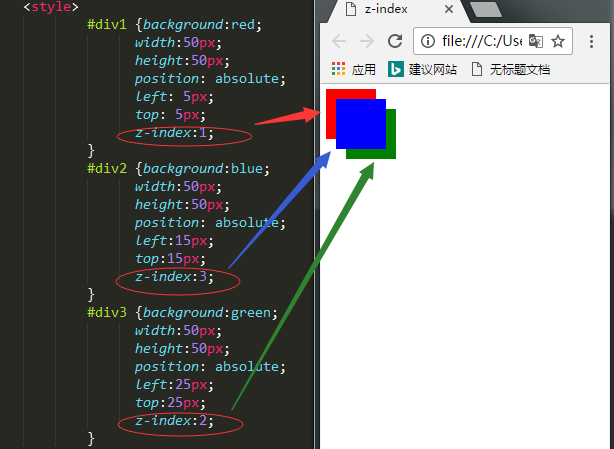
四,层级(z-index)
* 需要配合定位才起作用,数字越大,越排在上面。
默认值为0,可为负值。



 公众号网页更新缓存难题:如何避免版本更新后旧缓存影响用户体验?Mar 04, 2025 pm 12:32 PM
公众号网页更新缓存难题:如何避免版本更新后旧缓存影响用户体验?Mar 04, 2025 pm 12:32 PM公众号网页更新缓存,这玩意儿,说简单也简单,说复杂也够你喝一壶的。你辛辛苦苦更新了公众号文章,结果用户打开还是老版本,这滋味,谁受得了?这篇文章,咱就来扒一扒这背后的弯弯绕绕,以及如何优雅地解决这个问题。读完之后,你就能轻松应对各种缓存难题,让你的用户始终体验到最新鲜的内容。先说点基础的。网页缓存,说白了就是浏览器或者服务器为了提高访问速度,把一些静态资源(比如图片、CSS、JS)或者页面内容存储起来。下次访问时,直接从缓存里取,不用再重新下载,速度自然快。但这玩意儿,也是个双刃剑。新版本上线,
 如何使用HTML5表单验证属性来验证用户输入?Mar 17, 2025 pm 12:27 PM
如何使用HTML5表单验证属性来验证用户输入?Mar 17, 2025 pm 12:27 PM本文讨论了使用HTML5表单验证属性,例如必需的,图案,最小,最大和长度限制,以直接在浏览器中验证用户输入。
 如何高效地在网页中为PNG图片添加描边效果?Mar 04, 2025 pm 02:39 PM
如何高效地在网页中为PNG图片添加描边效果?Mar 04, 2025 pm 02:39 PM本文展示了使用CSS为网页中添加有效的PNG边框。 它认为,与JavaScript或库相比,CSS提供了出色的性能,详细介绍了如何调整边界宽度,样式和颜色以获得微妙或突出的效果
 < datalist>的目的是什么。 元素?Mar 21, 2025 pm 12:33 PM
< datalist>的目的是什么。 元素?Mar 21, 2025 pm 12:33 PM本文讨论了html< datalist>元素,通过提供自动完整建议,改善用户体验并减少错误来增强表格。Character计数:159
 < meter>的目的是什么。 元素?Mar 21, 2025 pm 12:35 PM
< meter>的目的是什么。 元素?Mar 21, 2025 pm 12:35 PM本文讨论了HTML< meter>元素,用于在一个范围内显示标量或分数值及其在Web开发中的常见应用。它区分了< meter>从< progress>和前
 我如何使用html5< time> 元素以语义表示日期和时间?Mar 12, 2025 pm 04:05 PM
我如何使用html5< time> 元素以语义表示日期和时间?Mar 12, 2025 pm 04:05 PM本文解释了HTML5< time>语义日期/时间表示的元素。 它强调了DateTime属性对机器可读性(ISO 8601格式)的重要性,并在人类可读文本旁边,增强Accessibilit
 > gt;的目的是什么 元素?Mar 21, 2025 pm 12:34 PM
> gt;的目的是什么 元素?Mar 21, 2025 pm 12:34 PM本文讨论了HTML< Progress>元素,其目的,样式和与< meter>元素。主要重点是使用< progress>为了完成任务和LT;仪表>对于stati


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

安全考试浏览器
Safe Exam Browser是一个安全的浏览器环境,用于安全地进行在线考试。该软件将任何计算机变成一个安全的工作站。它控制对任何实用工具的访问,并防止学生使用未经授权的资源。

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中

SublimeText3 英文版
推荐:为Win版本,支持代码提示!

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能

SublimeText3 Linux新版
SublimeText3 Linux最新版







