上一节在《CSS3选择器——基本选择器》中主要介绍了CSS3选择器的第一部分,这节主要和大家一起来学习CSS3选择器的第二部分——属性选择器。属性选择器早在CSS2中就被引入了,其主要作用就是对带有指定属性的HTML 元素设置样式。使用CSS3属性选择器,你可以只指定元素的某个属性,或者你还可以同时指定元素的某个属性和其对应的属性值。
从上一节展示的CSS3选择器的图表中,我们可以知道,CSS3的属性选择器主要包括以下几种:
- E[attr]:只使用属性名,但没有确定任何属性值;
- E[attr="value"]:指定属性名,并指定了该属性的属性值;
- E[attr~="value"]:指定属性名,并且具有属性值,此属性值是一个词列表,并且以空格隔开,其中词列表中包含了一个value词,而且等号前面的“〜”不能不写;
- E[attr^="value"]:指定了属性名,并且有属性值,属性值是以value开头的;
- E[attr$="value"]:指定了属性名,并且有属性值,而且属性值是以value结束的;
- E[attr*="value"]:指定了属性名,并且有属性值,而且属值中包含了value;
- E[attr|="value"]:指定了属性名,并且属性值是value或者以“value-”开头的值(比如说zh-cn);
为了更好的说明CSS3属性选择器的使用方法,我们把第一节的demo换成别的结构,如下所示:
<span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="demo clearfix"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">a </span><span style="color: #ff0000;">href</span><span style="color: #0000ff;">="http://www.w3cplus.com"</span><span style="color: #ff0000;"> target</span><span style="color: #0000ff;">="_blank"</span><span style="color: #ff0000;"> class</span><span style="color: #0000ff;">="links item first"</span><span style="color: #ff0000;"> id</span><span style="color: #0000ff;">="first"</span><span style="color: #ff0000;"> title</span><span style="color: #0000ff;">="w3cplus"</span><span style="color: #0000ff;">></span>1<span style="color: #0000ff;"></span><span style="color: #800000;">a</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">a </span><span style="color: #ff0000;">href</span><span style="color: #0000ff;">=""</span><span style="color: #ff0000;"> class</span><span style="color: #0000ff;">="links active item"</span><span style="color: #ff0000;"> title</span><span style="color: #0000ff;">="test website"</span><span style="color: #ff0000;"> target</span><span style="color: #0000ff;">="_blank"</span><span style="color: #ff0000;"> lang</span><span style="color: #0000ff;">="zh"</span><span style="color: #0000ff;">></span>2<span style="color: #0000ff;"></span><span style="color: #800000;">a</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">a </span><span style="color: #ff0000;">href</span><span style="color: #0000ff;">="sites/file/test.html"</span><span style="color: #ff0000;"> class</span><span style="color: #0000ff;">="links item"</span><span style="color: #ff0000;"> title</span><span style="color: #0000ff;">="this is a link"</span><span style="color: #ff0000;"> lang</span><span style="color: #0000ff;">="zh-cn"</span><span style="color: #0000ff;">></span>3<span style="color: #0000ff;"></span><span style="color: #800000;">a</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">a </span><span style="color: #ff0000;">href</span><span style="color: #0000ff;">="sites/file/test.png"</span><span style="color: #ff0000;"> class</span><span style="color: #0000ff;">="links item"</span><span style="color: #ff0000;"> target</span><span style="color: #0000ff;">="_balnk"</span><span style="color: #ff0000;"> lang</span><span style="color: #0000ff;">="zh-tw"</span><span style="color: #0000ff;">></span>4<span style="color: #0000ff;"></span><span style="color: #800000;">a</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">a </span><span style="color: #ff0000;">href</span><span style="color: #0000ff;">="sites/file/image.jpg"</span><span style="color: #ff0000;"> class</span><span style="color: #0000ff;">="links item"</span><span style="color: #ff0000;"> title</span><span style="color: #0000ff;">="zh-cn"</span><span style="color: #0000ff;">></span>5<span style="color: #0000ff;"></span><span style="color: #800000;">a</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">a </span><span style="color: #ff0000;">href</span><span style="color: #0000ff;">="mailto:w3cplus@hotmail"</span><span style="color: #ff0000;"> class</span><span style="color: #0000ff;">="links item"</span><span style="color: #ff0000;"> title</span><span style="color: #0000ff;">="website link"</span><span style="color: #ff0000;"> lang</span><span style="color: #0000ff;">="zh"</span><span style="color: #0000ff;">></span>6<span style="color: #0000ff;"></span><span style="color: #800000;">a</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">a </span><span style="color: #ff0000;">href</span><span style="color: #0000ff;">=""</span><span style="color: #ff0000;"> class</span><span style="color: #0000ff;">="links item"</span><span style="color: #ff0000;"> title</span><span style="color: #0000ff;">="open the website"</span><span style="color: #ff0000;"> lang</span><span style="color: #0000ff;">="cn"</span><span style="color: #0000ff;">></span>7<span style="color: #0000ff;"></span><span style="color: #800000;">a</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">a </span><span style="color: #ff0000;">href</span><span style="color: #0000ff;">=""</span><span style="color: #ff0000;"> class</span><span style="color: #0000ff;">="links item"</span><span style="color: #ff0000;"> title</span><span style="color: #0000ff;">="close the website"</span><span style="color: #ff0000;"> lang</span><span style="color: #0000ff;">="en-zh"</span><span style="color: #0000ff;">></span>8<span style="color: #0000ff;"></span><span style="color: #800000;">a</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">a </span><span style="color: #ff0000;">href</span><span style="color: #0000ff;">=""</span><span style="color: #ff0000;"> class</span><span style="color: #0000ff;">="links item"</span><span style="color: #ff0000;"> title</span><span style="color: #0000ff;">="http://www.sina.com"</span><span style="color: #0000ff;">></span>9<span style="color: #0000ff;"></span><span style="color: #800000;">a</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">a </span><span style="color: #ff0000;">href</span><span style="color: #0000ff;">=""</span><span style="color: #ff0000;"> class</span><span style="color: #0000ff;">="links item last"</span><span style="color: #ff0000;"> id</span><span style="color: #0000ff;">="last"</span><span style="color: #0000ff;">></span>10<span style="color: #0000ff;"></span><span style="color: #800000;">a</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span></span></span></span></span></span></span></span></span></span></span></span>
初步美化一下上面的代码:
<span style="color: #800000;">.demo </span>{<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> 300px</span>;<span style="color: #ff0000;">
border</span>:<span style="color: #0000ff;"> 1px solid #ccc</span>;<span style="color: #ff0000;">
padding</span>:<span style="color: #0000ff;"> 10px</span>;
}<span style="color: #800000;">
.demo a </span>{<span style="color: #ff0000;">
float</span>:<span style="color: #0000ff;"> left</span>;<span style="color: #ff0000;">
display</span>:<span style="color: #0000ff;"> block</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;"> 20px</span>;<span style="color: #ff0000;">
line-height</span>:<span style="color: #0000ff;"> 20px</span>;<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> 20px</span>;<span style="color: #ff0000;">
-moz-border-radius</span>:<span style="color: #0000ff;"> 10px</span>;<span style="color: #ff0000;">
-webkit-border-radius</span>:<span style="color: #0000ff;"> 10px</span>;<span style="color: #ff0000;">
border-radius</span>:<span style="color: #0000ff;"> 10px</span>;<span style="color: #ff0000;">
text-align</span>:<span style="color: #0000ff;"> center</span>;<span style="color: #ff0000;">
background</span>:<span style="color: #0000ff;"> #f36</span>;<span style="color: #ff0000;">
color</span>:<span style="color: #0000ff;"> green</span>;<span style="color: #ff0000;">
margin-right</span>:<span style="color: #0000ff;"> 5px</span>;<span style="color: #ff0000;">
text-decoration</span>:<span style="color: #0000ff;"> none</span>;
}
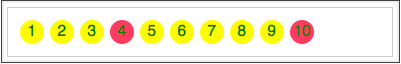
最初效果如下所示:

下面就开始针对上面列出的每个属性选择器来,具体分析其使用方法。
一、E[attr]
E[attr]属性选择器是CSS3属性选择器中最简单的一种。如果你希望选择有某个属性的元素,而不论这个属性值是什么,你就可以使用这个属性选择器,如:
<span style="color: #800000;">.demo a[id] </span>{<span style="color: #ff0000;">background</span>:<span style="color: #0000ff;"> blue</span>;<span style="color: #ff0000;"> color</span>:<span style="color: #0000ff;">yellow</span>;<span style="color: #ff0000;">font-weight</span>:<span style="color: #0000ff;">bold</span>;}
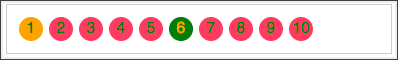
上面代码所表示的,选择了div.demo下所有带有id属性的a元素,并在这个元素上使用背景色为兰色,前景色为黄色,字体加粗的样式,对照上面的html,我们不难发现,只有第一个和最后一个链接使用了id属性,所以选中了这两个a元素,效果如下所示:

上面是单一属性的使用,你也可以使用多属性进行选择元素,如E[attr1][attr2], 这样只要是同时具有这两属性的元素都将被选中:
<span style="color: #800000;">.demo a[href][title] </span>{<span style="color: #ff0000;">background</span>:<span style="color: #0000ff;"> yellow</span>;<span style="color: #ff0000;"> color</span>:<span style="color: #0000ff;">green</span>;}
不用我说,上面的代码大家都知道是什么意思了,他表示的是选择div.demo下的同时具有href,title两个属性的a元素,并且应用相对应的样式,如下所示:

IE6不支持这个选择器。
二、E[attr="value"]
E[attr="value"]选择器和E[attr]选择器,从字面上就能很清楚的理解出来,E[attr="value"]是指定了属性值“value”,而E[attr]只是选择了有对应的属性,并没有明确指其对应的属性值"value",这也是这两种选择器的最大区是之处。从而缩小了选择 围,更能精确选择自己需要的元素,在前面实例基础上我们进行一下简单的修改:
<span style="color: #800000;">.demo a[id="first"] </span>{<span style="color: #ff0000;">background</span>:<span style="color: #0000ff;"> blue</span>;<span style="color: #ff0000;"> color</span>:<span style="color: #0000ff;">yellow</span>;<span style="color: #ff0000;">font-weight</span>:<span style="color: #0000ff;">bold</span>;}
和前面代码相比较,此处在id的属性基础上指定了相应的value值为“first”,这样一来我们选中的是div.demo中的a元素,并且这个元素有一个"id="first""属性值,请看下在的效果图:

E[attr="value"]属性选择器也可以多个属性并写,进一步缩小选择范围:
<span style="color: #800000;">.demo a[href="http://www.w3cplus.com"][title] </span>{<span style="color: #ff0000;">background</span>:<span style="color: #0000ff;"> yellow</span>;<span style="color: #ff0000;"> color</span>:<span style="color: #0000ff;">green</span>;}
效果如下:

对于E[attr="value"]这种属性值选择器有一点需要注意:属性和属性值必须完全匹配,特别是对于属性值是词列表的形式时,如:
<span style="color: #800000;"><a href="" class="links item" title="open the website">7</a></span>
例如上面的代码,如果你写成:
<span style="color: #800000;">.demo a[class="links"]</span>{<span style="color: #ff0000;">color</span>:<span style="color: #0000ff;">red</span>}<span style="color: #800000;">;</span><span style="color: #008000;">/*</span><span style="color: #008000;">这是一种写法不能和上面的html所匹配</span><span style="color: #008000;">*/</span>
上面的属性选择器并不会和上在的html匹配,因为他们的属性和属性值没有完全匹配,需要改成如下所示的代码,才能正确匹配:
<span style="color: #800000;">.demo a[class="links item"]</span>{<span style="color: #ff0000;">color</span>:<span style="color: #0000ff;">red</span>}<span style="color: #800000;">;</span><span style="color: #008000;">/*</span><span style="color: #008000;">这样才是匹配的,记得中间的空格不能少的哟</span><span style="color: #008000;">*/</span>
IE6浏览器不支持这种选择器。
三、E[attr~="value"]
如果你想根据属性值中的词列表的某个词来进行选择元素,那么就需要使用这种属性选择器:E[attr~="value"],这种属性选择器是属性值是一个或多个词列表,如果是列表时,他们需要用空格隔开,只要属性值中有一个value相匹配就可以选中该元素,而我们前面所讲的E[attr="value"]是属性值需要完全匹配才会被选中,他们两者区别就是一个有“〜”号,一个没有“〜”号。我们来看一个这方面的实例:
<span style="color: #800000;">.demo a[title~="website"]</span>{<span style="color: #ff0000;">background</span>:<span style="color: #0000ff;">orange</span>;<span style="color: #ff0000;">color</span>:<span style="color: #0000ff;">green</span>;}
上面代码表示的是,div.demo下的a元素的title属性中,只要其属性值中含有"website"这个词就会被选择,回头看看我们的html,不难发现所有a元素中“2,6,7,8”这四个a元素的title中都含有,所以被选中,请看效果:

如果我们在上面的代码中,把那个“〜”号省去,大家看看他们不同之处:
<span style="color: #800000;">.demo a[title="website"]</span>{<span style="color: #ff0000;">background</span>:<span style="color: #0000ff;">orange</span>;<span style="color: #ff0000;">color</span>:<span style="color: #0000ff;">green</span>;}
这样将不会选择中任何元素,因为在所有a元素中无法找到完全匹配的"title='website'",换句话说就没有选中任何元素,效果如下:

这个实例再次证明了E[attr="value"]和E[attr~="value"]之间的区别,和其中“〜”所取的作用,我总结了一句话:属性选择器中有波浪(〜)时属性值有value时就相匹配,没有波浪(〜)时属性值要完全是value时才匹配。
IE6不支持E[attr~="value"]属性选择器。
四、E[attr^="value"]
E[attr^="value"]属性选择器,指的是选择attr属性值以“value”开头的所有元素,换句话说,选择的属性其以对应的属性值是以“value”开始的,一起来看个实例:
.demo a[href^=<span style="color: #800000;">"</span><span style="color: #800000;">http://</span><span style="color: #800000;">"</span><span style="color: #000000;">]{background:orange;color:green;}
.demo a[href</span>^=<span style="color: #800000;">"</span><span style="color: #800000;">mailto:</span><span style="color: #800000;">"</span>]{background:green;color:orange;}
上面代码表示的是选择了以href属性,并且以"http://"和"mailto:"开头的属性值的所有a元素,换过更简单一点的呢?只要a元素中的href属性值是以"http://"或"mailto:"开头的a元素都会以选中,那么下面大家请对照上面的html和下面的效果图,看看是不是那么一回事:

IE6不支持E[attr^="value"]选择器。
五、E[attr$="value"]
E[attr$="value"]属性选择器刚好与E[attr^="value"]选择器相反,E[attr$="value"]表示的是选择attr属性值以"value"结尾的所有元素,换句话说就是选择元素attr属性,并且他的属性值是以value结尾的,这个运用在给你一些特殊的链接加背景图片很方便的,比如说给pdf,png,doc等不同文件加上不同icon,我们就可以使用这个属性来实现,如:
<span style="color: #800000;">.demo a[href$="png"]</span>{<span style="color: #ff0000;">background</span>:<span style="color: #0000ff;">orange</span>;<span style="color: #ff0000;">color</span>:<span style="color: #0000ff;">green</span>;}
上面代码表示的是,选择div.demo中元素有href属性,并以png值结尾的a元素。(正如上面所说,只不过这里使用的是改变元素的背景色),效果如下:

IE6不支持E[attr$="value"]属性选择器。
六、E[attr*="value"]
E[attr*="value"]属性选择器表示的是选择attr属性值中包含子串"value"的所有元素。也就是说,只要你所选择的属性,其属性值中有这个"value"值都将被选中,如:
<span style="color: #800000;">.demo a[title*="site"]</span>{<span style="color: #ff0000;">background</span>:<span style="color: #0000ff;">black</span>;<span style="color: #ff0000;">color</span>:<span style="color: #0000ff;">white</span>;}
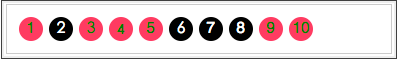
上面代码表示的是:选择了div.demo中a元素,而a元素的title属性中只要有"site"就符合选择条件。效果如下:

IE6不支持E[attr*="value"]选择器。
七、E[attr|="value"]
E[attr|="value"]是属性选择器中的最后一种,在说这个选择器使用之前先提醒大家attr后面的是一个竖线“|”而不是l,小心搞错了。E[attr|="value"]被称作为特定属性选择器。这个选择器会选择attr属性值等于value或以value-开头的所有元素,我们来看个实例:
<span style="color: #800000;">.demo a[lang|="zh"]</span>{<span style="color: #ff0000;">background</span>:<span style="color: #0000ff;">gray</span>;<span style="color: #ff0000;">color</span>:<span style="color: #0000ff;">yellow</span>;}
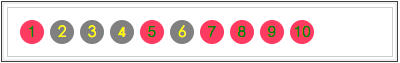
上面的代码会选中了div.demo中lang属性等于zh或以zh-开头的所有a元素,大家可以对照前面的html代友,其中"2,3,4,6"被选中,因为他们都有一个lang属性,并且他们的属性值都符合以"zh"或"zh-"开始的元素。具体效果如下:

所以这种属性选择器用来匹配以“女value-1”,"value-2"的属性是很方便的,比如说你页面中有很多图片,图片文件名都是以"figure-1","figure-2"这样的方式来命名的,那么使用这种选择器选中图片就很方便了,大家可以在本地尝试一下,这种属性选择器最常常用的地方是如上面的示例用来匹配语言。
IE6不支持E[attr|="value"]选择器。
有关于属性选择器就上面这些内容了,属性选择器除了IE6不支持外,其他的浏览器都能支持,这样一来,如果你在你的页面上使用了属性选择器,而且你需要处理ie6兼容问题,那你就需要确保IE6用别的方法来实现或者你应该确保IE6用户将能获得一个可用的页面。七种属性选择器中E[attr="value"]和E[attr*="value"]是最实用的,其中E[attr="value"]能帮我们定位不同类型的元素,特别是表单form元素的操作,比如说input[type="text"],input[type="checkbox"]等,而E[attr*="value"]能在网站中帮助我们匹配不同类型的文件,比如说你的网站上不同的文件类型的链接需要使用不同的icon图标,用来帮助你的网站提高用户体验,就像前面的实例,可以通过这个属性给".doc",".pdf",".png",".ppt"配置不同的icon图标。
到这里,CSS3的属性选择器就介绍完了,下一节将主要介绍CSS3的伪类选择器,特别是其中的nth-child选择器,将是CSS3选择器中最有吸引力的一部分,大家如果感兴趣的话,请观注本站的有关更新吧。让我们一起期待CSS3的无穷力量。
来源:W3CPLUS
 HTML作为标记语言:其功能和目的Apr 22, 2025 am 12:02 AM
HTML作为标记语言:其功能和目的Apr 22, 2025 am 12:02 AMHTML的功能是定义网页的结构和内容,其目的在于提供一种标准化的方式来展示信息。1)HTML通过标签和属性组织网页的各个部分,如标题和段落。2)它支持内容与表现分离,提升维护效率。3)HTML具有可扩展性,允许自定义标签增强SEO。
 HTML,CSS和JavaScript的未来:网络开发趋势Apr 19, 2025 am 12:02 AM
HTML,CSS和JavaScript的未来:网络开发趋势Apr 19, 2025 am 12:02 AMHTML的未来趋势是语义化和Web组件,CSS的未来趋势是CSS-in-JS和CSSHoudini,JavaScript的未来趋势是WebAssembly和Serverless。1.HTML的语义化提高可访问性和SEO效果,Web组件提升开发效率但需注意浏览器兼容性。2.CSS-in-JS增强样式管理灵活性但可能增大文件体积,CSSHoudini允许直接操作CSS渲染。3.WebAssembly优化浏览器应用性能但学习曲线陡,Serverless简化开发但需优化冷启动问题。
 HTML:结构,CSS:样式,JavaScript:行为Apr 18, 2025 am 12:09 AM
HTML:结构,CSS:样式,JavaScript:行为Apr 18, 2025 am 12:09 AMHTML、CSS和JavaScript在Web开发中的作用分别是:1.HTML定义网页结构,2.CSS控制网页样式,3.JavaScript添加动态行为。它们共同构建了现代网站的框架、美观和交互性。
 HTML的未来:网络设计的发展和趋势Apr 17, 2025 am 12:12 AM
HTML的未来:网络设计的发展和趋势Apr 17, 2025 am 12:12 AMHTML的未来充满了无限可能。1)新功能和标准将包括更多的语义化标签和WebComponents的普及。2)网页设计趋势将继续向响应式和无障碍设计发展。3)性能优化将通过响应式图片加载和延迟加载技术提升用户体验。
 HTML与CSS vs. JavaScript:比较概述Apr 16, 2025 am 12:04 AM
HTML与CSS vs. JavaScript:比较概述Apr 16, 2025 am 12:04 AMHTML、CSS和JavaScript在网页开发中的角色分别是:HTML负责内容结构,CSS负责样式,JavaScript负责动态行为。1.HTML通过标签定义网页结构和内容,确保语义化。2.CSS通过选择器和属性控制网页样式,使其美观易读。3.JavaScript通过脚本控制网页行为,实现动态和交互功能。
 HTML:是编程语言还是其他?Apr 15, 2025 am 12:13 AM
HTML:是编程语言还是其他?Apr 15, 2025 am 12:13 AMHTMLISNOTAPROGRAMMENGUAGE; ITISAMARKUMARKUPLAGUAGE.1)htmlStructures andFormatSwebContentusingtags.2)itworkswithcsssforstylingandjavascript for Interactivity,增强WebevebDevelopment。
 HTML:建立网页的结构Apr 14, 2025 am 12:14 AM
HTML:建立网页的结构Apr 14, 2025 am 12:14 AMHTML是构建网页结构的基石。1.HTML定义内容结构和语义,使用、、等标签。2.提供语义化标记,如、、等,提升SEO效果。3.通过标签实现用户交互,需注意表单验证。4.使用、等高级元素结合JavaScript实现动态效果。5.常见错误包括标签未闭合和属性值未加引号,需使用验证工具。6.优化策略包括减少HTTP请求、压缩HTML、使用语义化标签等。
 从文本到网站:HTML的力量Apr 13, 2025 am 12:07 AM
从文本到网站:HTML的力量Apr 13, 2025 am 12:07 AMHTML是一种用于构建网页的语言,通过标签和属性定义网页结构和内容。1)HTML通过标签组织文档结构,如、。2)浏览器解析HTML构建DOM并渲染网页。3)HTML5的新特性如、、增强了多媒体功能。4)常见错误包括标签未闭合和属性值未加引号。5)优化建议包括使用语义化标签和减少文件大小。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

PhpStorm Mac 版本
最新(2018.2.1 )专业的PHP集成开发工具

Dreamweaver CS6
视觉化网页开发工具






