视频聊天室
通过学习,我自己也做了个简单的小例子,几十行JavaScript脚本就能轻松实现视频通话;也不用去下载指定的什么浏览器,因为IE、firefox、chrome等windows平台主流浏览器全部通过,完美运行。下边就跟大伙分享分享我的成果,布局代码就不贴出来了,只贴JavaScript脚本。
一、加载AnyChat for Web SDK库
首先还是得先加载AnyChat for Web SDK库
[html]
二、全局变量定义
定义全局变量
[javascript]
var mDefaultServerAddr = "demo.anychat.cn"; // 默认服务器地址
var mDefaultServerPort = 8906; // 默认服务器端口号
var mSelfUserId = -1; // 本地用户ID
var mTargetUserId = -1; // 目标用户ID(请求了对方的音视频)
三、调用初始化函数
网页加载完成后判断有没有安装插件和插件是否是最新
[javascript]
// 页面加载完成 初始化
function LogicInit() { // 初始化
var NEED_ANYCHAT_APILEVEL = "0";
var errorcode = BRAC_InitSDK(NEED_ANYCHAT_APILEVEL);
if (errorcode == GV_ERR_SUCCESS) // 初始化插件成功
document.getElementById("login_div").style.display = "block"; // 显示登录界面
else // 没有安装插件,或是插件版本太旧,显示插件下载界面
document.getElementById("prompt_div").style.display = "block"; // 显示提示层
}
四、调用登录函数
在这里服务器地址和端口都写死,输入用户名就可以登录
登录按钮点击事件:
[javascript]
// 登录系统
function LoginToHall() {
BRAC_Connect(mDefaultServerAddr, mDefaultServerPort); // 连接服务器
BRAC_Login(document.getElementById("username").value, "", 0); // 登录系统,密码为空也可登录
}
调用登录函数后首先会触发连接服务器函数
[javascript]
// 客户端连接服务器,bSuccess表示是否连接成功,errorcode表示出错代码
function OnAnyChatConnect(bSuccess, errorcode) {
if (errorcode == 0) { } // 连接服务器成功
else alert("连接服务器失败"); //连接失败作提示,此时系统不会触发登录系统函数
}
连接服务器成功后会触发登录系统回调函数
[javascript
// 客户端登录系统,dwUserId表示自己的用户ID号,errorcode表示登录结果:0 成功,否则为出错代码,参考出错代码定义
function OnAnyChatLoginSystem(dwUserId, errorcode) {
if (errorcode == 0) { // 登录成功,显示大厅界面,隐藏登录界面。失败的话什么也不做,维持原状
mSelfUserId = dwUserId;
document.getElementById("login_div").style.display = "none"; //隐藏登录界面
document.getElementById("hall_div").style.display = "block"; //显示大厅界面
}
}
五、调用进入房间函数
登录成功后显示大厅,大厅里就个输入框和一个 进入房间 按钮
点击 进入房间 按钮 调用函数
[javascript]
// 进入房间
function EnterRoom(){ // 进入自定义房间
BRAC_EnterRoom(parseInt(document.getElementById("customroomid").value), "", 0); //进入房间
}
进入房间触发回调函数
[javascript]
// 客户端进入房间,dwRoomId表示所进入房间的ID号,errorcode表示是否进入房间:0成功进入,否则为出错代码
function OnAnyChatEnterRoom(dwRoomId, errorcode) {
if (errorcode == 0) { // 进入房间成功,显示房间界面,隐藏大厅界面;进入房间失败时不作任何动作
document.getElementById("hall_div").style.display = "none"; //隐藏大厅界面
document.getElementById("room_div").style.display = "block"; //显示房间界面
BRAC_UserCameraControl(mSelfUserId, 1); // 打开本地视频
BRAC_UserSpeakControl(mSelfUserId, 1); // 打开本地语音
// 设置本地视频显示位置
BRAC_SetVideoPos(mSelfUserId, document.getElementById("AnyChatLocalVideoDiv"), "ANYCHAT_VIDEO_LOCAL");
// 设置远程视频显示位置(没有关联到用户,只是占位置)
BRAC_SetVideoPos(0, document.getElementById("AnyChatRemoteVideoDiv"), "ANYCHAT_VIDEO_REMOTE");
}
}
进入房间时,会触发在线用户回调函数
[javascript]
// 收到当前房间的在线用户信息,进入房间后触发一次,dwUserCount表示在线用户数(包含自己),dwRoomId表示房间ID
function OnAnyChatRoomOnlineUser(dwUserCount, dwRoomId) {
// 判断是否需要关闭之前已请求的用户音视频数据
if (mTargetUserId != -1) { // mTargetUserId 表示 上次视频会话的用户ID 为自定义变量
BRAC_UserCameraControl(mTargetUserId, 0); // 关闭远程视频
BRAC_UserSpeakControl(mTargetUserId, 0); // 关闭远程语音
mTargetUserId = -1;
}
if (dwUserCount > 1) // 在该函数中判断是否有在线用户,有的话就打开其中一个远程视频
SetTheVideo();
}
有用户退出房间时判断是否远程用户,并作出相应操作
[javascript]
// 用户进入(离开)房间,dwUserId表示用户ID号,bEnterRoom表示该用户是进入(1)或离开(0)房间
function OnAnyChatUserAtRoom(dwUserId, bEnterRoom) {
if (bEnterRoom == 1)
if (mTargetUserId == -1) SetTheVideo();
else {
if (mTargetUserId == dwUserId)
mTargetUserId = -1;
}
}
发送信息时调用函数
[javascript]
// 发送信息
function SendMessage() {
BRAC_SendTextMessage(0, 0, document.getElementById("SendMsg").innerHTML); //调用发送信息函数 Msg:信息内容
document.getElementById("ReceiveMsg").innerHTML += "我:" + document.getElementById("SendMsg").innerHTML + "
";
document.getElementById("SendMsg").innerHTML = "";
}
收到在线用户发来信息时会触发函数
[javascript]
// 收到文字消息
function OnAnyChatTextMessage(dwFromUserId, dwToUserId, bSecret, lpMsgBuf, dwLen) {
document.getElementById("ReceiveMsg").innerHTML += BRAC_GetUserName(dwFromUserId) + ":" + lpMsgBuf + "
"; // 收到信息显示到接收框
}
自定义函数
[javascript]
//自定义函数 请求远程视频用户
function SetTheVideo() {
var useridlist = BRAC_GetOnlineUser(); // 获取所有在线用户ID
BRAC_UserCameraControl(useridlist[0], 1); // 请求对方视频
BRAC_UserSpeakControl(useridlist[0], 1); // 请求对方语音
BRAC_SetVideoPos(useridlist[0], document.getElementById("AnyChatRemoteVideoDiv"), "ANYCHAT_VIDEO_REMOTE"); // 设置远程视频显示位置
mTargetUserId = useridlist[0];
}
六、退出房间
退出房间调用函数
[javascript]
function OutOfRoom(){
BRAC_LeaveRoom(dwRoomid);
}
七、退出系统
退出系统调用函数
[javascript]
function OutOfSystem(){
BRAC_Logout();
}
到此,简单的视频聊天室就完成了...
简例截图:
登录界面:

大厅界面:

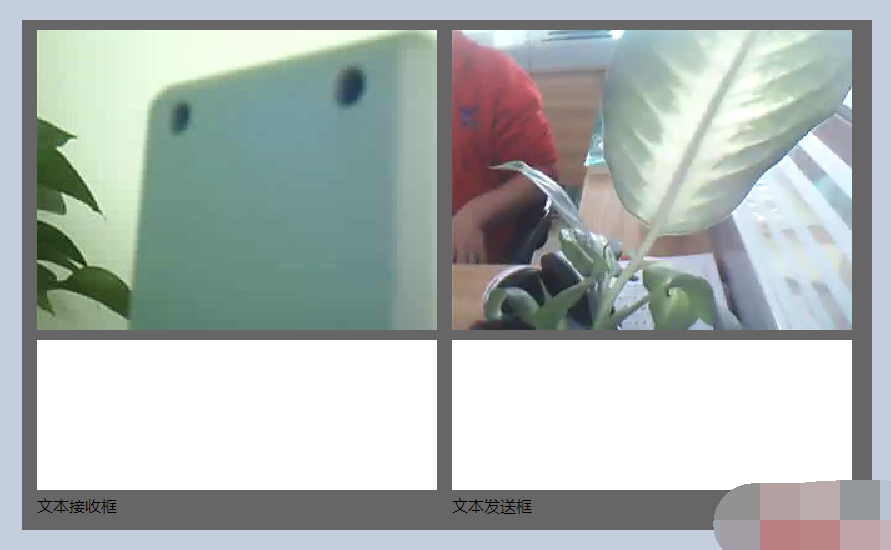
房间界面:

 JavaScript引擎:比较实施Apr 13, 2025 am 12:05 AM
JavaScript引擎:比较实施Apr 13, 2025 am 12:05 AM不同JavaScript引擎在解析和执行JavaScript代码时,效果会有所不同,因为每个引擎的实现原理和优化策略各有差异。1.词法分析:将源码转换为词法单元。2.语法分析:生成抽象语法树。3.优化和编译:通过JIT编译器生成机器码。4.执行:运行机器码。V8引擎通过即时编译和隐藏类优化,SpiderMonkey使用类型推断系统,导致在相同代码上的性能表现不同。
 超越浏览器:现实世界中的JavaScriptApr 12, 2025 am 12:06 AM
超越浏览器:现实世界中的JavaScriptApr 12, 2025 am 12:06 AMJavaScript在现实世界中的应用包括服务器端编程、移动应用开发和物联网控制:1.通过Node.js实现服务器端编程,适用于高并发请求处理。2.通过ReactNative进行移动应用开发,支持跨平台部署。3.通过Johnny-Five库用于物联网设备控制,适用于硬件交互。
 使用Next.js(后端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:23 AM
使用Next.js(后端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:23 AM我使用您的日常技术工具构建了功能性的多租户SaaS应用程序(一个Edtech应用程序),您可以做同样的事情。 首先,什么是多租户SaaS应用程序? 多租户SaaS应用程序可让您从唱歌中为多个客户提供服务
 如何使用Next.js(前端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:22 AM
如何使用Next.js(前端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:22 AM本文展示了与许可证确保的后端的前端集成,并使用Next.js构建功能性Edtech SaaS应用程序。 前端获取用户权限以控制UI的可见性并确保API要求遵守角色库
 JavaScript:探索网络语言的多功能性Apr 11, 2025 am 12:01 AM
JavaScript:探索网络语言的多功能性Apr 11, 2025 am 12:01 AMJavaScript是现代Web开发的核心语言,因其多样性和灵活性而广泛应用。1)前端开发:通过DOM操作和现代框架(如React、Vue.js、Angular)构建动态网页和单页面应用。2)服务器端开发:Node.js利用非阻塞I/O模型处理高并发和实时应用。3)移动和桌面应用开发:通过ReactNative和Electron实现跨平台开发,提高开发效率。
 JavaScript的演变:当前的趋势和未来前景Apr 10, 2025 am 09:33 AM
JavaScript的演变:当前的趋势和未来前景Apr 10, 2025 am 09:33 AMJavaScript的最新趋势包括TypeScript的崛起、现代框架和库的流行以及WebAssembly的应用。未来前景涵盖更强大的类型系统、服务器端JavaScript的发展、人工智能和机器学习的扩展以及物联网和边缘计算的潜力。
 神秘的JavaScript:它的作用以及为什么重要Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及为什么重要Apr 09, 2025 am 12:07 AMJavaScript是现代Web开发的基石,它的主要功能包括事件驱动编程、动态内容生成和异步编程。1)事件驱动编程允许网页根据用户操作动态变化。2)动态内容生成使得页面内容可以根据条件调整。3)异步编程确保用户界面不被阻塞。JavaScript广泛应用于网页交互、单页面应用和服务器端开发,极大地提升了用户体验和跨平台开发的灵活性。
 Python还是JavaScript更好?Apr 06, 2025 am 12:14 AM
Python还是JavaScript更好?Apr 06, 2025 am 12:14 AMPython更适合数据科学和机器学习,JavaScript更适合前端和全栈开发。 1.Python以简洁语法和丰富库生态着称,适用于数据分析和Web开发。 2.JavaScript是前端开发核心,Node.js支持服务器端编程,适用于全栈开发。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

WebStorm Mac版
好用的JavaScript开发工具

SublimeText3汉化版
中文版,非常好用

Dreamweaver Mac版
视觉化网页开发工具

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),

Atom编辑器mac版下载
最流行的的开源编辑器





