看下面内容之前,看一小段代码,如果读者能说出代码的用意,那就没必要往下看了,因为你都懂。
setTimeout(function(){
/* Some long block of code… */
setTimeout(arguments.callee, 10);
}, 10);
setInterval(function(){
/* Some long block of code… */
}, 10);计时器是一个很牛X的东西,但是很多人其实只限于知道它的语法,缺乏对其原理的认识。计时器通过设定一定的时间段(毫秒)来异步的执行一段代码。因为 Javascript 是一个单线程语言,计时器提供了一种绕过这种语言限制来执行代码的能力。
今天就简单的来说下计时器的工作原理。
JavaScript 提供了三个函数来构建和操作计时器
1 var id = setTimeout(fn, delay);
2 var id = setInterval(fn, delay);
3 clearInterval(id); clearTimeout(id);
具体的语法我就不多说了,可以查手册。为了了解计时器的工作原理,有一个概念必须记在心里:时间延迟不能被保证。什么意思,就是说你这样写setTimeout(fn, 500)并不代表fn肯定在500毫秒之后马上就执行,延迟很可能会更长。因为 JavaScript 是单线程语言,所有的异步事件(包括计时器、鼠标事件或者一个 XMLHttpRequest 完成)仅仅当程序执行期间有缺口的时候才会执行,不是你规定了什么时候就什么时候执行,要知道程序员不是万能的,你写的东西最终还是要看浏览器脸色的。
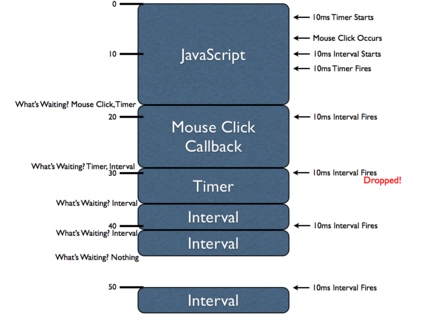
下面的这张图片可以很好的说明问题,感谢 John Resig 大神。

从上往下看,左面的数字代表时间(毫秒),右面的文字代表了一系列异步事件的设置和触发,中间则是代码块。最上面的 JavaScript 代码块可能是你在浏览器载入的时候执行的片段,大概耗时18毫秒,紧接着下面的 Mouse Click Callback 代码块可能是你一个鼠标事件触发时的回调函数,大概耗时11毫秒,依次类推。
JavaScript 的单线程特性决定了每次只能执行一块,所以当第一块代码执行的时候(它一共运行了18毫秒),本身构造了两个计时器,期间可能用户还点了一下鼠标(你有过在网页一打开还没载完就在那乱点的情况吗)。按理说用户点完鼠标就应该马上执行那个回调函数,但是不行,JavaScript 执行只有一条道嘛,在那18毫秒没跑完之前,其他代码块想执行就只能排队,没空间给你超车都。那两个计时器都是10毫秒的延迟,从图中可以看到,setTimeout也在那18毫秒执行结束之前触发了,没办法也排队吧。
终于,18毫秒后,天上一道神雷把前面的车直接劈成空气了,后面两个排队的可以过去了,但是还得一个一个,不能并列,那谁先过去呢?是不是两个人在那划拳?不是的,浏览器说的算,浏览器说,鼠标单击事件先过去,setTimeout只能继续等11毫秒。注意看图,在鼠标事件回调函数执行的时候,又一个计时器事件触发了(setInterval),等着,而且必须排在setTimeout的后面。
11毫秒过去了,setTimeout 终于可以过去了,注意看,setInterval 的第二次触发了,虽然它第一次都在排队呢,如果这个时候还向往常一样排队,最后是什么情况,setTimeout执行完了,就会连续执行两个setInterval,你设置的延迟没用了都。所以浏览器还是比较智能的,它在处理setInterval的时候,如果发现已经有排队的,就直接把新来的 Kill 掉。
接着看,轮到排队的 setInterval 第一次触发开始执行了,它执行的时候,第三次触发又到了,这一次没有排队了,所以浏览器没把它 Kill 掉,给丫排队的机会,所以你会发现这两次的setInterval的执行没有间隔的,如果你做一个幻灯片,遇到这种情况就要好好想想自己的代码是不是有问题了。
最后,再也没有别的因素干扰了 setInterval 了(假如用户被 MM 叫走了),setInterval 就按照你想要的步骤执行了。
讲到这里,开头的代码可以理解了吧。
setTimeout(function(){
/* Some long block of code… */
setTimeout(arguments.callee, 10);
}, 10);
setInterval(function(){
/* Some long block of code… */
}, 10);这两个函数看起来效果一样,其实不然,第一个代码块总会延迟10毫秒执行,虽然大多时候是大于10毫秒的。而第二个每到10毫秒就尝试执行,不管之前的触发执行了没有。
总结起来四条
• JavaScript 引擎只有一个线程,它会迫使某些异步事件排队
• setTimeout 和 setInterval 在执行异步代码的时候有很大区别
• 假如一个计时器被阻止执行,它会等待知道遇到一个代码执行空隙,通常时间比预计的要长
• Intervals 可能会一个挨着一个执行,如果回调函数的执行时间大于间隔
 JavaScript框架:为现代网络开发提供动力May 02, 2025 am 12:04 AM
JavaScript框架:为现代网络开发提供动力May 02, 2025 am 12:04 AMJavaScript框架的强大之处在于简化开发、提升用户体验和应用性能。选择框架时应考虑:1.项目规模和复杂度,2.团队经验,3.生态系统和社区支持。
 JavaScript,C和浏览器之间的关系May 01, 2025 am 12:06 AM
JavaScript,C和浏览器之间的关系May 01, 2025 am 12:06 AM引言我知道你可能会觉得奇怪,JavaScript、C 和浏览器之间到底有什么关系?它们之间看似毫无关联,但实际上,它们在现代网络开发中扮演着非常重要的角色。今天我们就来深入探讨一下这三者之间的紧密联系。通过这篇文章,你将了解到JavaScript如何在浏览器中运行,C 在浏览器引擎中的作用,以及它们如何共同推动网页的渲染和交互。JavaScript与浏览器的关系我们都知道,JavaScript是前端开发的核心语言,它直接在浏览器中运行,让网页变得生动有趣。你是否曾经想过,为什么JavaScr
 node.js流带打字稿Apr 30, 2025 am 08:22 AM
node.js流带打字稿Apr 30, 2025 am 08:22 AMNode.js擅长于高效I/O,这在很大程度上要归功于流。 流媒体汇总处理数据,避免内存过载 - 大型文件,网络任务和实时应用程序的理想。将流与打字稿的类型安全结合起来创建POWE
 Python vs. JavaScript:性能和效率注意事项Apr 30, 2025 am 12:08 AM
Python vs. JavaScript:性能和效率注意事项Apr 30, 2025 am 12:08 AMPython和JavaScript在性能和效率方面的差异主要体现在:1)Python作为解释型语言,运行速度较慢,但开发效率高,适合快速原型开发;2)JavaScript在浏览器中受限于单线程,但在Node.js中可利用多线程和异步I/O提升性能,两者在实际项目中各有优势。
 JavaScript的起源:探索其实施语言Apr 29, 2025 am 12:51 AM
JavaScript的起源:探索其实施语言Apr 29, 2025 am 12:51 AMJavaScript起源于1995年,由布兰登·艾克创造,实现语言为C语言。1.C语言为JavaScript提供了高性能和系统级编程能力。2.JavaScript的内存管理和性能优化依赖于C语言。3.C语言的跨平台特性帮助JavaScript在不同操作系统上高效运行。
 幕后:什么语言能力JavaScript?Apr 28, 2025 am 12:01 AM
幕后:什么语言能力JavaScript?Apr 28, 2025 am 12:01 AMJavaScript在浏览器和Node.js环境中运行,依赖JavaScript引擎解析和执行代码。1)解析阶段生成抽象语法树(AST);2)编译阶段将AST转换为字节码或机器码;3)执行阶段执行编译后的代码。
 Python和JavaScript的未来:趋势和预测Apr 27, 2025 am 12:21 AM
Python和JavaScript的未来:趋势和预测Apr 27, 2025 am 12:21 AMPython和JavaScript的未来趋势包括:1.Python将巩固在科学计算和AI领域的地位,2.JavaScript将推动Web技术发展,3.跨平台开发将成为热门,4.性能优化将是重点。两者都将继续在各自领域扩展应用场景,并在性能上有更多突破。
 Python vs. JavaScript:开发环境和工具Apr 26, 2025 am 12:09 AM
Python vs. JavaScript:开发环境和工具Apr 26, 2025 am 12:09 AMPython和JavaScript在开发环境上的选择都很重要。1)Python的开发环境包括PyCharm、JupyterNotebook和Anaconda,适合数据科学和快速原型开发。2)JavaScript的开发环境包括Node.js、VSCode和Webpack,适用于前端和后端开发。根据项目需求选择合适的工具可以提高开发效率和项目成功率。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。

SecLists
SecLists是最终安全测试人员的伙伴。它是一个包含各种类型列表的集合,这些列表在安全评估过程中经常使用,都在一个地方。SecLists通过方便地提供安全测试人员可能需要的所有列表,帮助提高安全测试的效率和生产力。列表类型包括用户名、密码、URL、模糊测试有效载荷、敏感数据模式、Web shell等等。测试人员只需将此存储库拉到新的测试机上,他就可以访问到所需的每种类型的列表。

记事本++7.3.1
好用且免费的代码编辑器

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境





