css hack小小总结
- 高洛峰原创
- 2016-11-24 13:57:171656浏览
css hack是指各个浏览器及其版本对css解析后生成效果差异。
css hack主要解决浏览器有IE6、IE7、IE8、chrome、Firefox、Safari、Opera,其他浏览器就
不用解决了,一般都是基于上面内核的,而且使用比例比较少。
对于IE浏览器:
php点点通-关注php开发,提供专业php教程
对于Firefox:
*:lang(lang) selector { property:value !important; }
用伪类lang(语言)再加上!important进行定义的话,目前只有Firefox可以识别.
对于Safari:
selector:empty { property:value !important; }
用伪类empty再加上!important进行定义的话,目前只有Safari可以识别.
对于Opera:
@media all and (min-width: 0px){ selector { property:value; } }
利用特殊继承法进行定义的话,目前只有Opera可以识别.
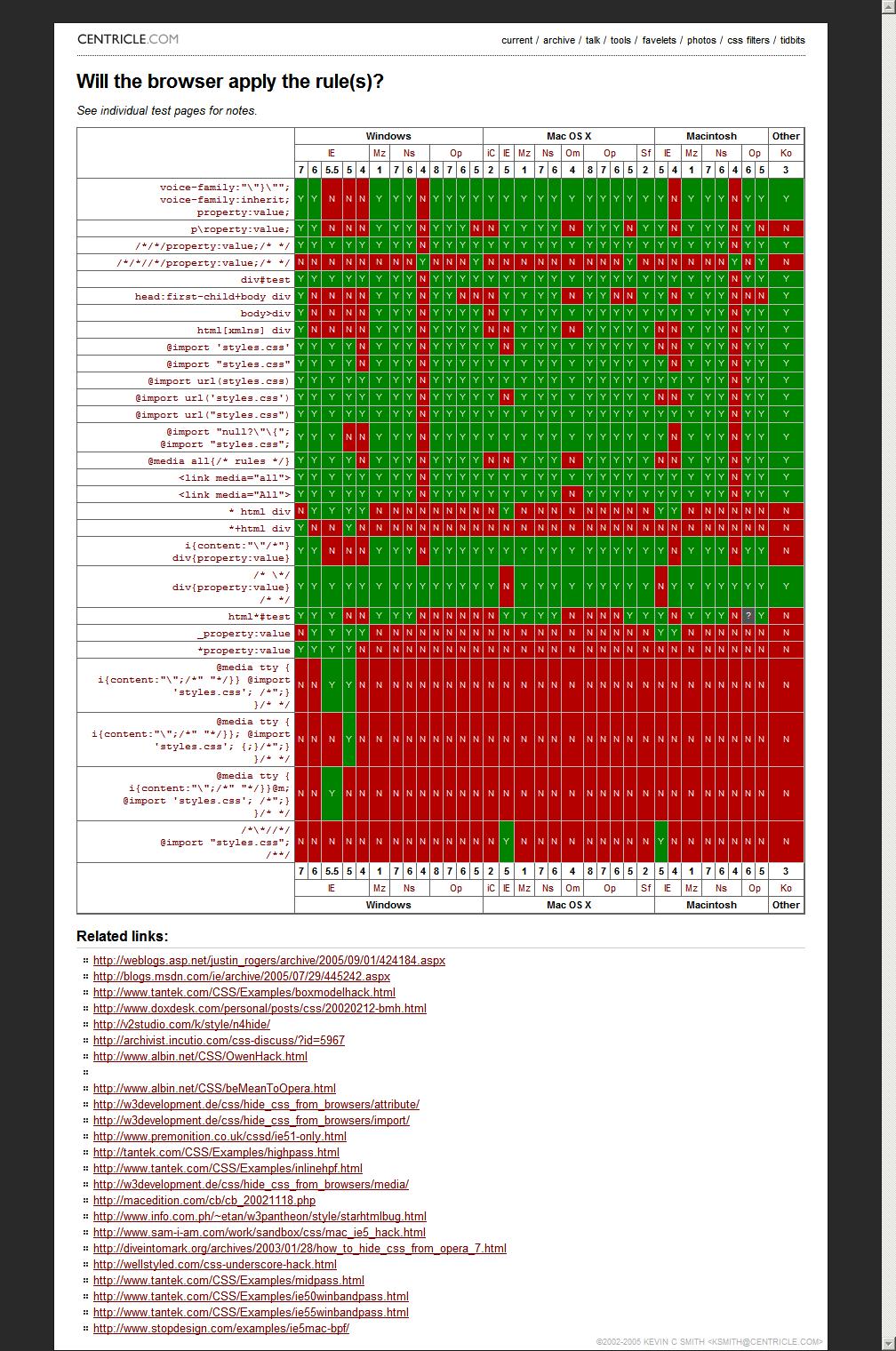
最后附上一张css hack表格:

css.jpg" />
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn