css hack原理
- 高洛峰原创
- 2016-11-24 13:32:301667浏览
最近看了几篇关于css hack的文章,觉得不错整理一下。
css hack很多人不理解它的原理,其实大家都知道对于不同的浏览器,CSS的解析程度不一样,因此会导致生成的页面效果不一样;特别是对于IE这种蛇精病的浏览器来说,这个时候我们就需要针对不同的浏览器(特别是IE)去写不同的CSS,这个过程就叫做css hack.而不是那个hack,可以说css hack是一种借助于不同浏览器之间规则标准的不同而实现兼容性的一种“曲线救国”的策略,虽然如此,我们还是希望世界大同,有个统一的标准能够统一浏览器规范 T T
css hack主要依据的是
1.浏览器对CSS的支持及解析结果不一样;
2.CSS中的优先级的关系。
常用的CSS hack 有三种方式,CSS 内部hack、选择器hack、HTML 头部引用,其中第一种最常用。
A.css 内部hack:
CSS 内部hack 语法是这样的 selector{?property:value?;} 比如IE6能识别下划线"_"和星号"*",IE7能识别星号"*",但不能识别下划线"_",而firefox两个都不能认识。对于书写顺序的关系,一般是将识别能力强的浏览器的CSS写在后面。
<style>
div{
background:green;/*forfirefox*/
*background:red;/*forIE6 IE7*/
}
</style>这样的话就成功对IE6,7 做了一次hack;
再比如,“!important”的写法只有IE6不能识别,其它版本IE及现代浏览器都可以识别
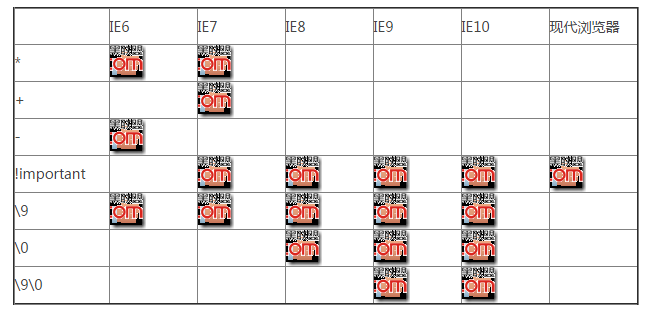
其它版本IE及现代浏览器都可以识别,还有“+”、“\0”、”\9” 等,这里盗图一张:

B.选择器hack
选择器hanck主要是针对IE浏览器,其实并不怎么常用
语法是这样的: selector{ sRules }
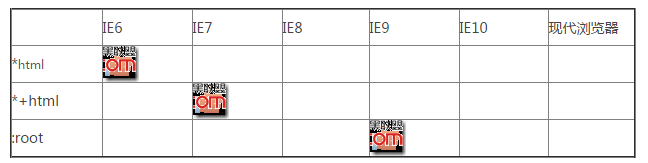
再盗图一张:

针对IE9的hack可以这么写
:root .test
{
background-color:green;
}C.HTML头部引用
HTML头部引用就比较特殊了,类似于程序语句,只能使用在HTML文件里,而不能在CSS文件中使用,并且只有在IE浏览器下才能执行,在其他浏览器下面会被当做注释视而不见。
比如:
css.css样式表 ?>
<link rel="stylesheet" type="text/<a href=" http:="" www.php1.cn="" category="" 72.html"="">css" href="http://www.php1.cn/"> <!--?[if IE 7]--> <!--? 如果IE浏览器版是7,调用ie7.<a href="http://www.php1.cn/category/72.html"-->css样式表 ?> <link rel="stylesheet" type="text/<a href=" http:="" www.php1.cn="" category="" 72.html"="">css" href="http://www.php1.cn/"> <!--[endif]?--> <!--?[if lte IE 6]--> <!--? 如果IE浏览器版本小于等于6,调用ie.<a href="http://www.php1.cn/category/72.html"-->css样式表 ?> <link rel="stylesheet" type="text/<a href=" http:="" www.php1.cn="" category="" 72.html"="">css" href="http://www.php1.cn/"> <!--[endif]?-->
注:
lte:就是Less than or equal to的简写,也就是小于或等于的意思。
lt :就是Less than的简写,也就是小于的意思。
gte:就是Greater than or equal to的简写,也就是大于或等于的意思。
gt :就是Greater than的简写,也就是大于的意思。
! :就是不等于的意思,跟javascript里的不等于判断符相同。
关于各种主流浏览器hack的用法可以参考这篇文章(目测需要hack的IE比较多):
http://www.w3cplus.com/css/browser-hacks.html
还有专门罗列hack情况的网站: http://browserhacks.com/

