在网页中table是一种很好的展示数据的标签。默认情况下,table是没有border的,但是我们为了好看,经常要给table加上border。而且IE7/8/9下border的颜色还不一样,下面我们就来看看如何用css来控制table的border的显示。
首先,我们创建一个简单的table,代码如下:
[html]
| first row | first row |
| second row | second row |
初始样式很简单:
[css]
.my-table {
border: 1px solid #ccc;
}
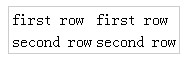
这时候,table在各个浏览器下面表现几乎一致,我选取了chrome下的截图

这时候,如果我们需要每行都加上border呢,应该怎么做?聪明的你,应该想到了tr标签吧,没错,我们来试试看,改写css如下:
[css]
.my-table {
border: 1px solid #ccc;
}
.my-table tr {
border: 1px solid blue;
}
然后刷新下页面,很遗憾,什么都没有发生。说明,在tr上面写border是没有作用的。那么,我们再试试td标签吧,说不定会有惊喜哦,改写css如下:
[css]
.my-table {
border: 1px solid #ccc;
}
.my-table td {
border: 1px solid blue;
}
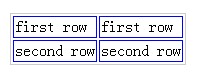
这下子我们能看到新的变化咯,各浏览器表现基本一致,但美中不足的是,td的border之间有空格:

为了美观,我们还得去掉单元格之间的空白,使用border-collapase:collapase,改写css如下:
[css]
.my-table {
border: 1px solid #ccc;
border-collapse: collapse;
}
.my-table td {
border: 1px solid blue;
}
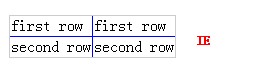
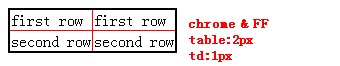
看看现在的table是什么个样子,不同浏览器下表现不一样咯。我们从下图可以看到,在chrome和FF下面,td的边框会取代table外面的边框,而IE下面table的外框没有变化,下次用点艳丽的颜色来标识更明显。


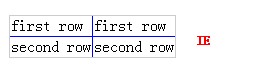
那么,怎样才能达到一致呢?我发现,如果将table的外边框的宽度增大就可以;严格说来,应该遵循这么一个规则,外边框的宽度和td的宽度比较,哪个宽则显示该边框。
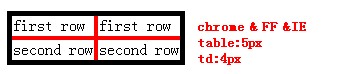
例如我分别设置table和td的border宽度为2px和1px,然后再设置一个5px和4px来对比看看(注意,我已经把颜色换得更醒目咯)


其实,通过实验我们发现,这个时候各个浏览器下面,table的表现是一致的。平时在写css的时候,使用上面的代码,就能保证大部分浏览器的兼容性啦,包括IE6。
 丢失的CSS技巧cohost.orgApr 25, 2025 am 09:51 AM
丢失的CSS技巧cohost.orgApr 25, 2025 am 09:51 AM在这篇文章中,布莱克·莫里(Blackle Mori)向您展示了一些骇客,同时试图推动同位HTML支持的极限。如果您敢于使用这些,以免您也被标记为CSS罪犯。
 光标的下一个CSS样式Apr 23, 2025 am 11:04 AM
光标的下一个CSS样式Apr 23, 2025 am 11:04 AM具有CSS的自定义光标很棒,但是我们可以将JavaScript提升到一个新的水平。使用JavaScript,我们可以在光标状态之间过渡,将动态文本放置在光标中,应用复杂的动画并应用过滤器。
 世界碰撞:使用样式查询的钥匙帧碰撞检测Apr 23, 2025 am 10:42 AM
世界碰撞:使用样式查询的钥匙帧碰撞检测Apr 23, 2025 am 10:42 AM互动CSS动画和元素相互启动的元素在2025年似乎更合理。虽然不需要在CSS中实施乒乓球,但CSS的灵活性和力量的增加,可以怀疑Lee&Aver Lee&Aver Lee有一天将是一场
 使用CSS背景过滤器进行UI效果Apr 23, 2025 am 10:20 AM
使用CSS背景过滤器进行UI效果Apr 23, 2025 am 10:20 AM有关利用CSS背景滤波器属性来样式用户界面的提示和技巧。您将学习如何在多个元素之间进行背景过滤器,并将它们与其他CSS图形效果集成在一起以创建精心设计的设计。
 微笑吗?Apr 23, 2025 am 09:57 AM
微笑吗?Apr 23, 2025 am 09:57 AM好吧,事实证明,SVG的内置动画功能从未按计划进行弃用。当然,CSS和JavaScript具有承载负载的能力,但是很高兴知道Smil并没有像以前那样死在水中
 '漂亮”在情人眼中Apr 23, 2025 am 09:40 AM
'漂亮”在情人眼中Apr 23, 2025 am 09:40 AM是的,让#039;跳上文字包装:Safari Technology Preview In Pretty Landing!但是请注意,它与在铬浏览器中的工作方式不同。
 CSS-tricks编年史XLIIIApr 23, 2025 am 09:35 AM
CSS-tricks编年史XLIIIApr 23, 2025 am 09:35 AM此CSS-tricks更新了,重点介绍了年鉴,最近的播客出现,新的CSS计数器指南以及增加了几位新作者,这些新作者贡献了有价值的内容。
 tailwind的@Apply功能比听起来更好Apr 23, 2025 am 09:23 AM
tailwind的@Apply功能比听起来更好Apr 23, 2025 am 09:23 AM在大多数情况下,人们展示了@Apply的@Apply功能,其中包括Tailwind的单个property实用程序之一(会改变单个CSS声明)。当以这种方式展示时,@Apply听起来似乎很有希望。如此明显


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

SecLists
SecLists是最终安全测试人员的伙伴。它是一个包含各种类型列表的集合,这些列表在安全评估过程中经常使用,都在一个地方。SecLists通过方便地提供安全测试人员可能需要的所有列表,帮助提高安全测试的效率和生产力。列表类型包括用户名、密码、URL、模糊测试有效载荷、敏感数据模式、Web shell等等。测试人员只需将此存储库拉到新的测试机上,他就可以访问到所需的每种类型的列表。

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),

SublimeText3 Linux新版
SublimeText3 Linux最新版

记事本++7.3.1
好用且免费的代码编辑器

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中





