直接说解决方法:

假设一张拼合好的大图大小是:900 x 1000 px (如上图)
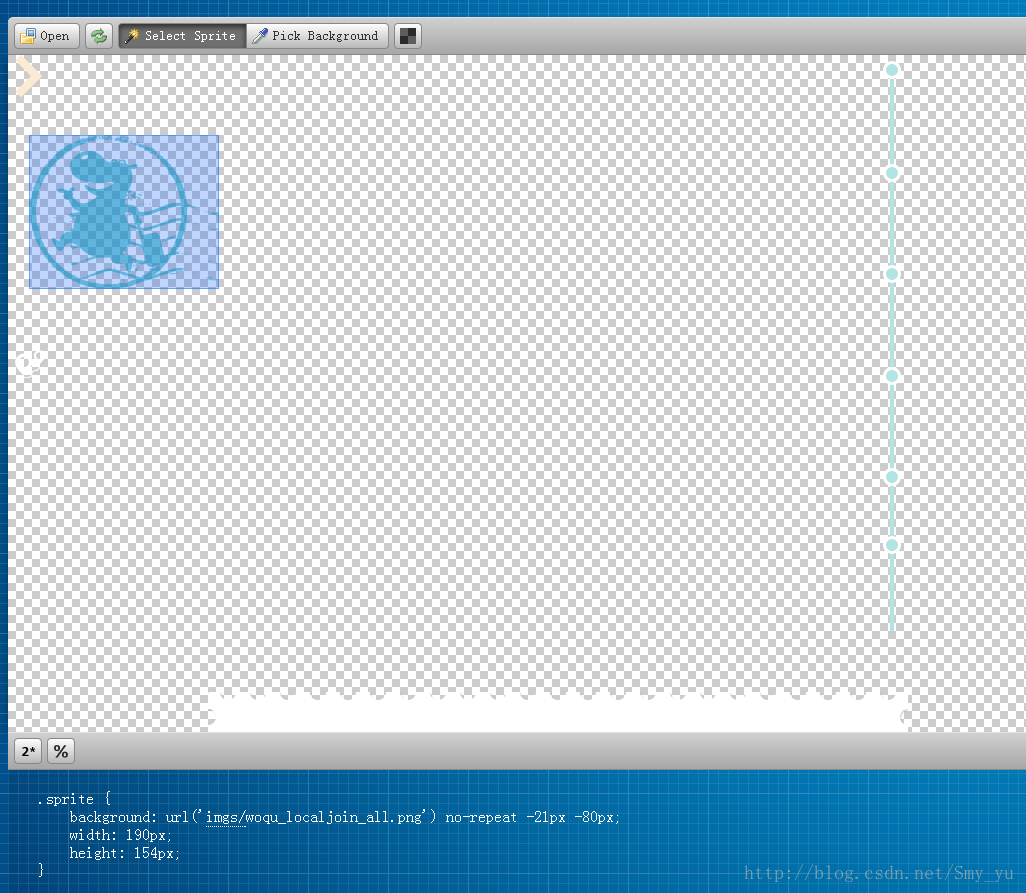
现在想取图中左上角的河马图标,并缩小图标的大小。
正常取图:
.sprite {
background: url('imgs/woqu_localjoin_all.png') no-repeat -21px -80px;
width: 190px;
height: 154px;
}现在取正常图标大小的一半:
<pre name="code" class="html">.sprite {
background: url('all.png') no-repeat -10px -40px;
width: 95px;
height: 74px;
background-size:450px 500px;
}OK,大功告成!
最后推荐大家一款css sprite测量工具:http://www.spritecow.com/
打开,把拼合好的png图拖进去:

声明
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn
 Draggin&#039;和droppin&#039;在反应中Apr 17, 2025 am 11:52 AM
Draggin&#039;和droppin&#039;在反应中Apr 17, 2025 am 11:52 AMReact生态系统为我们提供了许多库,所有库都集中在拖放的相互作用上。我们有反应,反应,可爱dnd,
 带有背景折叠的嵌套梯度Apr 17, 2025 am 11:47 AM
带有背景折叠的嵌套梯度Apr 17, 2025 am 11:47 AM我可以说我经常使用背景折叠。 IT Wager IT几乎从未在日常CSS工作中使用。但是在斯特凡·朱迪斯(Stefan Judis)的帖子中,我想起了它,
 使用React Hooks使用requestAnimationFrameApr 17, 2025 am 11:46 AM
使用React Hooks使用requestAnimationFrameApr 17, 2025 am 11:46 AM使用RequestAnimationFrame进行动画化应该很容易,但是如果您还没有彻底阅读React的文档,那么您可能会遇到一些事情
 最好的(GraphQl)API是您编写的APIApr 17, 2025 am 11:36 AM
最好的(GraphQl)API是您编写的APIApr 17, 2025 am 11:36 AM听着,我不是GraphQL专家,但我确实喜欢与之合作。作为前端开发人员,它向我曝光数据的方式非常酷。它就像一个菜单


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章
R.E.P.O.能量晶体解释及其做什么(黄色晶体)
1 个月前By尊渡假赌尊渡假赌尊渡假赌
R.E.P.O.最佳图形设置
1 个月前By尊渡假赌尊渡假赌尊渡假赌
刺客信条阴影:贝壳谜语解决方案
2 周前ByDDD
R.E.P.O.如果您听不到任何人,如何修复音频
1 个月前By尊渡假赌尊渡假赌尊渡假赌
R.E.P.O.聊天命令以及如何使用它们
1 个月前By尊渡假赌尊渡假赌尊渡假赌

热工具

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能

WebStorm Mac版
好用的JavaScript开发工具

安全考试浏览器
Safe Exam Browser是一个安全的浏览器环境,用于安全地进行在线考试。该软件将任何计算机变成一个安全的工作站。它控制对任何实用工具的访问,并防止学生使用未经授权的资源。

SublimeText3 英文版
推荐:为Win版本,支持代码提示!

禅工作室 13.0.1
功能强大的PHP集成开发环境









