什么是Require.js
Require.js是一个AMD规范的轻量级js模块化管理框架,最新版本require.js 2.1.11压缩后只有14.88K,它可以把js代码分成一个个模块,实现异步或动态加载,还能很清晰的看出模块之间的依赖,从而提高代码质量,性能和可维护性。Require.js的作者是AMD规范的创始人 James Burke。
Require.js能带来什么好处
下面我们可以举一个简单的例子说明:
通常我们的页面结构是以下这样
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>require</title> <script src="js/a.js"></script> <script src="js/b.js"></script> <script src="js/c.js"></script> <script src="js/d.js"></script> <script src="js/e.js"></script> <script src="js/f.js"></script> <script src="js/g.js"></script> </head> <body> <p>require</p> </body> </html>
a.js里面的代码
alert("require");当运行页面可以发现当弹出alert时需要点击确定才会显示p的内容,因为页面的js是同步渲染,js的渲染必然会阻塞后面的html渲染。再者,引入一大堆的js文件也不美观,而使用require.js即可实现js的模块化异步加载。
如何使用Require.js
先到require.js官网下载最新版本,然后引入到页面,如下:
<script src="js/require.js" data-main="js/main.js"></script>
data-main属性不能忽略,data-main指向的文件是主代码所在的文件,main.js里面配置的脚本都将是异步加载,main.js所在的目录默认为根路径。
require.js config
config方法用于配置运行参数。首先设置参数,看下面的例子:
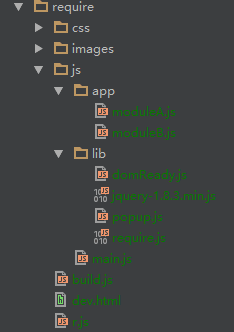
我的项目文件结构如下

主文件main.js
require.config({
baseUrl: "js",
paths: {
"jquery": ["lib/jquery-1.8.3.min"],
"popup": ["lib/popup"],
"moduleA": ["app/moduleA"],
"moduleB": ["appmoduleB"]
},
shim: {
'popup': {
deps: ['jquery']
}
}
});config方法接收一个对象参数,以下解释各属性作用。
baseUrl:设置根路径,如没有设置该属性则默认为主文件所在的目录,这里设置JS目录为根路径。
paths:设置各模块的别名和路径,在调用模块时需使用别名。资源文件路径可以是本地路径,也可以是外部的链接,也可以设置多个路径,路径可以是一个字符串路径,也可以是一个数组,当存在两个或以上路径时必须是数组。
以JQ路径为例,单个路径"jquery": ["lib/jquery-1.8.3.min"]
多个路径"jquery": ["http://apps.bdimg.com/libs/jquery/1.8.3/jquery.min.js","lib/jquery-1.8.3.min"],多个路径时会先获取第一个路径的资源文件,第一个路径加载失败则会加载第二个路径(注意:本人实践中第一个路径使用CDN时在IE11以下的IE浏览器会加载失败且没有调用本地资源,原因未知)
shim:非AMD规范的模块不能直接调用,该属性用于设置非AMD规范的模块,属性值是一个对象,本人写的弹框插件非AMD规范因此需要设置,设置的模块名称和所依赖的模块名称需是该模块在paths定义的别名。deps用于设置该模块的依赖,popup插件依赖于JQ
define(name,deps,callback)函数
单从语义就应该猜到这个函数用来定于模块,下面解释define函数,若看不懂别着急,后面会举例。
在require.js源码中可以看到有这么一行代码define = function (name, deps, callback) {} ,可知define接收三个参数
name:为可选参数,该模块的标识,字符串类型,通俗来讲就是给该模块取的名称,可自定义,但不能与其他模块名称相同,如果该参数未选,那么该模块的名称为该文件在paths中定义的别名
deps:当前模块的依赖,数组类型,为已定义的模块名称,若不存在依赖该参数可不填
callback:是一个函数或者对象,为函数时,当依赖的模块加载完成后该回调函数将被调用,依赖关系会以参数的形式注入到该函数上,参数与依赖的模块一一对应,(注:如果定义的模块想被其他模块引用需返回一个对象)。
通过define定义模块的方式可分为以下两类。
1. 无依赖模块
也就是说该模块无需依赖其他模块,可以直接定义,如下:
define({
fnMethod: function() {
return ("这是一个无依赖模块")
}
});该模块只传了一个对象类型的callback,也等价于
define(function() {
return {
fnMethod: function () {
return ("这是一个无依赖模块")
}
}
});该模块则传了一个函数类型的callback,模块定义了一个函数fnMethod,返回一个字符串值,实际上返回值也可以是其他类型,第二种方法只是将函数做为对象返回,建议采用第二种方法来定义无依赖模块。
2. 有依赖模块
定义有依赖模块格式需要稍作改变,格式如下:
//假如moduleA模块返回了一个属性name,值为“老宋”,<p class="text">老马</p>
define(["jquery","moduleA"],function($, mA) { //参数和依赖的模块需一一对应
return {
fnMethod: function () {
return ($.text(".text") + mA.name);
}
}
});该例子表明当前模块依赖于jquery和moduleA,返回一个结果“老马老宋”。沿用上面的例子再举一个完整的例子:
define("module",["jquery","moduleA"],function($, mA) { //参数和依赖的模块需一一对应
return {
fnMethod: function () { //fnMethod即提供给外部调用的接口
return ($(".text").text() + mA.name);
}
}
});这里定义了一个名为module的模块,并且它依赖于jquery和moduleA模块。
当依赖的模块很多的时候再像下面这样写感觉是不是很挫?
define("module", ["jquery", "moduleA", "moduleB", "moduleC", "moduleD", "moduleE", "moduleF"], function ($, mA, mB, mC, mD, mE, mF) {
return {
fnMethod: function () {
return ($(".text").text() + mA.name);
}
}
});require.js2.0版本之后提供了一种更好的写法。
define("module", function (require) { //将“require”本身做为一个依赖注入到模块
var $ = require("jquery"),
mA = require("moduleA"),
mB = require("moduleB"),
mC = require("moduleC"),
mD = require("moduleD"),
mE = require("moduleE"),
mF = require("moduleF");
return {
fnMethod: function () {
return ($(".text").text() + mA.name);
}
}
}); 以上就是Require.js实现js模块化管理教程的内容,更多相关内容请关注PHP中文网(www.php.cn)!
 JavaScript数据类型:浏览器和nodejs之间是否有区别?May 14, 2025 am 12:15 AM
JavaScript数据类型:浏览器和nodejs之间是否有区别?May 14, 2025 am 12:15 AMJavaScript核心数据类型在浏览器和Node.js中一致,但处理方式和额外类型有所不同。1)全局对象在浏览器中为window,在Node.js中为global。2)Node.js独有Buffer对象,用于处理二进制数据。3)性能和时间处理在两者间也有差异,需根据环境调整代码。
 JavaScript评论:使用//和 / * * / * / * /May 13, 2025 pm 03:49 PM
JavaScript评论:使用//和 / * * / * / * /May 13, 2025 pm 03:49 PMJavaScriptusestwotypesofcomments:single-line(//)andmulti-line(//).1)Use//forquicknotesorsingle-lineexplanations.2)Use//forlongerexplanationsorcommentingoutblocksofcode.Commentsshouldexplainthe'why',notthe'what',andbeplacedabovetherelevantcodeforclari
 Python vs. JavaScript:开发人员的比较分析May 09, 2025 am 12:22 AM
Python vs. JavaScript:开发人员的比较分析May 09, 2025 am 12:22 AMPython和JavaScript的主要区别在于类型系统和应用场景。1.Python使用动态类型,适合科学计算和数据分析。2.JavaScript采用弱类型,广泛用于前端和全栈开发。两者在异步编程和性能优化上各有优势,选择时应根据项目需求决定。
 Python vs. JavaScript:选择合适的工具May 08, 2025 am 12:10 AM
Python vs. JavaScript:选择合适的工具May 08, 2025 am 12:10 AM选择Python还是JavaScript取决于项目类型:1)数据科学和自动化任务选择Python;2)前端和全栈开发选择JavaScript。Python因其在数据处理和自动化方面的强大库而备受青睐,而JavaScript则因其在网页交互和全栈开发中的优势而不可或缺。
 Python和JavaScript:了解每个的优势May 06, 2025 am 12:15 AM
Python和JavaScript:了解每个的优势May 06, 2025 am 12:15 AMPython和JavaScript各有优势,选择取决于项目需求和个人偏好。1.Python易学,语法简洁,适用于数据科学和后端开发,但执行速度较慢。2.JavaScript在前端开发中无处不在,异步编程能力强,Node.js使其适用于全栈开发,但语法可能复杂且易出错。
 JavaScript的核心:它是在C还是C上构建的?May 05, 2025 am 12:07 AM
JavaScript的核心:它是在C还是C上构建的?May 05, 2025 am 12:07 AMjavascriptisnotbuiltoncorc; saninterpretedlanguagethatrunsonenginesoftenwritteninc.1)javascriptwasdesignedAsalightweight,解释edganguageforwebbrowsers.2)Enginesevolvedfromsimpleterterterpretpreterterterpretertestojitcompilerers,典型地提示。
 JavaScript应用程序:从前端到后端May 04, 2025 am 12:12 AM
JavaScript应用程序:从前端到后端May 04, 2025 am 12:12 AMJavaScript可用于前端和后端开发。前端通过DOM操作增强用户体验,后端通过Node.js处理服务器任务。1.前端示例:改变网页文本内容。2.后端示例:创建Node.js服务器。
 Python vs. JavaScript:您应该学到哪种语言?May 03, 2025 am 12:10 AM
Python vs. JavaScript:您应该学到哪种语言?May 03, 2025 am 12:10 AM选择Python还是JavaScript应基于职业发展、学习曲线和生态系统:1)职业发展:Python适合数据科学和后端开发,JavaScript适合前端和全栈开发。2)学习曲线:Python语法简洁,适合初学者;JavaScript语法灵活。3)生态系统:Python有丰富的科学计算库,JavaScript有强大的前端框架。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能

SublimeText3 英文版
推荐:为Win版本,支持代码提示!

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。

SublimeText3 Linux新版
SublimeText3 Linux最新版

SecLists
SecLists是最终安全测试人员的伙伴。它是一个包含各种类型列表的集合,这些列表在安全评估过程中经常使用,都在一个地方。SecLists通过方便地提供安全测试人员可能需要的所有列表,帮助提高安全测试的效率和生产力。列表类型包括用户名、密码、URL、模糊测试有效载荷、敏感数据模式、Web shell等等。测试人员只需将此存储库拉到新的测试机上,他就可以访问到所需的每种类型的列表。





