在学习CSS的过程中,了解并掌握CSS的语法是至关重要的,在这里总结一下相关的语法。
一、CSS写法:
css 代码
选择器{
属性名:属性值
}二、写在什么地方:
有三种方式,分别为:行内样式,内部样式,外部样式。
行内样式
直接写在HTML标签内,写于style属性当中
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<div style="background:red;width:15px;height:15px;"></div>
</body>
</html>内部样式
写在头部标签内,置于style标签内部
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
.exp{
height: 150px;
width: 200px;
background-color: #123456;
box-shadow: 0 0 8px #132478;
}
</style>
</head>
<body>
<div></div>
</body>
</html>外部样式
在head中用link标签引入,置于CSS文件中
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<div></div>
</body>
</html>css 代码
.exp{
height: 30px;
width: 20px;
background-color: #123456;
box-shadow: 0 0 1px #132478;
}三、注释:
css 代码
.exp{
background: #123444; /*背景色,注释用此符号*/
height: 90px;
width: 80px; //CSS中的注释不能用此符号,和HTML有所不同
}注:
在写法上,浏览器的私有属性放在前面,标准属性放在后面。私有属性需要加前缀:0d183d3bbed91770fe5abecc66fffbab加-webkit-,acf2718a1a1532bc1b281b08295108ad加-moz-,bcbbe91719faee24d6acf591f82fe10f加-ms-,40548a472db15a91793017609f6c436f加-o-。
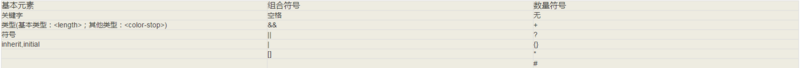
四、属性值语法:

五、组合符号:
1、空格 数量与顺序必须保持一致
<'font-size'> <'font-family'> 合法值: 12px arial 不合法值: 12px 或者 arial 12px
2、&& 数量必须一致,顺序随意
<length>&&<color> 合法值: green 2px 或者 2em blue 不合法值: blue 或者 5em
3、|| 必须出现一个,顺序无关
underline||overline||linethrough||blink 合法值: underline 或者 overline underline
4、| 只能出现一个
<color>|transparent 合法值: #123456 或者 transparent 不合法值: #aabb33 transparent
5、[] 分组作用,作为整体
bold [thin||<length>] 合法值: bold thin 或者 bold 3px
七、数量符号:
1、无
<length> 只能出现一次 合法值: 1px 或者 10em 不合法值: 1px 3em 5px
2、+ 可以出现一次或多次
<color-stop>[,<color-stop>]+ 合法值: #fff,red,yellow 或者 blue,red 50%,black 不合法值: #123456
3、? 可出现,也可不出现
inset?&&<color> 合法值: inset #123445 或 #abcd33
4、{} 基本元素可以出现几次(最少出现几次,最多出现几次)
<length>{2,4} 最少出现两次,最多出现四次
合法值:
1px 3em 或者 1px 3px 5em
不合法值:
3px5、* 可以出现0次,1次或者多次
<time>[,<time>]* 合法值: 1s 出现0次 1s,5ms 出现1次
6、# 出现1次或多次,中间用”,"隔开
<time># 相当于 <time>[,<time>]* 合法值: 2s,4s,8s 不合法值: 2s 4s
八、@规则语法:
1、@标识符 xxx;
2、@标识符 xxx{}
常用的:
@media 响应式布局
@keyframe 描述动画的中间步骤
@font-face 引入外部字体
 如何使用HTML,CSS和JavaScript创建动画倒计时计时器Apr 11, 2025 am 11:29 AM
如何使用HTML,CSS和JavaScript创建动画倒计时计时器Apr 11, 2025 am 11:29 AM您是否曾经在项目上需要一个倒计时计时器?对于这样的东西,可以自然访问插件,但实际上更多


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中

SecLists
SecLists是最终安全测试人员的伙伴。它是一个包含各种类型列表的集合,这些列表在安全评估过程中经常使用,都在一个地方。SecLists通过方便地提供安全测试人员可能需要的所有列表,帮助提高安全测试的效率和生产力。列表类型包括用户名、密码、URL、模糊测试有效载荷、敏感数据模式、Web shell等等。测试人员只需将此存储库拉到新的测试机上,他就可以访问到所需的每种类型的列表。

记事本++7.3.1
好用且免费的代码编辑器

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。












